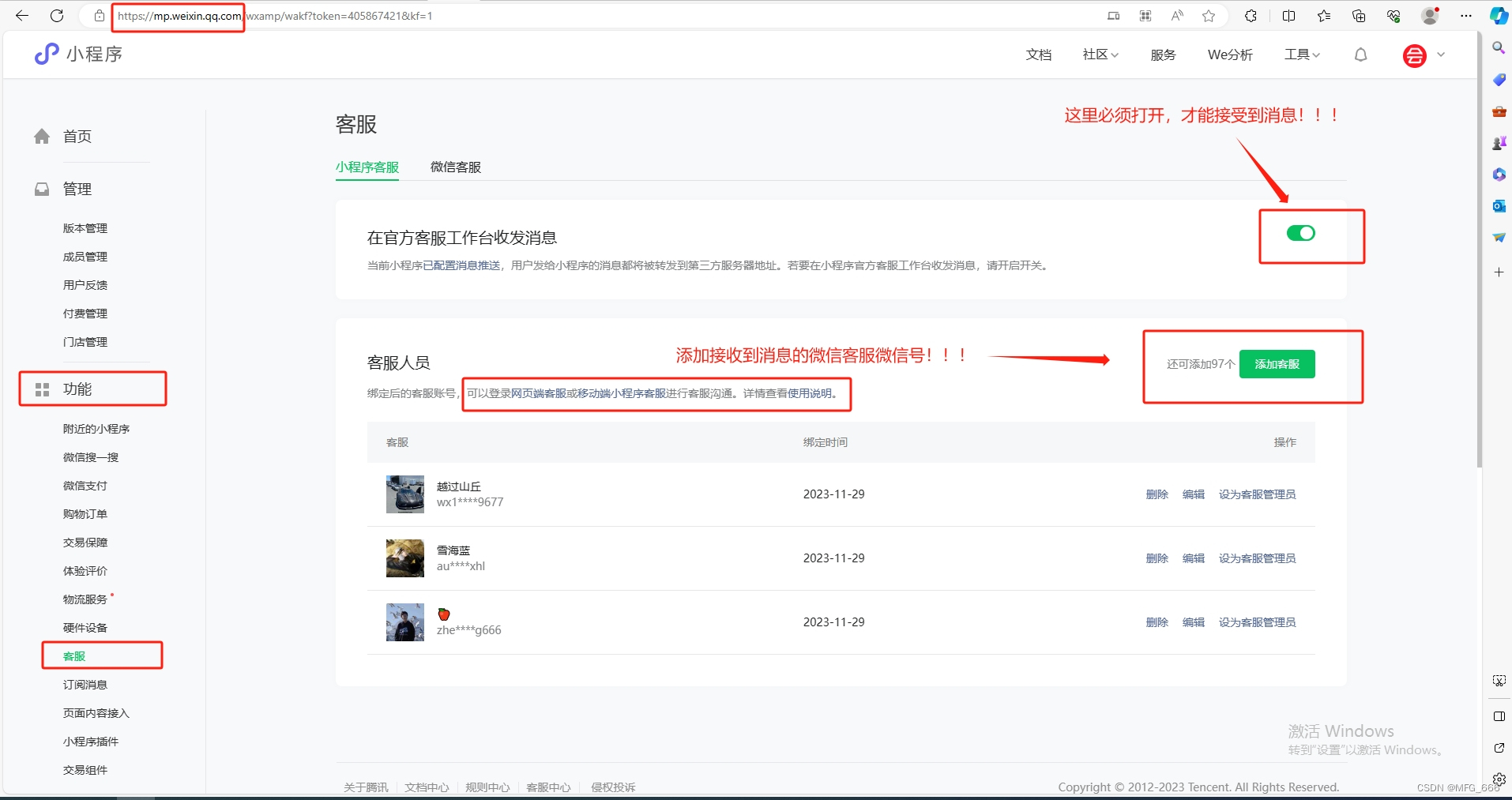
