一个角色判断例子
function initByRole(role) {
if (role === 1 || role === 2) {
// do sth
} else if (role === 3 || role === 4) {
// do sth
} else if (role === 5) {
// do sth
} else {
// do sth
}
}
上面的代码存在的问题:
- 可读性差:很难记住数字的含义
- 可维护性差:代表角色的数字硬编码了,牵一发动全身
可以使用 ts 里的枚举类型来解决
枚举
枚举:一组有名字的常量集合。(可以理解成手机里的通讯录:姓名-手机号)
数字枚举
默认取值从 0 开始,后面的成员递增。
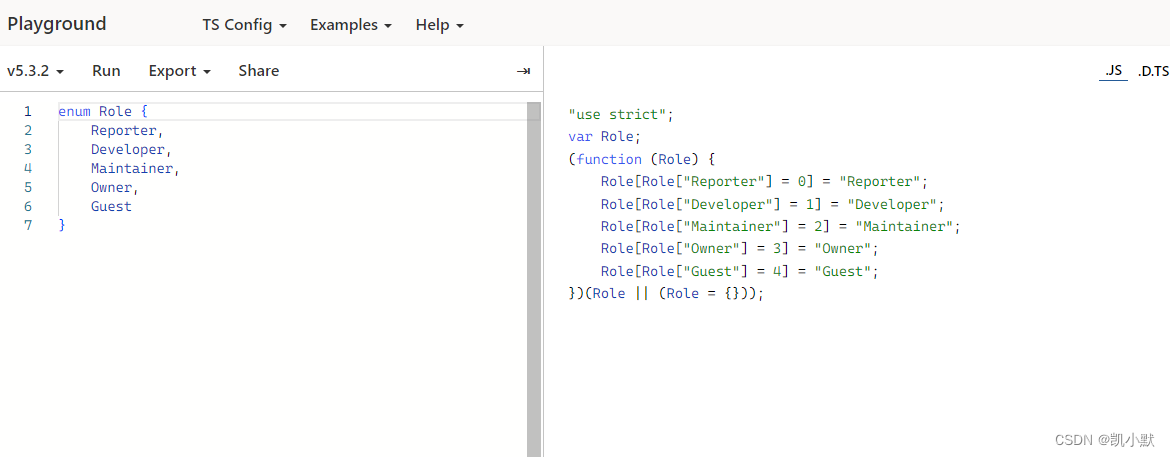
enum Role {
Reporter,
Developer,
Maintainer,
Owner,
Guest
}
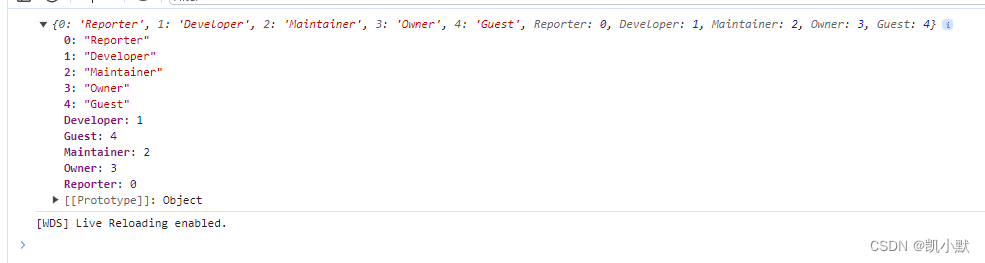
console.log(Role);

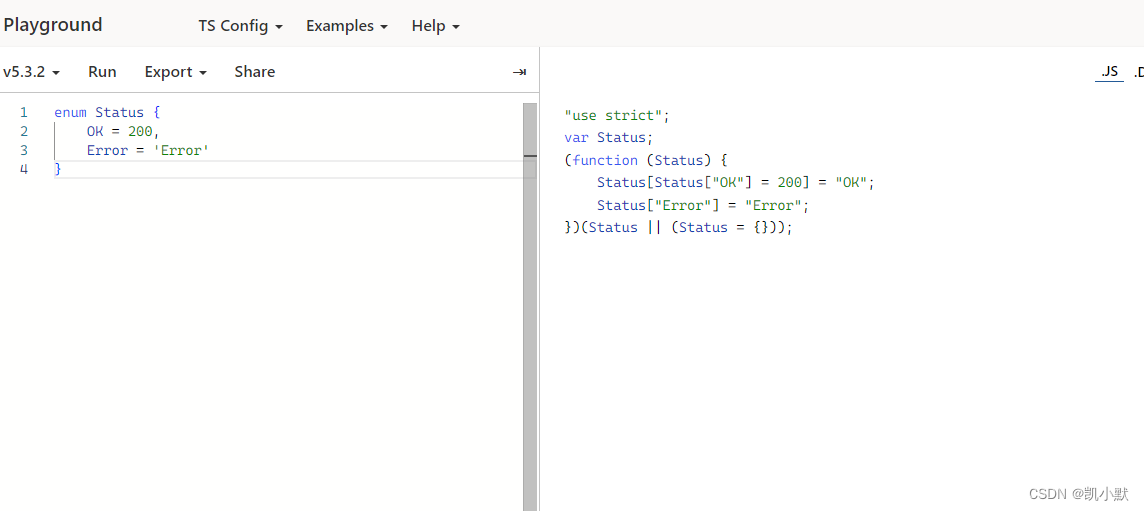
枚举的实现原理:反向映射:既可以使用 key 索引,也可以使用 value 索引

字符串枚举
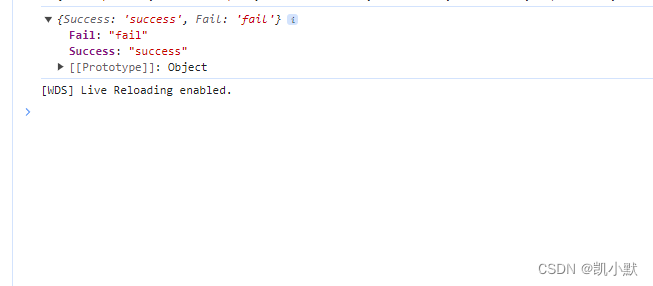
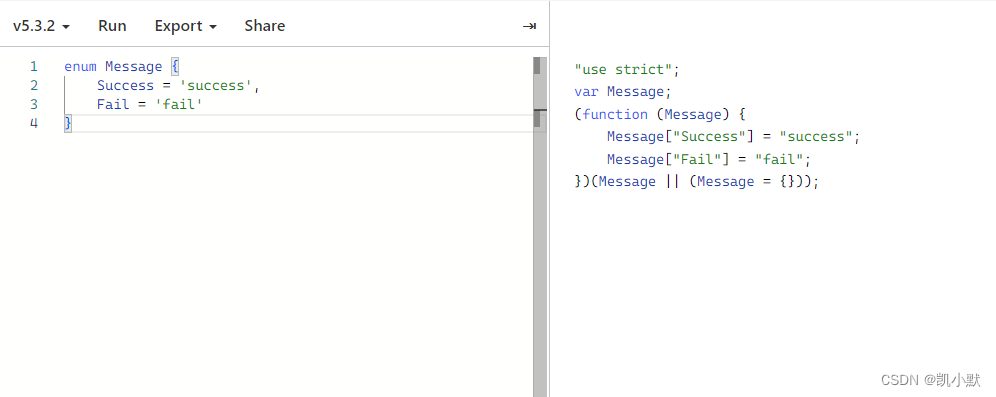
字符串枚举不能进行反向映射
enum Message {
Success = 'success',
Fail = 'fail'
}
console.log(Message);


异构枚举
数字枚举与字符串枚举混用(不建议使用,容易引起混淆)
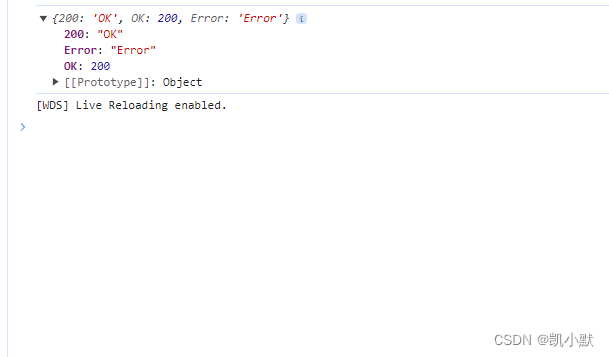
enum Status {
OK = 200,
Error = 'Error'
}
console.log(Status);


枚举成员
枚举成员的值只读。
Role.Reporter = 2; // 无法为“Reporter”赋值,因为它是只读属性。
枚举成员分类:
- 常量枚举成员:会在编译的过程中计算出结果,以常量的形式出现在运行时环境
- 没有初始值
- 对已有枚举的引用
- 一些常量表达式
- 计算枚举成员:非常量的表达式,其值会在运行时环境计算
- 注意: 计算枚举成员后的枚举成员要赋予初始值
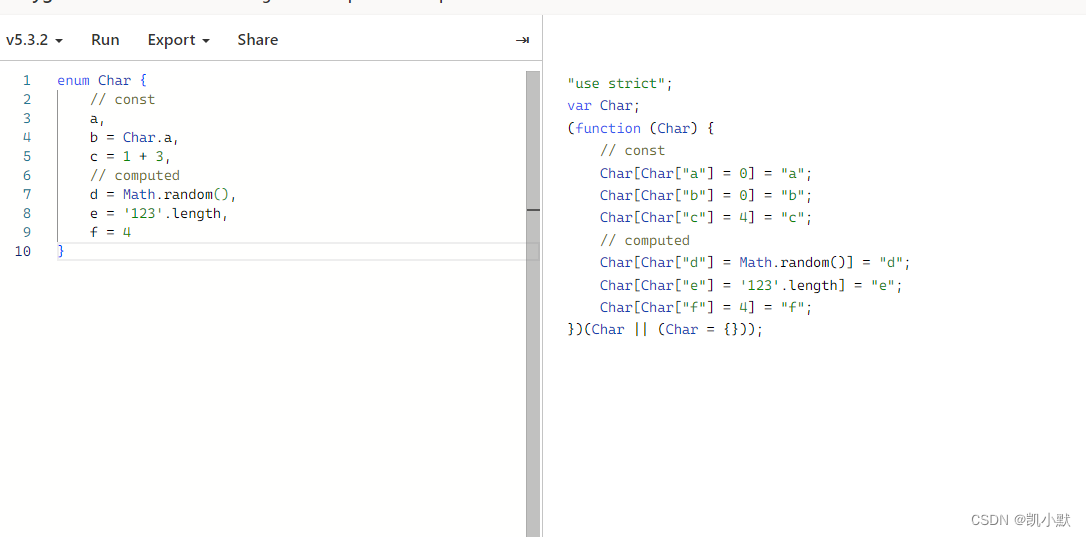
enum Char {
// const
a,
b = Char.a,
c = 1 + 3,
// computed
d = Math.random(),
e = '123'.length,
f = 4
}

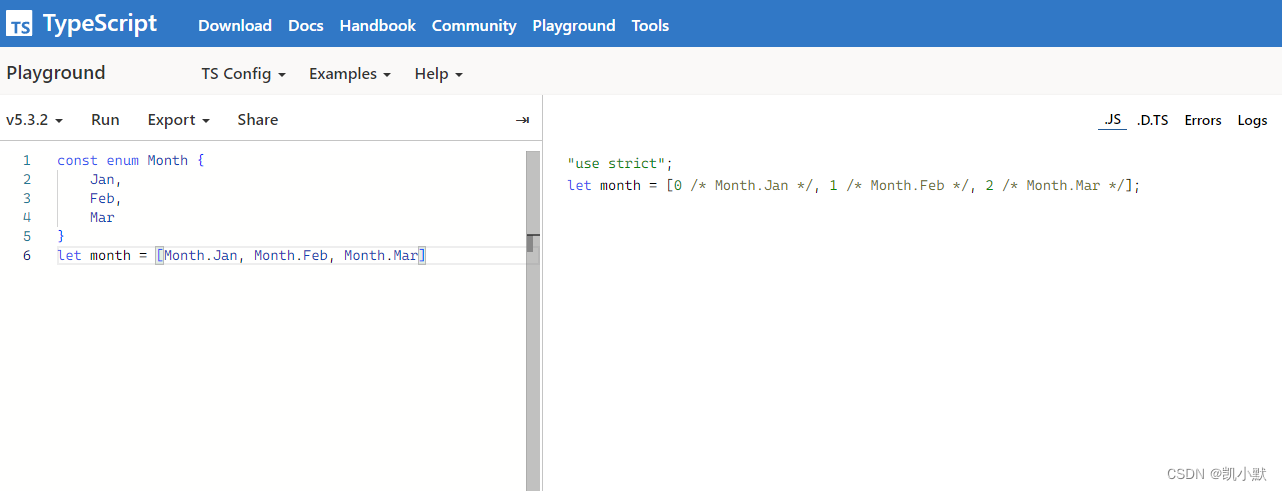
常量枚举
用 const 声明的枚举就是一个常量枚举。
特性:会在编译阶段被移除。编译后没有任何代码。
作用:当我们不需要一个对象,但需要对象值的时候,可以使用常量枚举。可以减少编译环境的代码。
const enum Month {
Jan,
Feb,
Mar
}
let month = [Month.Jan, Month.Feb, Month.Mar]

枚举类型
enum E {
a,
b
}
enum F {
a = 0,
b = 1
}
enum G {
a = "apple",
b = "banana"
}
let e: E = 1;
let f: F = 1;
// 此比较似乎是无意的,因为类型“E”和“F”没有重叠。
// e === f
let e1: E.a;
let e2: E.b;
let e3: E.a;
let g1: G = G.b;
let g2: G.a = G.a;