独立完成软件的功能的测试(4)
(12.14)(功能测试====>头条项目实战)
-
项目总体概述
-
项目背景和定位:一款汇聚科技咨询,技术文章和问答交流的用户移动终端产品,用户可以通过此系统获取最新的科技资讯,发表或学习技术,交流技术问题。
-
项目目标:研发并上线运行,使用测试技术对此系统做功能测试
-
架构
-
用户前台(APP):内容推荐,搜索,频道管理,内容提示,个人查看,提问,个人中心,系统设置。
-
自媒体前台(pc端):内容发布,管理,粉丝管理,评论管理,数据分析,我的受益,私信管理,素材管理。
-
系统后台(pc端,运营管理人员使用):用户管理,信息管理,审批管理,公告管理,客服管理,系统管理。
-
-
-
项目功能测试
-
测试对象
- 完成头条web登录功能测试
-
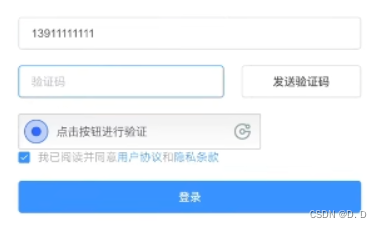
登录需求

- 收入手机号,文本框失去焦点的时候验证,红色为失败,绿色未成功
- 点击发送验证码
- 如果手机号文本框状态为绿色,弹出“点击按钮并验证”
- 如果为共色,提示手机号不正确
- 点击按钮及进行验证
- 拖拽图片到指定位置,按钮消失
- 拖拽图片未到指定位置,晃动提醒,滑块回到初始位置
- 超过5次,提示尝试过多,点击重试
-
测试步骤:
- 分析需求
- 提取测试点
- 设计用例
- 用例评审
- 执行用例
- 缺陷管理
- 测试报告
-
分析
- 登录滑块模块(登录1+9;滑块1+4)15条用例
- 功能
- 手机号
- 正向:已注册的手机号
- 逆向
- 为空
- 11未非自然数(请输入正确手机号)
- 10位自然数(未注册)
- 12位自然数(未注册)
- 正确未注册手机号
- 验证码
- 正向:正确
- 逆向:
- 为空
- 错误
- 过期
- 协议
- 正向:勾选
- 逆向:未勾选
- 滑块(目的:成功发送验证码)
- 正向:划到指定位置成功发送验证码,发送验证码成功
- 逆向:发送验证码失败(滑块未指定位置)(4条测试用例)
