在写小程序的个人中心页面时,用wx:for渲染列表,要实现点击对应条目跳转到对应的页面。
刚开始时,使用的方法如下:
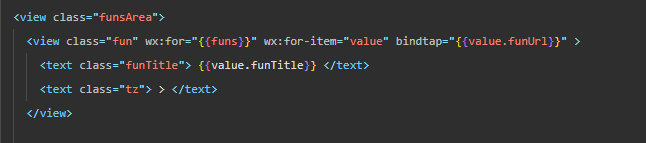
页面wxml部分代码:

js部分代码:

虽然也能实现点击跳转到对应页面效果,但是我朋友说我这个程序写错了,我绑定的是一个变量,而不是一个函数名;然后他给我了一个新办法,参考https://blog.csdn.net/qq_43624878/article/details/102574131用data-xx实现;
使用data-xx时,xx是自己定义的变量,data的值将存在event.target.dataset中,data-xx接收需要传的参数,data-xx的值可以通过打印 e.target.dataset.xx来查看。
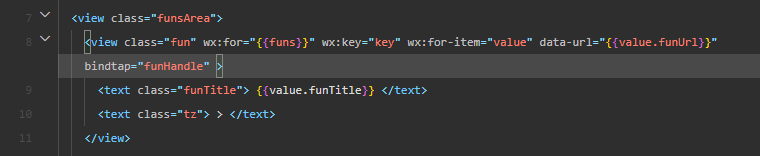
具体实现的网页部分代码:

具体实现的js部分代码:


小tips:
使用下列代码,查看event.target.dataset属性和方法:
