背景:
mock假数据 -- 使用接口造一下前端上展示的假数据
在测试过程中,【APP、小程序、网页】有时需要造一些虚拟数据进行测试。
————————————————
一、利用charles造数据
1、 手机连接Charles代理
确保手机和电脑上的Charles 连接成功
二、配置mock数据文件
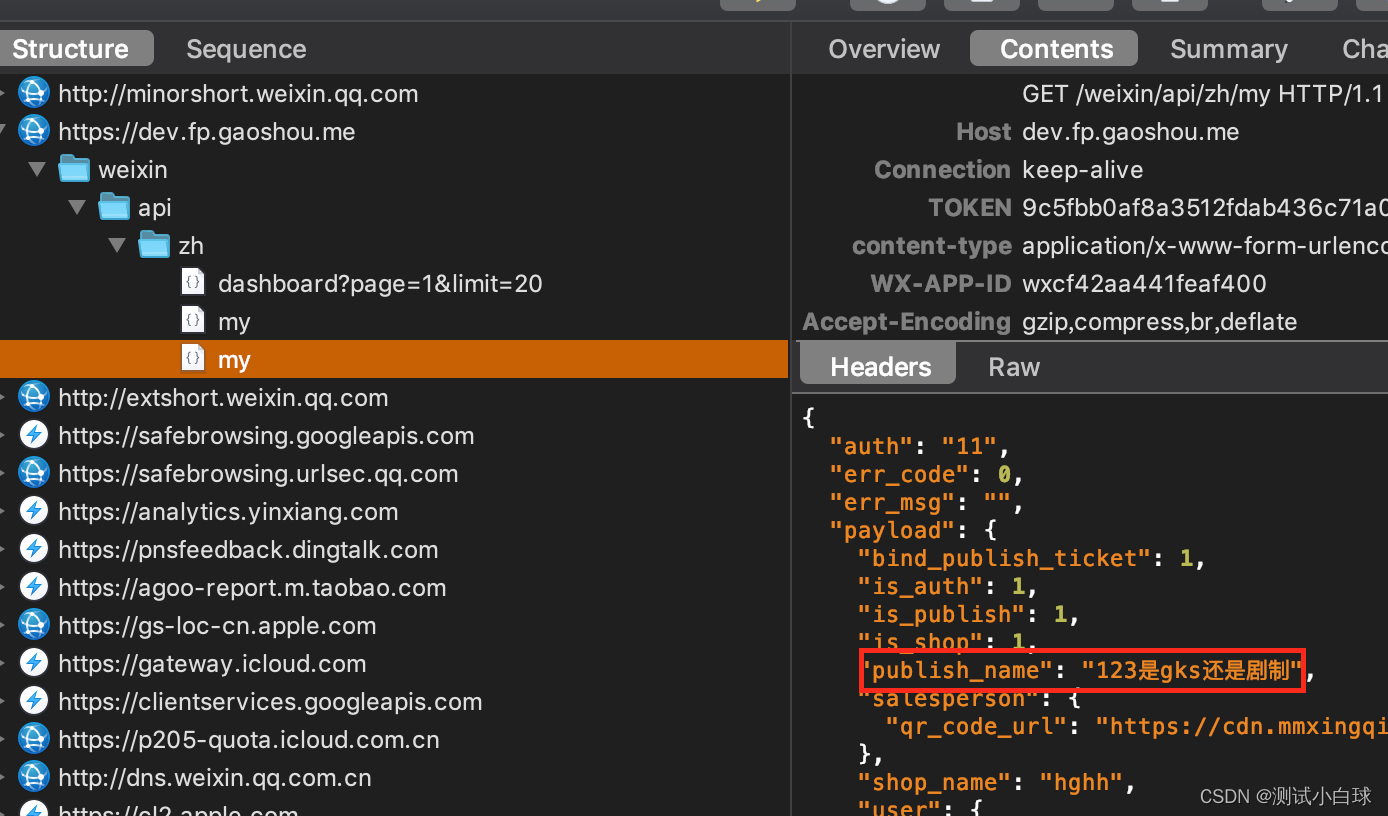
1、选中要mock数据的接口,右击选择save response,保存文件到本地
* 注意:命名保存文件是.json的后缀,记住保存文件的位置。
2、本地打开保存的文件(可选择Visual Studio Code 打开),编辑想mock的数据并保存即可

3、Charles:选择Tools → Map Local → 勾选Enable Map Local

4、点击Add,把访问的接口信息及保存的mock数据的文件位置填写,点击ok。

5、刷新一下手机,就可以看到mock的数据啦