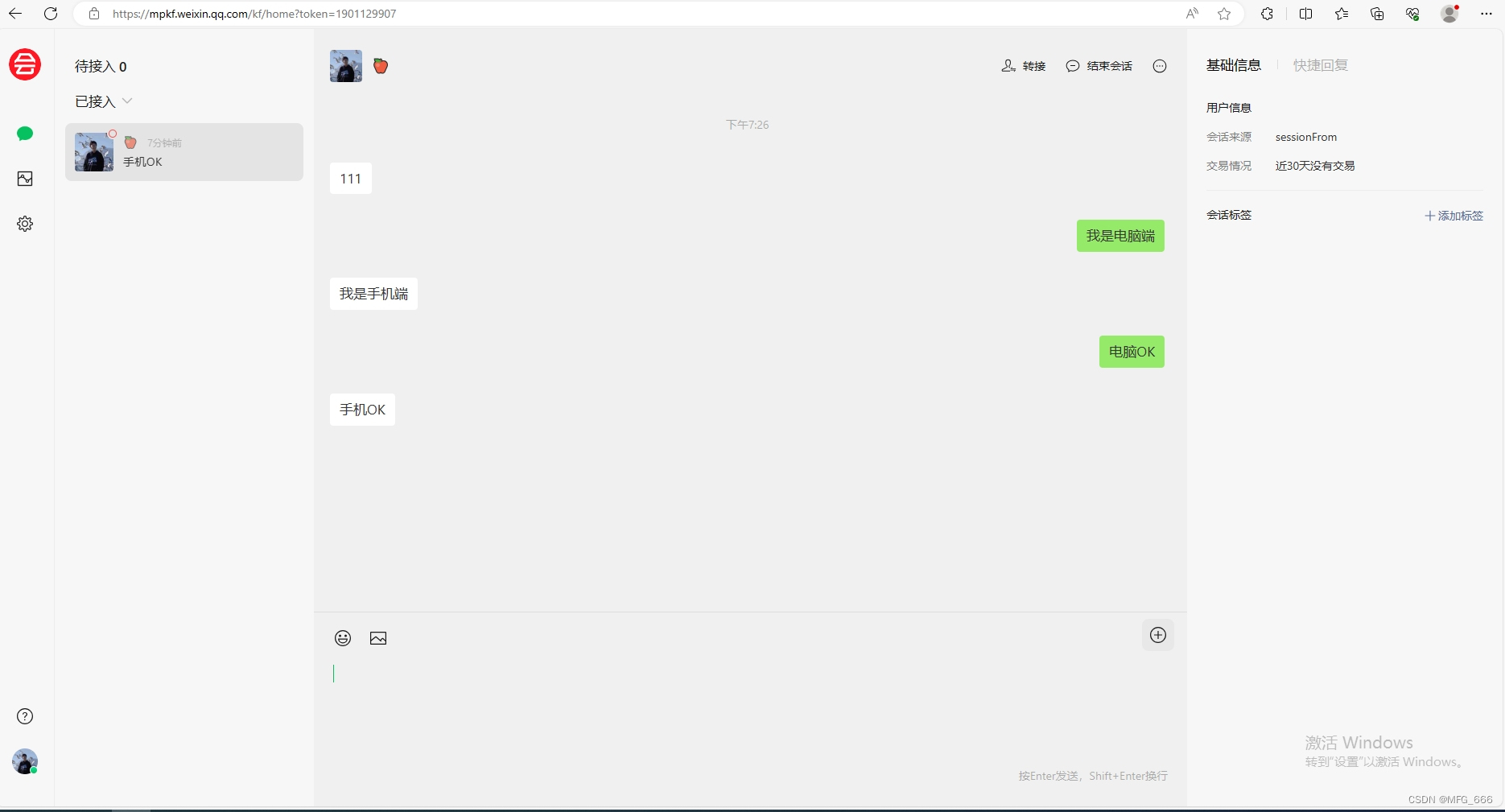
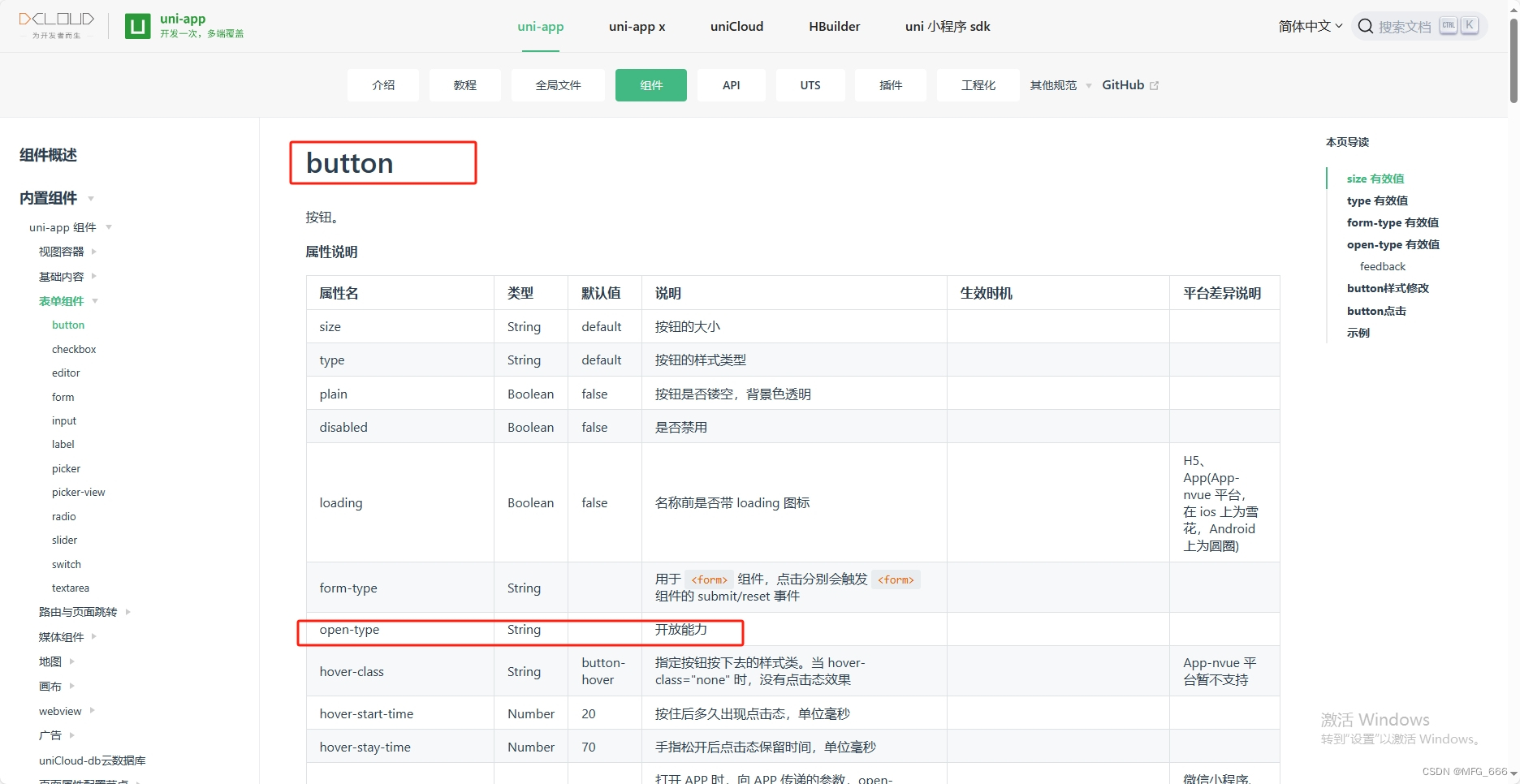