- 手机号
- 非功能:(8条用例)
- 兼容昂性:5大浏览器(不需要考虑操作系统兼容性)
- 界面布局:
- 布局与ui原型一致
- 图片与文字准确与ui原型无误
- 性能
- 安全
- 功能
- 登录滑块模块(登录1+9;滑块1+4)15条用例
-
-
web登录功能的测试用例
用例编号 用例标题 项目/模块 优先级 前置条件 测试步骤 测试数据 预期结果 tt_login_001 登录功能 登录 P0 1.打开登录界面 2. 手机号已经注册 1.输入手机号 2.点击发送验证码 3.点击滑块按钮 4.滑动滑块 5.输入验证码 6.勾选协议 7.点击登录 1.手机号:注册手机号 2.验证码:正确值 1.登录成功,跳转到个人主页 2.手机号文本框失去焦点,变绿色 tt_login_002 登录失败(手机号为空) 登录 P1 1.打开登录界面 1.输入手机号 2.点击发送验证码 (未验证后台) 3.输入验证码 4.勾选协议 5.点击登录 1.手机号:空 2.验证码:12344 1.登录失败,手机号不能为空 2.手机号文本框失去焦点,为红色 3.按钮不可点 tt_login_003 登录失败(11位非自然数) 登录 P1 1.打开登录界面 1.输入手机号 2.点击发送验证码 (未验证后台) 3.输入验证码 4.勾选协议 5.点击登录 1.手机号:1368756998a 2.验证码:12344 1.登录失败,请输入正确手机号 2.手机号文本框失去焦点,为红色 3.按钮不可点 tt_login_004 登录失败(10位自然数) 登录 P1 1.打开登录界面 1.输入手机号 2.点击发送验证码 (未验证后台) 3.输入验证码 4.勾选协议 5.点击登录 1.手机号:1368756998 2.验证码:12344 1.登录失败,手机号未注册 2.手机号文本框失去焦点,为红色 3.按钮不可点 tt_login_005 登录失败(12位手机号) 登录 P1 1.打开登录界面 1.输入手机号 2.点击发送验证码 (未验证后台) 3.输入验证码 4.