1 概述
在Web应用程序开发中,事件监听是实现交互性的重要手段。按钮作为常见的用户界面元素,对其事件监听的需求自然十分常见。
在ArcGIS Maps SDK for JavaScript中(v4.24及以前版本),使用dojo/on模块监听按钮的各种事件能够有效地提升用户体验和应用程序的响应性。
ArcGIS Maps SDK for JavaScript是一款强大的地图开发工具包,它提供了丰富的地图展示和交互功能。其中dojo/on模块是ArcGIS API for JavaScript中用于事件处理的非常重要的一部分。它提供了一种方式来监听和处理用户交互事件,如单击、悬停、触摸(移动端)等。
在ArcGIS Maps SDK for JavaScript中,按钮事件主要包括click、dblclick、mouseover、mouseout等。这些事件分别对应着用户对按钮的不同交互行为。例如,click事件在用户点击按钮时触发,dblclick事件则在用户双击按钮时触发。
=======================================================
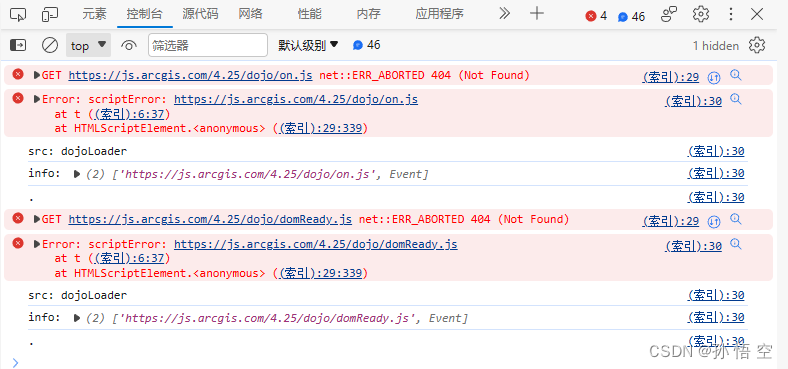
注意:dojo模块只在 v4.24 及以前版本适用,之后版本无法使用,会报错。
=======================================================

2 示例代码
使用dojo/on模块的各种事件来监听myBtn按钮。当这些事件被触发时,回调函数就会被执行。这些回调函数可以执行任何需要的操作,例如在控制台打印一条消息,显示一个警告框,或者执行其他任何操作。注意,这里的每一个事件都接收一个事件对象作为参数,这个事件对象包含了关于该事件的详细信息。
以下是如何使用dojo/on模块来监听按钮的各种事件的示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>监听各种事件</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<!-- 从 CDN 加载 ArcGIS Maps SDK for JavaScript -->
<link rel="stylesheet" href="https://js.arcgis.com/4.24/esri/themes/light/main.css" />
<!-- 引用 main.css 样式表 -->
<script src="https://js.arcgis.com/4.24/"></script>
</head>
<body>
<!-- 存放地图内容的div -->
<div id="viewDiv"></div>
<button id="myBtn">点我一下</button>
<script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/on",
