部署的整个过程共分为四步,重点是后3步:安装配置uwsgi,安装配置 nginx服务器,收集静态文件。
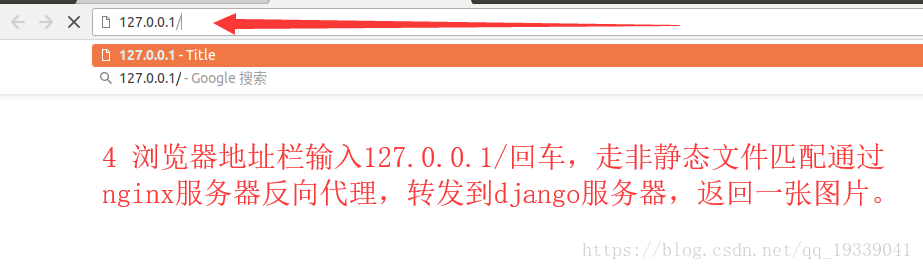
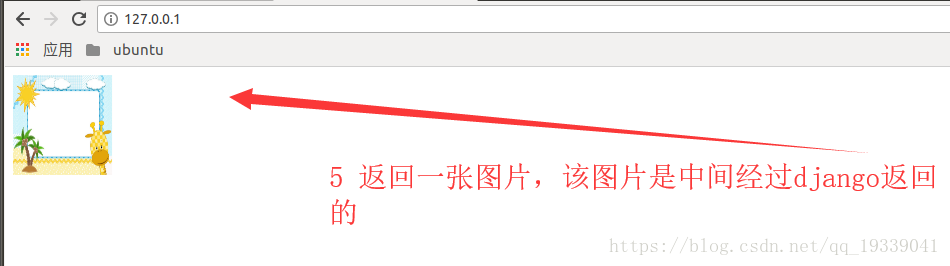
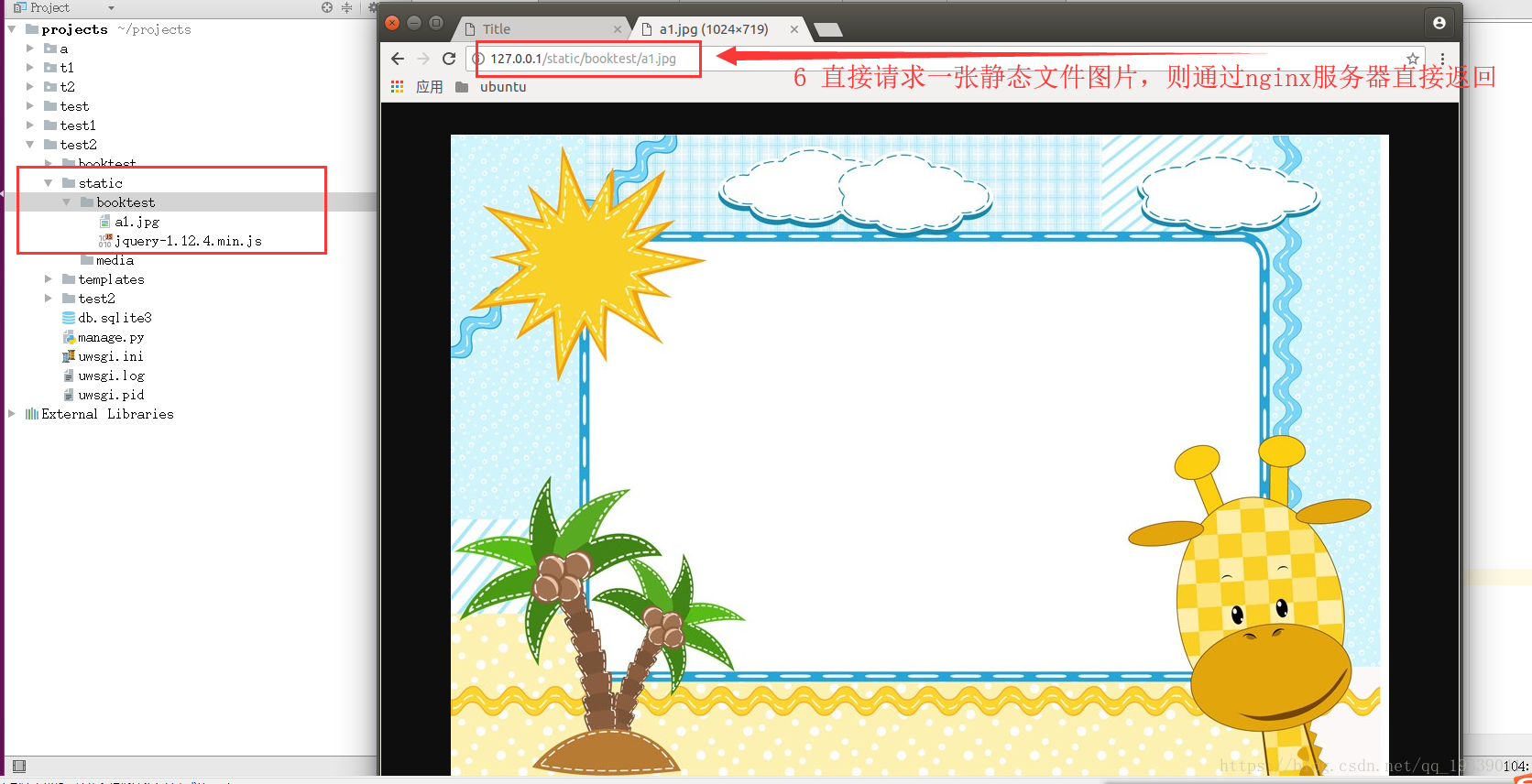
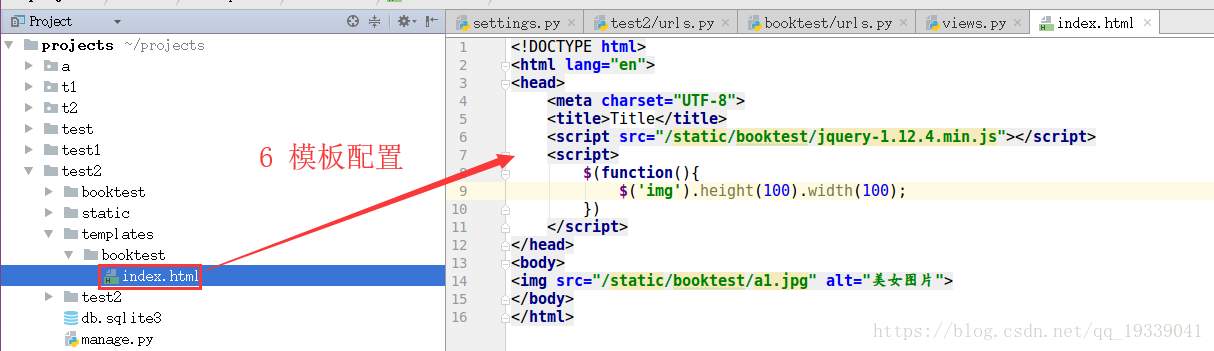
