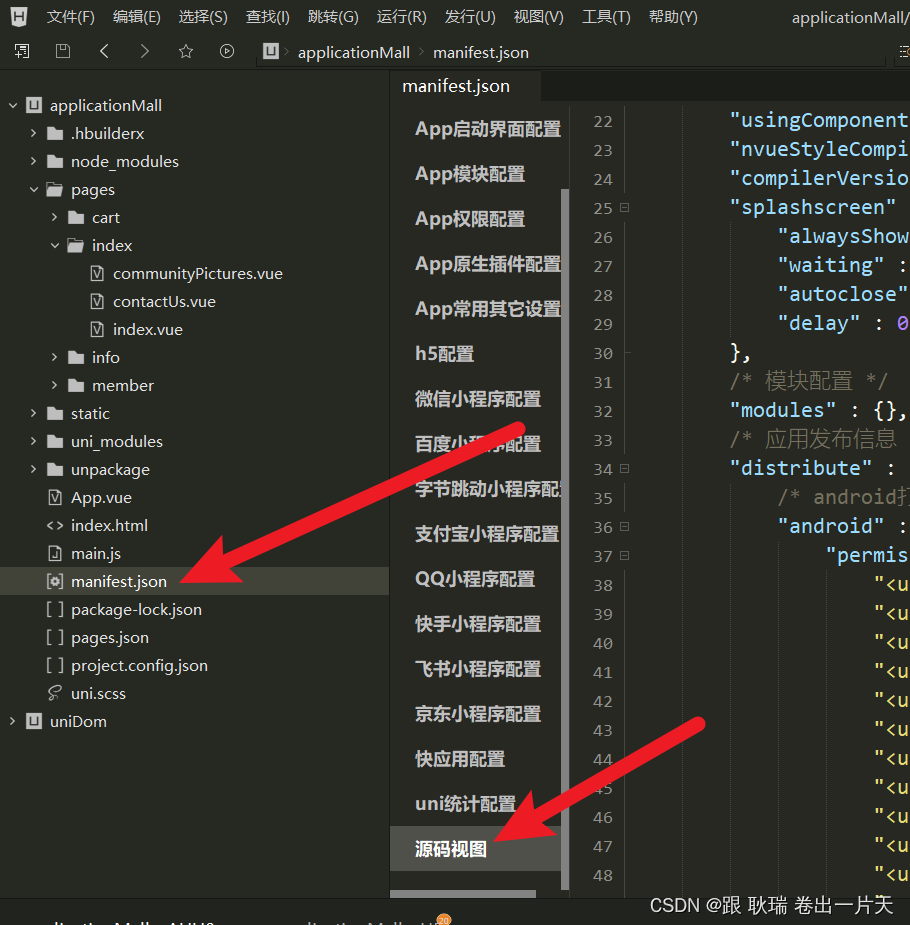
首先 我们打开项目的 manifest.json 在左侧导航栏中找到 源码视图

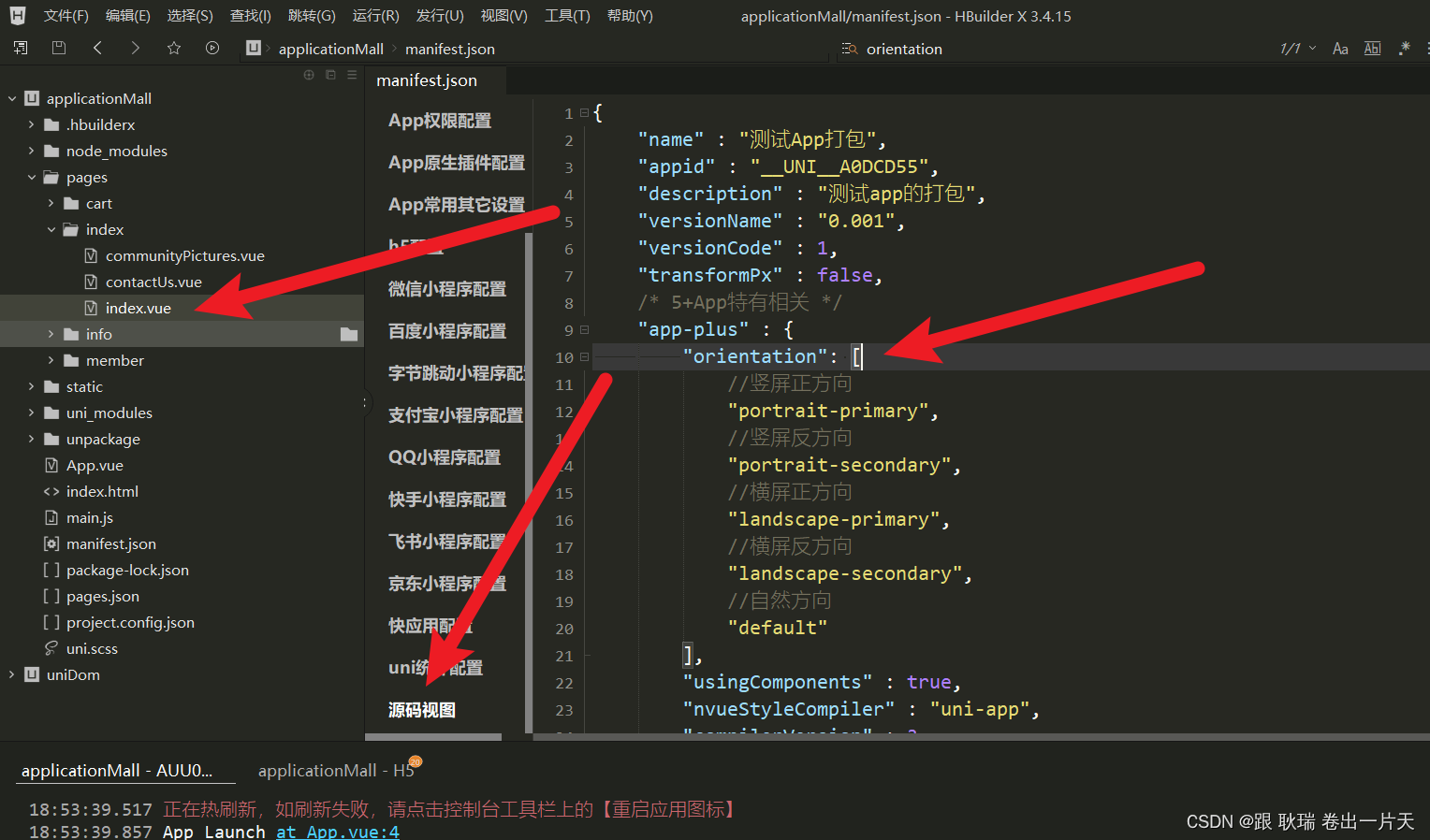
然后找到 app-plus 配置 在下面加上
"orientation": [
//竖屏正方向
"portrait-primary",
//竖屏反方向
"portrait-secondary",
//横屏正方向
"landscape-primary",
//横屏反方向
"landscape-secondary",
//自然方向
"default"
],