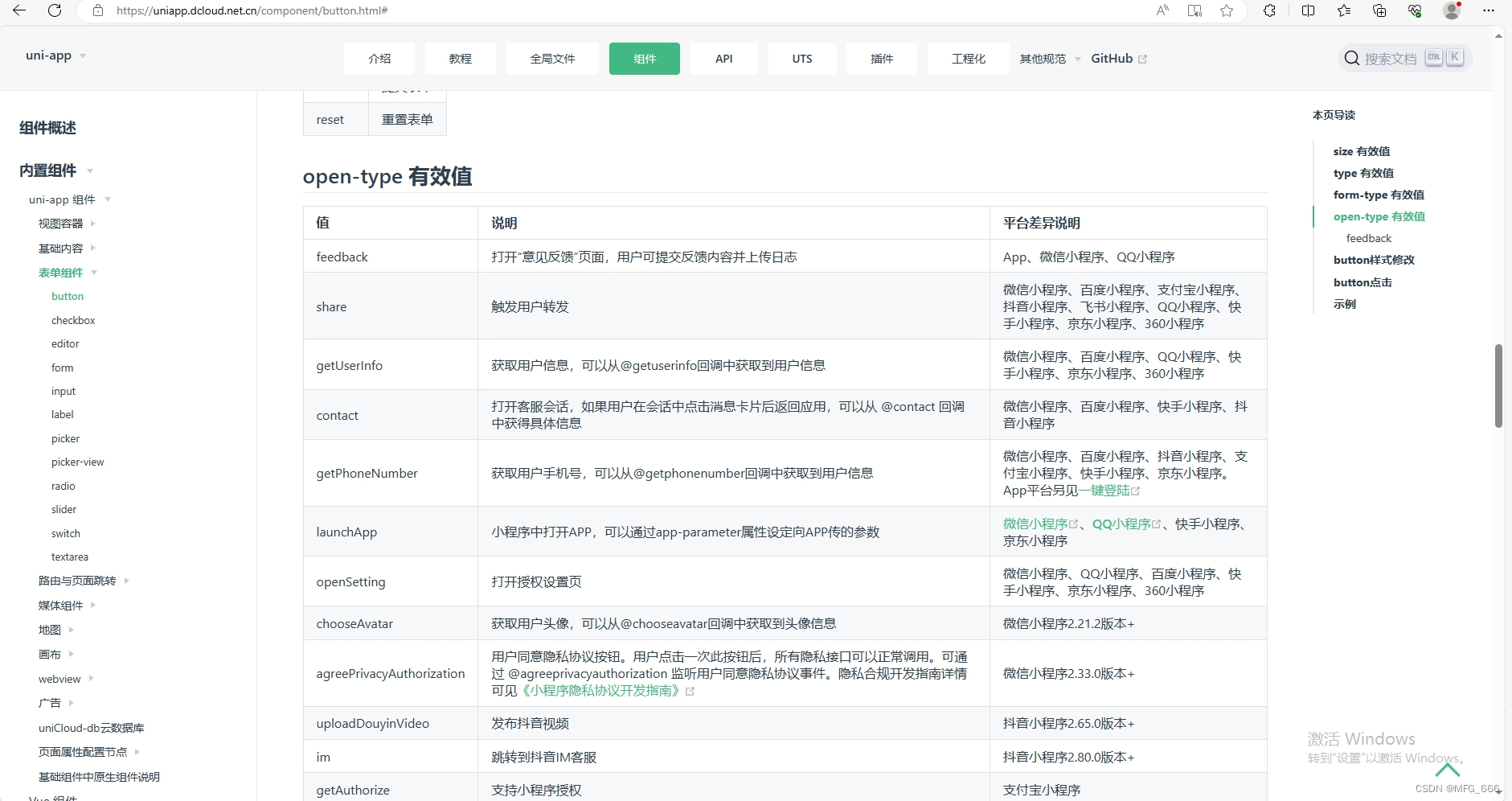