勾选协议 5.点击登录 1.手机号:136875699800 2.验证码:12344 1.登录失败,手机号未注册 2.手机号文本框失去焦点,为红色 3.按钮不可点 tt_login_006 登录失败(11位未注册手机号) 登录 P1 1.打开登录界面 1.输入手机号 2.点击发送验证码 (未验证后台) 3.点击滑块 4.拖动滑块 5.输入验证码 6.勾选协议 7.点击登录 1.手机号:136875699800 2.验证码:12344 1.登录失败,手机号未注册 2.手机号文本框失去焦点,为红色 3.按钮不可点 tt_login_007 登录失败(验证码为空) 登录 P1 1.打开登录界面 1.输入手机号 2.点击发送验证码 3.输入验证码 4.勾选协议 5.点击登录 1.手机号:136875699809 2.验证码:空 1.登录失败,验证码为空 2.手机号文本框失去焦点,为红色 3.按钮不可点 tt_login_008 登录失败(验证码错误) 登录 P1 1.打开登录界面 1.输入手机号 2.点击发送验证码 3.输入验证码 4.勾选协议 5.点击登录 1.手机号:136875699809 2.验证码:error 1.登录失败,验证码错误 2.手机号文本框失去焦点,为绿色 tt_login_009 登录失败(验证码失效) 登录 P1 1.打开登录界面 2.验证码已超时 1.输入手机号 2.点击发送验证码 3.点击滑块 4.拖动滑块 5.输入验证码 6.勾选协议 7.点击登录 1.手机号:136875699809 2.验证码:过期 1.登录失败,验证码过期 2.手机号文本框失去焦点,为绿色 tt_login_010 登录失败(未同意协议) 登录 P1 1.打开登录界面 1.输入手机号 2.点击发送验证码 3.点击滑块 4.拖动滑块 5.输入验证码 6.协议 7.点击登录 1.协议:不勾选 2.其他:正确操作 1.登录失败,请勾选协议 2.手机号文本框失去焦点,为绿色 tt_login_011 显示和功能正常(谷歌) 登录 P2 1.