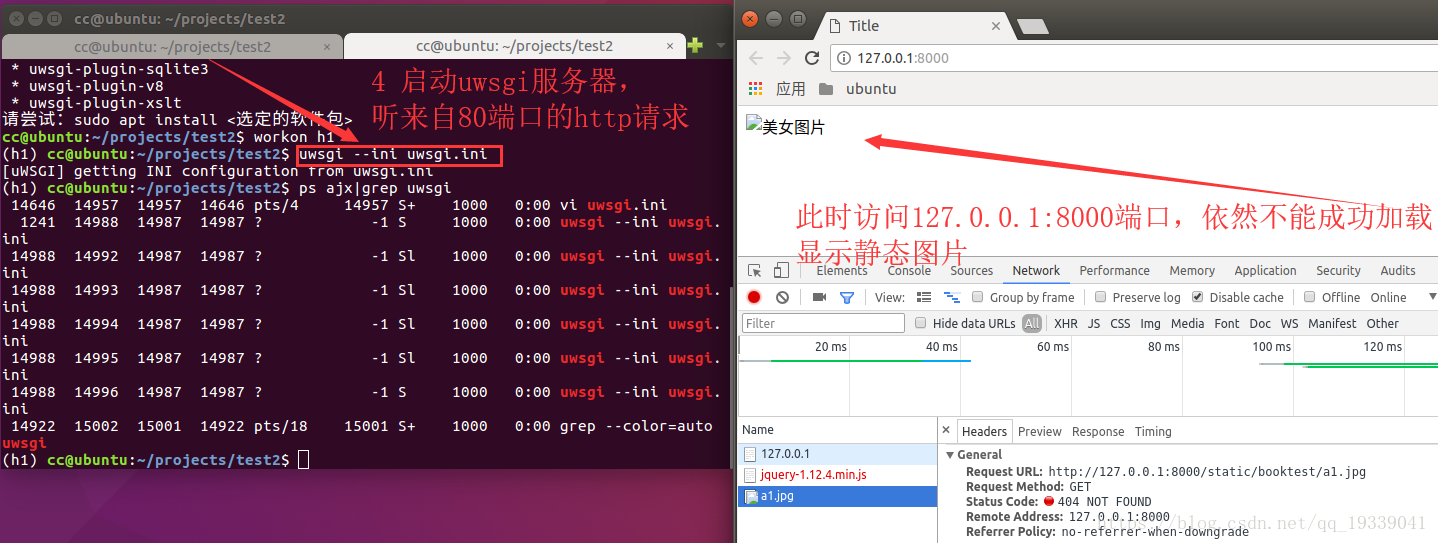
测试的核心思想,通过是否为静态文件的url请求,nginx服务器区别对待。如url为127.0.0.1/static/a1.jpg,则由nginx服务器直接返回图片;如果url为非127.0.0.1/static,则nginx服务器把请求转发到uwsgi服务器,交给django处理后再转发给客户端浏览器。当然也可以本地ip换为实际Ip进行测试,在uwsgi.ini和default文件相邻注释的ip和端口可以练习。
