一.AngularJS是什么
网上有很多解释,这里只是聊一下AngualrJS名称的由来:HTML标签中尖括号的英文是 angular brackets。源码托管地址:https://github.com/angular/angular.js
二.AngularJS开发环境搭建
嗯,如果你很棒棒,可以使用记事本啦~ 不过,对于开发人员来说,选择好的开发工具可以极大的提高工作效率。一般开发AngularJS的开发工具有:WebStorm(JetBrains)、Sublime Text和Brackets(Adobe)。
这里介绍一下Brackets工具:简约、优雅、快捷的特点,具有自动刷新浏览器、修改元素的样式后实时预览、代码搜索等强大功能。总结一句话:如果说小米是为发烧而生,辣么Brackets专为Web前端开发而生。
Bracket和Sublime一样,有插件扩展功能:添加AngularJS Code Hints插件
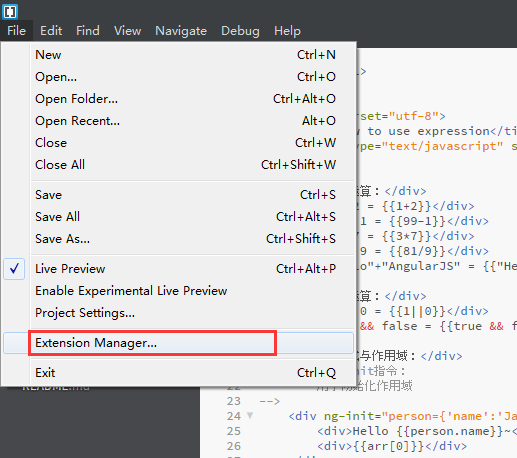
【File】->【Extension Manager】,打开插件管理面板,输入AngularJS,查询,然后在插件列表中单击【AngularJS Code Hints】插件右侧的【install】。


BTW,Angular的官方下载地址是:https://code.angularjs.org
三.第一个AngularJS应用
首先,show me the code:
<!DOCTYPE html>
<html ng-app><!--注意此处, ng-app属性 标识为AngularJS应用 -->
<head>
<meta charset="utf-8">
<title>Hello Angular JS</title>
<script type="text/javascript" src="../angular.js"></script>
</head>
<body>
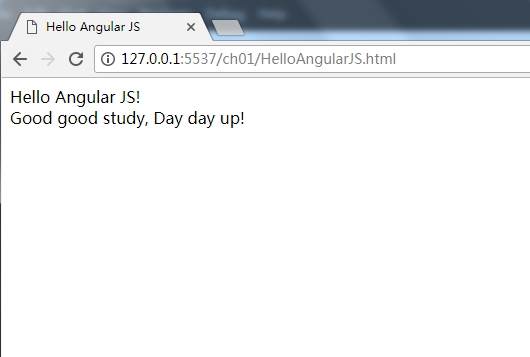
<div>{{"Hello Angular JS!"}}</div>
<div>{{"Good good study, Day day up!"}}</div>
</body>
</html>使用Bracelet实时预览:【File】->【Live Preview】:

四.AngularJS总结
1.学会了AngularJS开发环境搭建,能够使用Brackets安装AngularJS插件,进行简单开发预览。
2.ng-app指令
ng-app 是AngularJS的一个内置指令,可以出现在任意位置,作用:
(1)启动AngularJS框架;
(2)告诉AngularJS框架从 ng-app 指令所在标签的开始标签到结束标签之间的所有
DOM元素由AngularJS框架进行管理。
通常情况下,会把 ng-app 指令放在<html>标签中,让AngularJS管理整个页面。
3.ng-init指令:用于初始化作用域。
4.{{expression}}
AngularJS的表达式形式,由两个嵌套的大括号构成,中间为表达式内容,AngularJS会
对表达式内容进行解析,然后将结果输出到浏览器。
5.AngularJS应用构成元素
(1)模型:用于展示到页面的数据,本质上是一个Js对象;
(2)视图:AngularJS指令与表达式经过解析后的DOM元素(即用户所看到的网页内容);
(3)控制器:处理业务逻辑的Js方法;
(4)作用域:理解为一个容器,在控制器中可以访问这个容器,然后往容器中放入一些模型数据,
在视图中就可以通过表达式将数据展现给用户;
(5)指令:扩展的HTML属性或标签,能够被AngularJS框架识别,根据不同的指令执行相应的动作;
(6)表达式:用于向页面输出信息,{{expression}};
(7)模板:AngularJS使用HTML作为模板语言,AngularJS模板实际上就是HTML片段。