安装谷歌浏览器 2.使用谷歌浏览器打开登录界面 1.查看登录页面是否显示正常 2.查看使用谷歌浏览器登录是否成功 1.显示与UI 2.登录:正确账号和验证码 1.显示正常 2.登录成功 tt_login_012 显示和功能正常(IE) 登录 P2 1.安装IE浏览器 3.使用谷歌浏览器打开登录界面 1.查看登录页面是否显示正常 3.查看使用IE浏览器登录是否成功 1.显示与UI 2.登录:正确账号和验证码 1.显示正常 2.登录成功 tt_login_013 显示和功能正常(火狐) 登录 P2 1.安装火狐浏览器 4.使用火狐浏览器打开登录界面 1.查看登录页面是否显示正常 4.查看使用火狐浏览器登录是否成功 1.显示与UI 2.登录:正确账号和验证码 1.显示正常 2.登录成功 tt_login_014 显示和功能正常(苹果) 登录 P2 1.安装苹果浏览器 5.使用谷歌浏览器打开登录界面 1.查看登录页面是否显示正常 5.查看使用苹果浏览器登录是否成功 1.显示与UI 2.登录:正确账号和验证码 1.显示正常 2.登录成功 tt_login_015 显示和功能正常(Ege) 登录 P2 1.安装Ege浏览器 6.使用Ege浏览器打开登录界面 1.查看登录页面是否显示正常 6.查看使用Ege浏览器登录是否成功 1.显示与UI 2.登录:正确账号和验证码 1.显示正常 2.登录成功 tt_login_016 显示和功能正常(欧朋) 登录 P2 1.安装欧朋浏览器 7.使用欧朋浏览器打开登录界面 1.查看登录页面是否显示正常 7.查看使用欧朋浏览器登录是否成功 1.显示与UI 2.登录:正确账号和验证码 1.显示正常 2.登录成功 tt_login_017 显示与UI一致(布局) 登录 P3 1,打开页面 2,打开UI原型 1.检查页面布局 产品原型布局数据 页面与原型UI一致 tt_login_018 显示与UI一致(图片与文字) 登录 P3 1.打开页面 打开UI原型 1.检查页面图片和文字 产品原型布局数据,真实数据 页面与真实数据一致 tt_login_019 发送验证码成功(滑块滑到指定位置) 滑块 P0 1.输入正确手机号 2.打开滑块界面 拖动滑块到指定空缺位置 1.手机号:正确格式 手机号成功获取验证码 tt_login_020 发送验证码成功(滑块一次未滑到指定位置) 滑块 P1 1.输入正确手机号 2.打开滑块界面 拖动滑块未滑到到指定空缺位置 1.手机号:正确格式 1.手机号获取验证码失败 2.滑块抖动效果 3.回到初始位置 tt_login_021 发送验证码成功(滑块三次未滑到指定位置) 滑块 P1 1.输入正确手机号 2.打开滑块界面 拖动滑块三次未滑到到指定空缺位置 1.手机号:正确格式 1.手机号获取验证码失败 2.滑块抖动三次 3.回到初始位置 tt_login_022 发送验证码成功(滑块五次未滑到指定位置) 滑块 P1 1.输入正确手机号 2.打开滑块界面 拖动滑块五次未滑到到指定空缺位置 1.手机号:正确格式 1.手机号获取验证码失败 2.滑块抖动五次 3.回到初始位置 tt_login_022 发送验证码成功(滑块六次未滑到指定位置) 滑块 P1 1.输入正确手机号 2.打开滑块界面 拖动滑块六次未滑到到指定空缺位置 1.手机号:正确格式 1.手机号获取验证码失败 2.滑块抖动5次 3.第六次滑块界面消失,滑块按钮提示重试 -
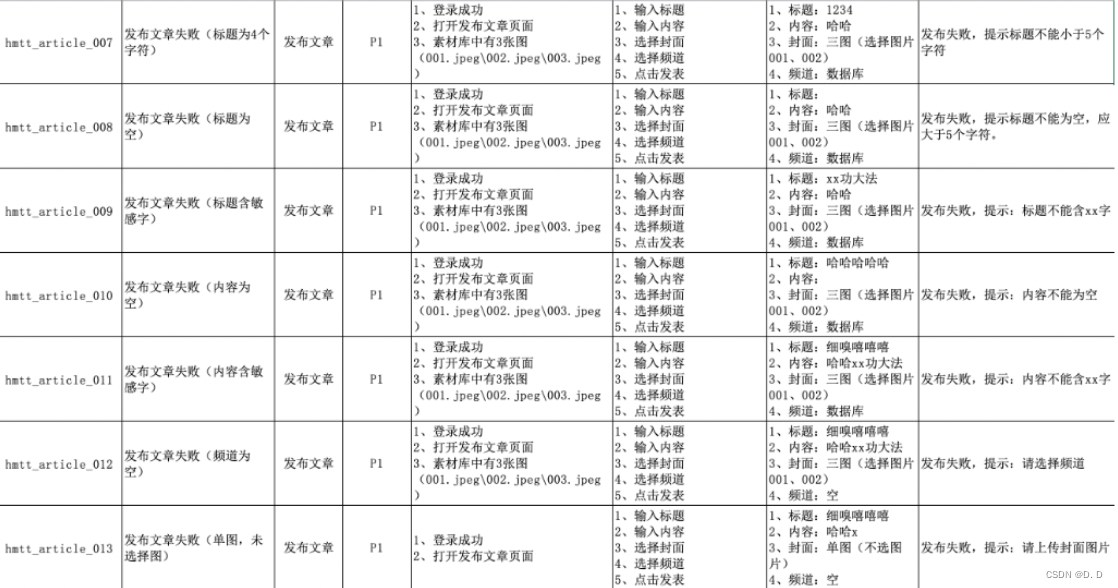
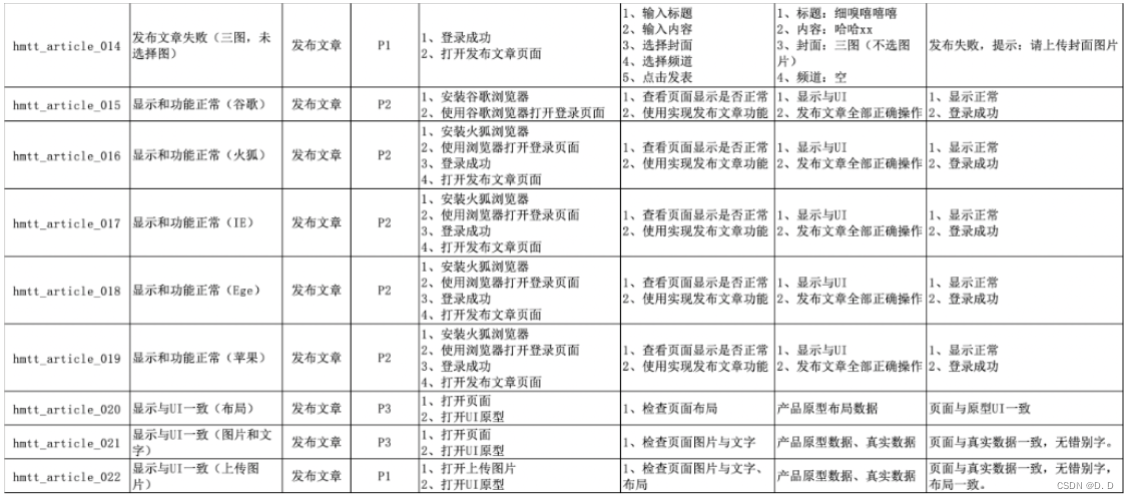
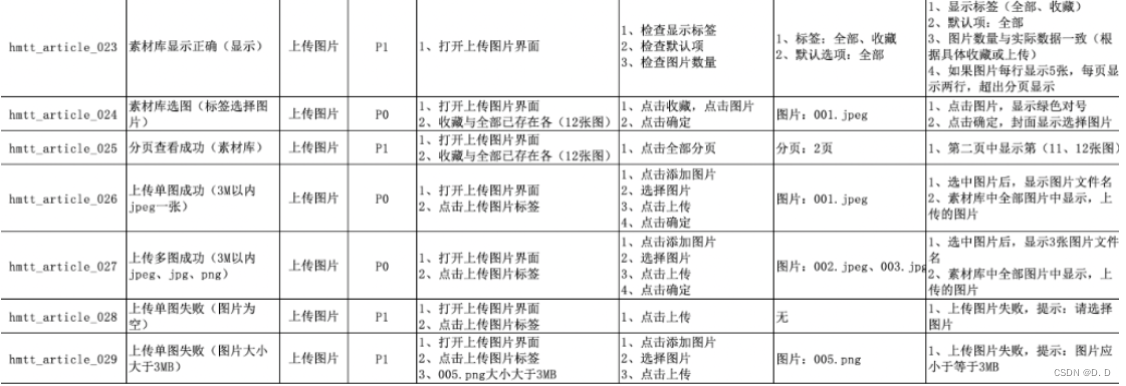
完成头条web发布文章功能测试
-
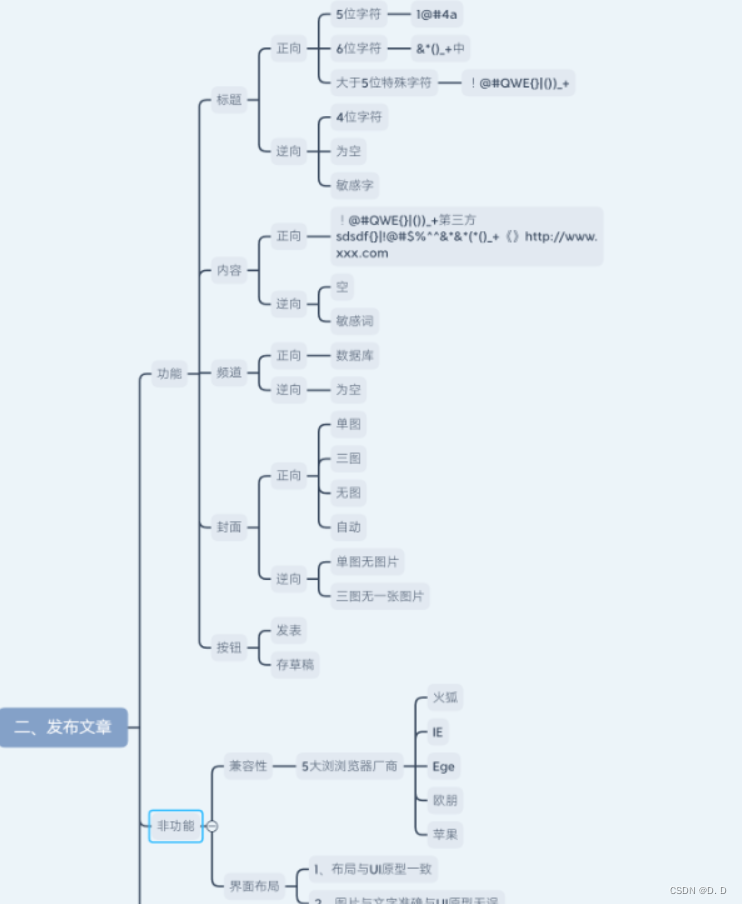
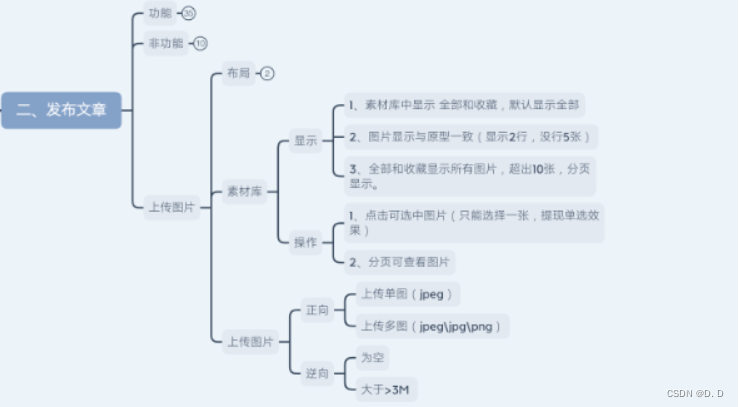
用例设计分析


-
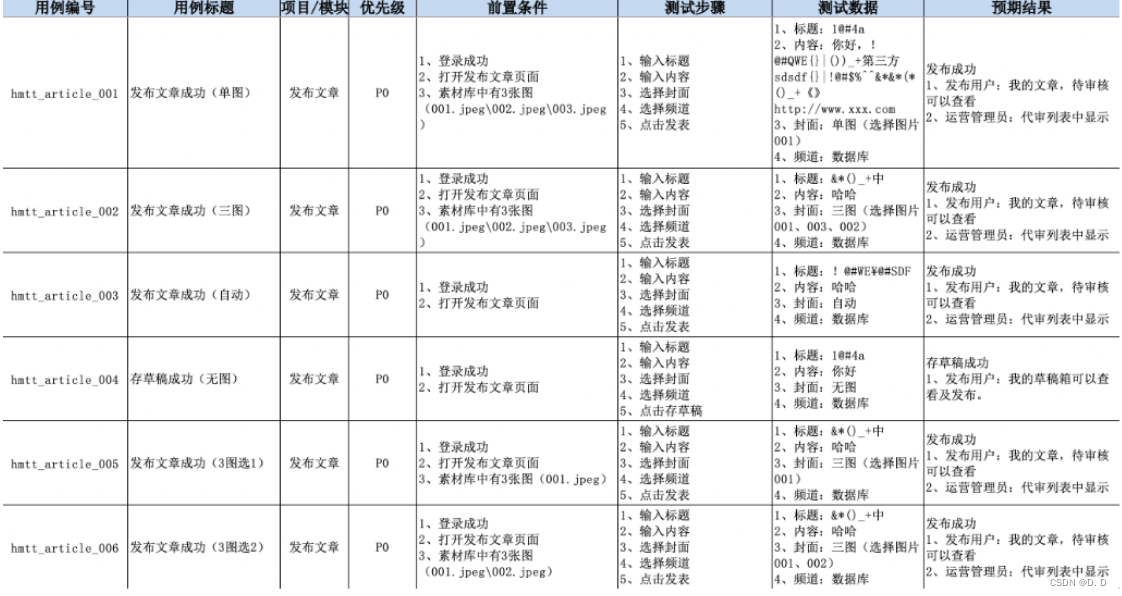
用例设计




-