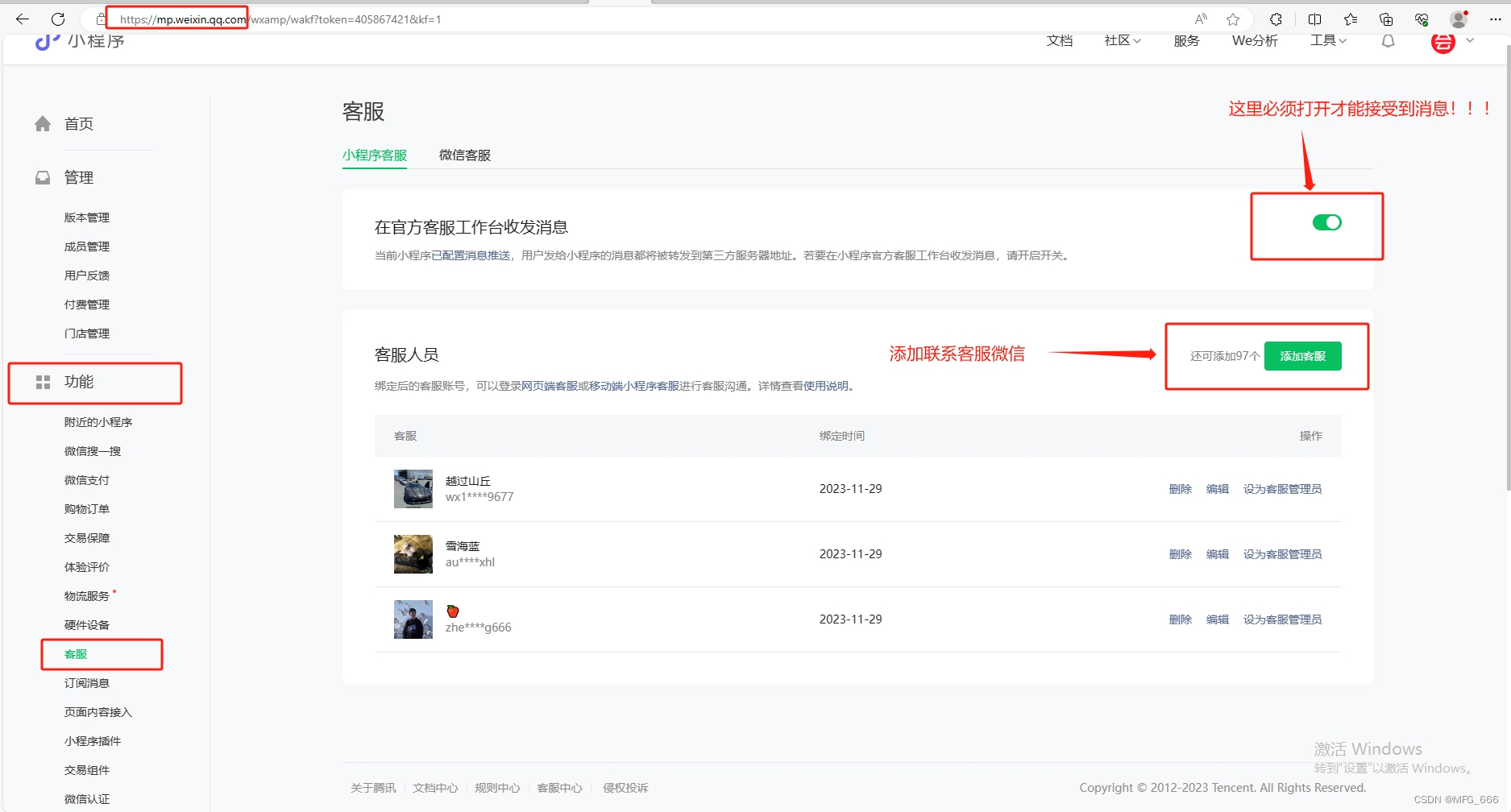
uniapp小程序项目连接微信客服【最新/最全教程】
猜你喜欢
转载自blog.csdn.net/m0_49714202/article/details/134697986
今日推荐
周排行