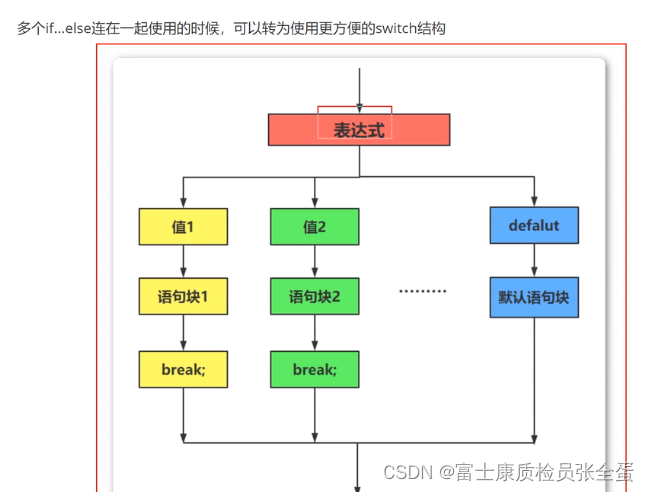
if..else虽然有多条路选择,但是代码读起来会很累人,说白了就是使用switch来简化if else表达式。


语法会有switch关键字,case关键字,以及break关键字。需要注意的是,每个case代码块内部的break语句不能少,否则会接下去执行下一个case代码块,而不是跳出switch结构。
break其实就是跳出判断,不继续往下执行了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<script type="text/javascript">
let day = 0;
switch(day){
case 0:
console.log("今天星期日")
break;
case 1:
console.log("今天星期1")
break;
case 2:
console.log("今天星期2")
break;
case 3:
console.log("今天星期3")
break;
case 4:
console.log("今天星期4")
break;
case 5:
console.log("今天星期5")
break;
case 6:
console.log("今天星期6")
break;
default:
console.log("输入错误")
}
</script>
</body>
</html>