"dojo/domReady!"
], (
Map,
MapView,
on
) => {
// 创建Map对象,指定地图
const map = new Map({
basemap: "topo-vector"
});
// 创建MapView对象
const view = new MapView({
container: "viewDiv", // viewDiv为容器div的id
map: map, // 地图所在的Map对象
zoom: 3, // 初始LOD缩放等级(0-23) level of detail (LOD)
// scale: 50000000, // 设置初始比例尺为 1:50,000,000 zoom和scale选其一即可
center: [108, 32] // 地图初始中心位置经纬度 [longitude,latitude]
});
// 将按钮添加到地图右上角
view.ui.add('myBtn','top-right')
// 获取要监听的按钮元素
var button = document.getElementById("myBtn");
// 监听按钮的点击事件
on(button, "click", function () {
console.log('我单击了按钮~~~');
});
// 监听按钮的mouseover事件
on(button, "mouseover", function () {
console.log("我来了~~~");
});
// 监听按钮的mouseout事件
on(button, "mouseout", function () {
console.log("我走了~~~");
});
// 监听按钮的dblclick事件
on(button, "dblclick", function () {
console.log("我双击了按钮~~~");
});
// 监听按钮的mousedown事件
on(button, "mousedown", function () {
console.log("按下");
});
// 监听按钮的mouseup事件
on(button, "mouseup", function () {
console.log("松开");
});
// 移动端监听按钮的touchstart事件
on(button, "touchstart", function (event) {
console.log("移动端:按下 ", event);
});
// 移动端监听按钮的touchend事件
on(button, "touchend", function (event) {
console.log("移动端:松开 ", event);
});
});
</script>
</body>
</html>
3 结果展示
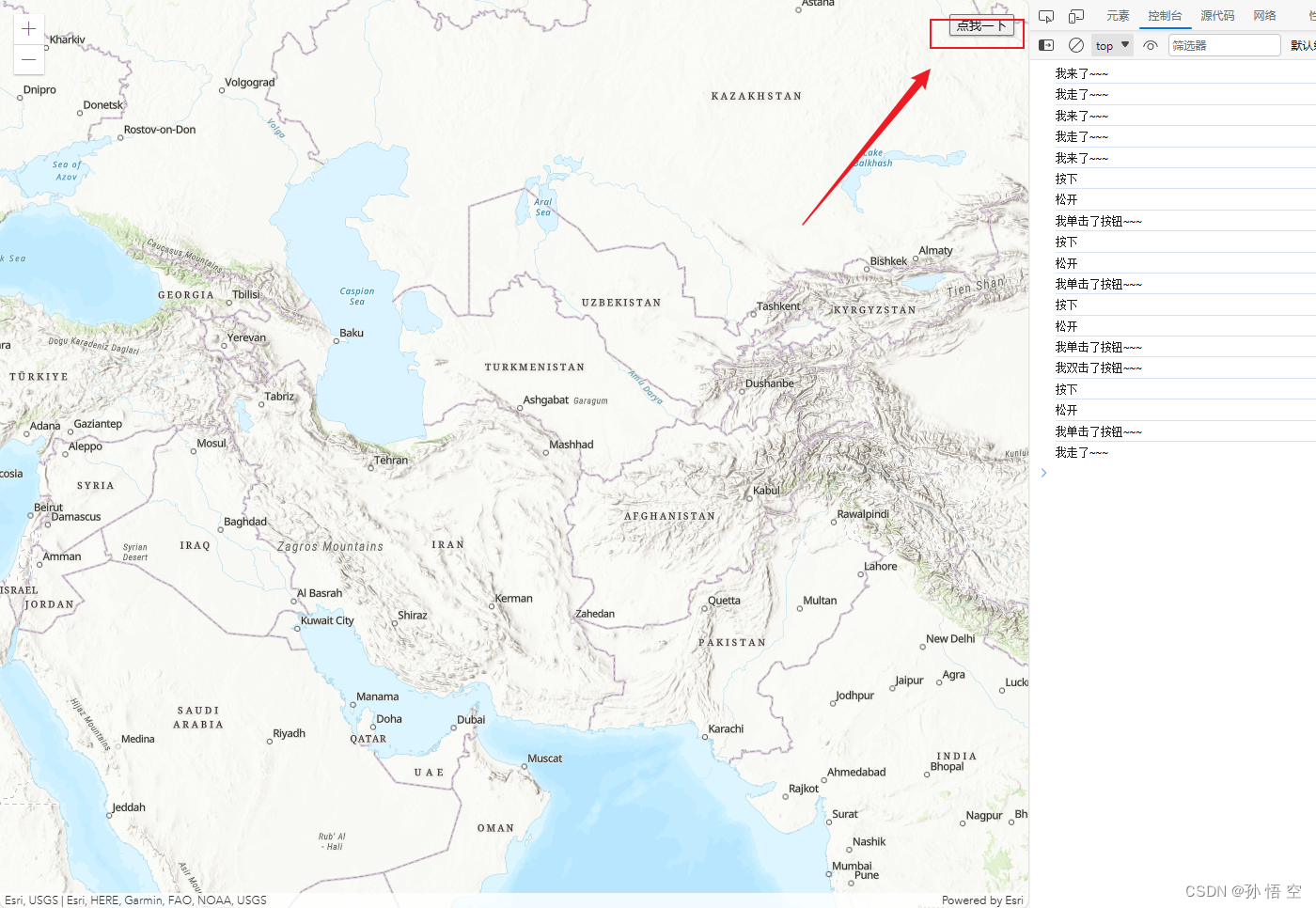
网页端:

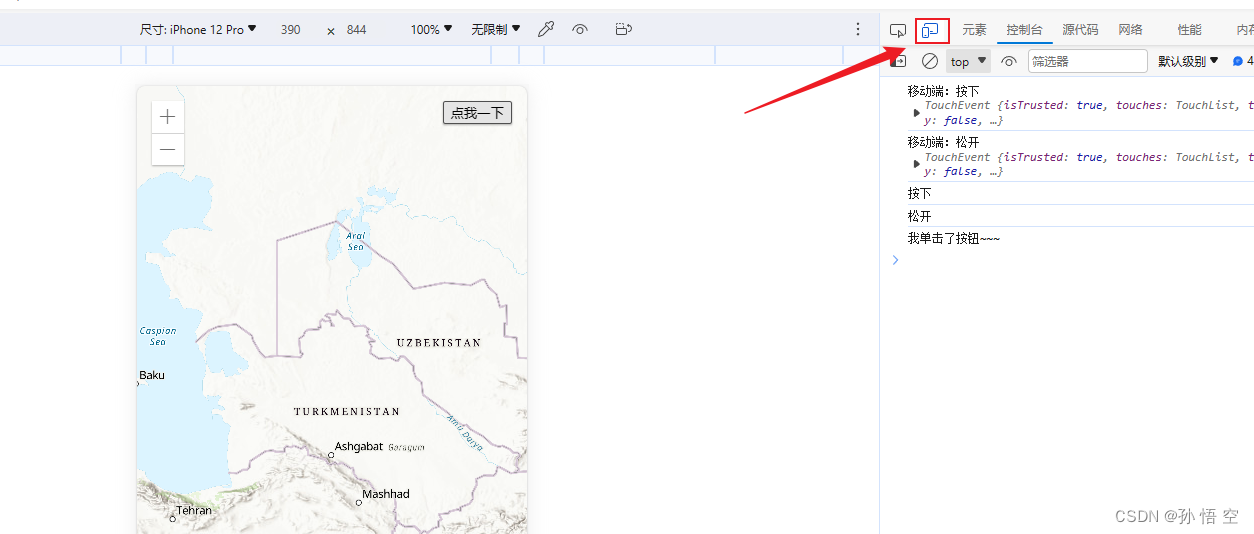
移动端: