复习Html+CSS+JavaScript
网页做个大致很简单,做细致很难!
变量里面放的什么东西,一定要搞清楚!
Dom操作:
找到元素
操作元素
只要是变量名一模一样的,就挤掉之前的变量名,用最新的一个!

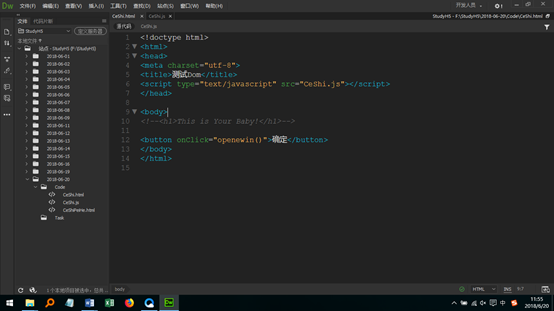
This类似于找标签!this直接把标签传过来了!
操作元素事件:
node.onclick = function(evt){evt就是事件对象}
一个方法就是一个功能!
创建删除元素:
Obj.remove();
Obj.removeattribute(“id”); //删除属性!
var div = Document.createElement(‘div’); //创建一个Div
trDom.appendchild(tdDom);

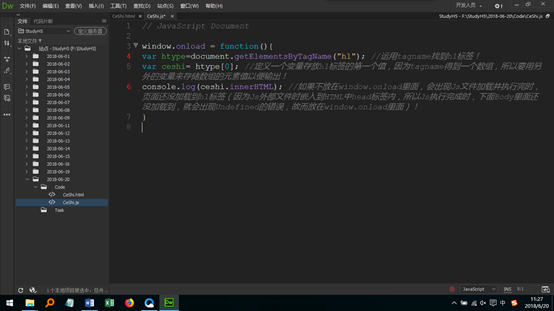
window.onload = function(){
var htype=document.getElementsByTagName("h1"); //运用tagname找到h1标签!
var ceshi= htype[0]; //定义一个变量存放h1标签的第一个值,因为tagname得到一个数组,所以要用另外的变量来存储数组的元素值以便输出!
console.log(ceshi.innerHTML); //如果不放在window.onload里面,会出现Js文件加载并执行完时,页面还没加载到h1标签(因为Js外部文件时嵌入到HTML中head标签内,所以Js执行完成时,下面Body里面还没加载到,就会出现Undefined的错误,故而放在window.onload里面)!
}
JavaScript一定要注意外部引用的加载问题!


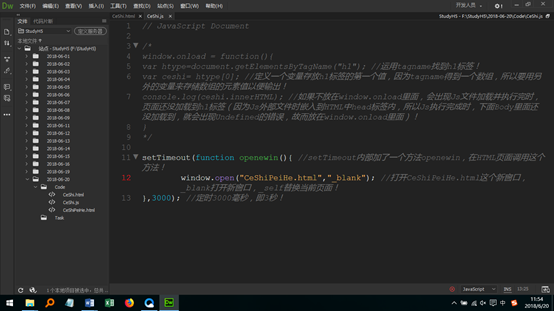
setTimeout(function openewin(){ //setTimeout内部加了一个方法openewin,在HTML页面调用这个方法!
window.open("CeShiPeiHe.html","_blank"); //打开CeShiPeiHe.html这个新窗口,_blank打开新窗口,_self替换当前页面!
},3000); //定时3000毫秒,即3秒!
Js的外部引用文件,所有的内容都可以写在window.onload=function(){};里面,确保HTML文件加载完成之后再执行Js里面的内容!!!
介绍方法:
Window.onload=function(){};
页面加载完成!
介绍两个对象:
Math:数学类math.random()可以弄随机点名!name是个关键字!
Date:时间日期类new date();
方法名可以放在window.onload=function(){};