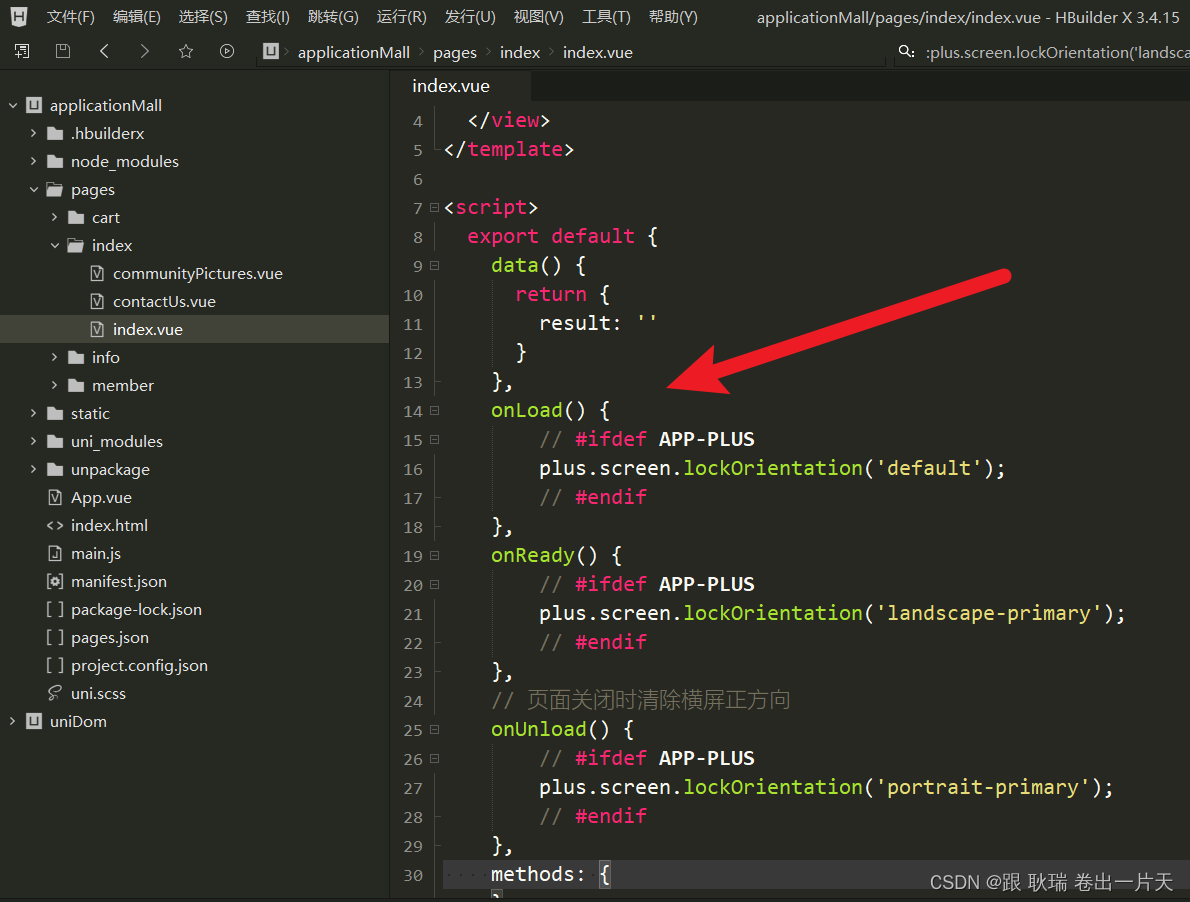
然后 我们在需要操作的 page 上 加入代码
onLoad() {
// #ifdef APP-PLUS
plus.screen.lockOrientation('default');
// #endif
},
onReady() {
// #ifdef APP-PLUS
plus.screen.lockOrientation('landscape-primary');
// #endif
},
// 页面关闭时清除横屏正方向
onUnload() {
// #ifdef APP-PLUS
plus.screen.lockOrientation('portrait-primary');
// #endif
},
其中 onLoad 将模式初始化 onUnload关闭横向 如果你一直要横向的 可以不要这个
然后 onReady 等页面加载好 启动横向模式
因为我们加的注解 这个东西是只对App起作用的

然后 我们启动项目真机调试
进入界面即为横屏模式