1、标签选择器
1.1 概念
- 结构: 标签名{css属性名:属性值;}
- 作用:通过标签名,找到页面中所有这类标签,设置样式
- 注意点:
- 标签选择器选择的是一类标签,而不是单独一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
1.2 实例
下面就是标签选择器,类似于前面css的嵌入式写法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 选择器 -->
<!-- 所谓选择器,就是以标签命名的选择器 -->
<style>
p{
color: rgb(249, 8, 8);
}
</style>
</head>
<body>
<!-- 对于标签选择器,选中该标签的所有内容都生效css -->
<p>标签选择器</p>
<p>sss</p>
</body>
</html>
2、类选择器
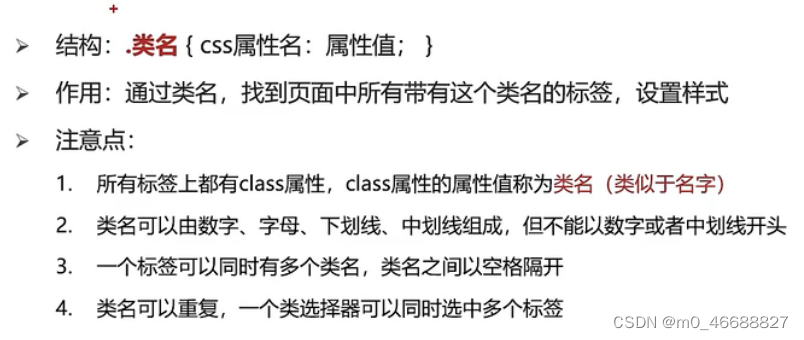
2.1 概念

2.2 实例
- 首先在
title下面添加类
<style>
.red{
color: red;
}
.blue{
color: blue;
}
.green{
color: green;
}
.size{
font-size: 30px;
}
</style>
- 主体:
- p标签里通过class属性名来选择类选择器
- 一个class里面可以添加多个类
<body>
<p>111</p>
<p class="red">类选择器</p>
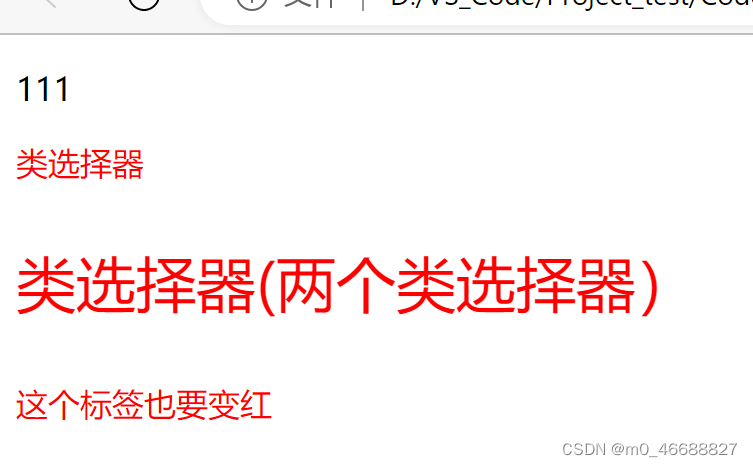
<p class="red size">类选择器(两个类选择器)</p>
<div class="red">这个标签也要变红</div>
</body>
结果如下图:

3、id 选择器
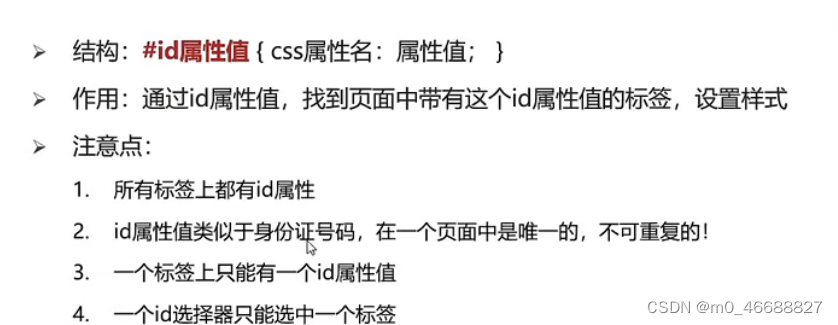
3.1 概念

3.2 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 定义id选择器 */
#blue{
color: blue;
}
#size{
font-size: 30px;
}
</style>
</head>
<body>
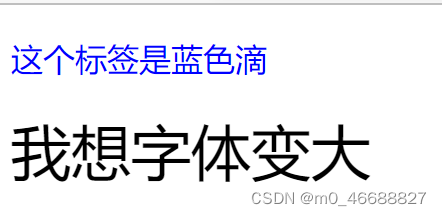
<p id="blue">这个标签是蓝色滴</p>
<div id="size">我想字体变大</div>
</body>
</html>

4、通配符选择器
4.1 概念
- 结构: *{css属性名:属性值;}
- 作用:找到页面所有标签,设置样式
4.2 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
color: yellowgreen;
}
</style>
</head>
<body>
<p>这是通配符选择器</p>
<div>div标签</div>
<h1>h1标题</h1>
<span>span</span>
</body>
</html>