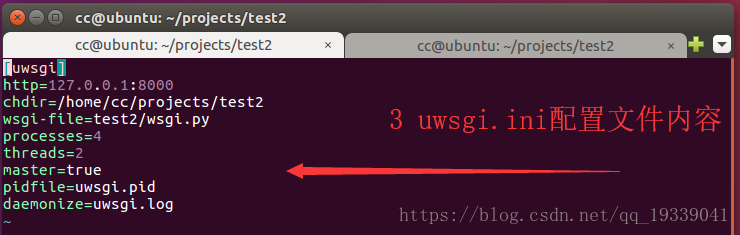
注意:uwsgi服务器如果是客户端浏览器直接对其进行请求,uwsgi.ini配置文件使用http协议;如果是nginx请求则使用socket协议。uwsgi服务器监听的ip和端口,要和nginx服务器转发的ip和端口要一致。
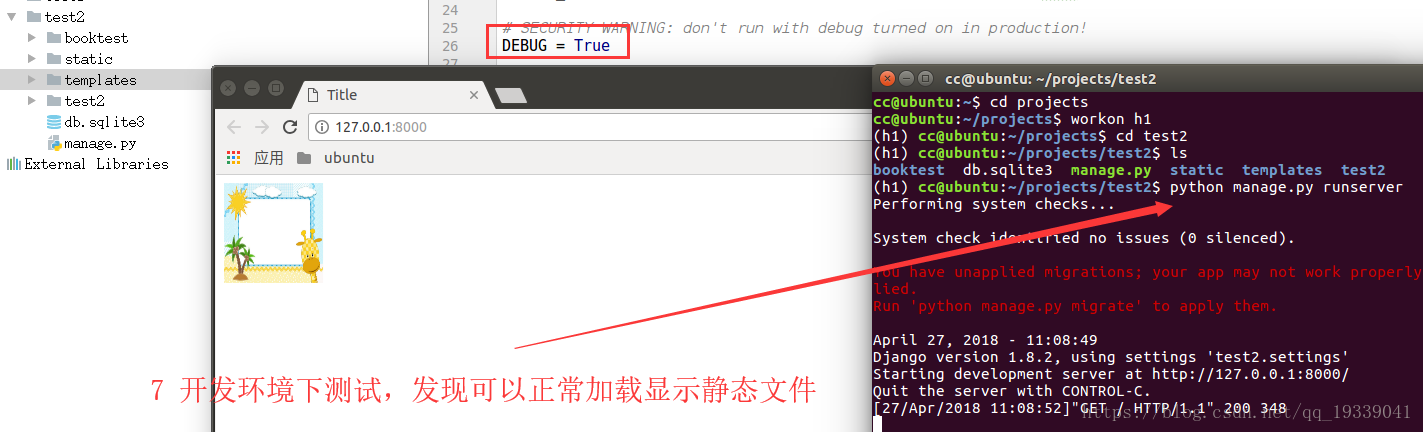
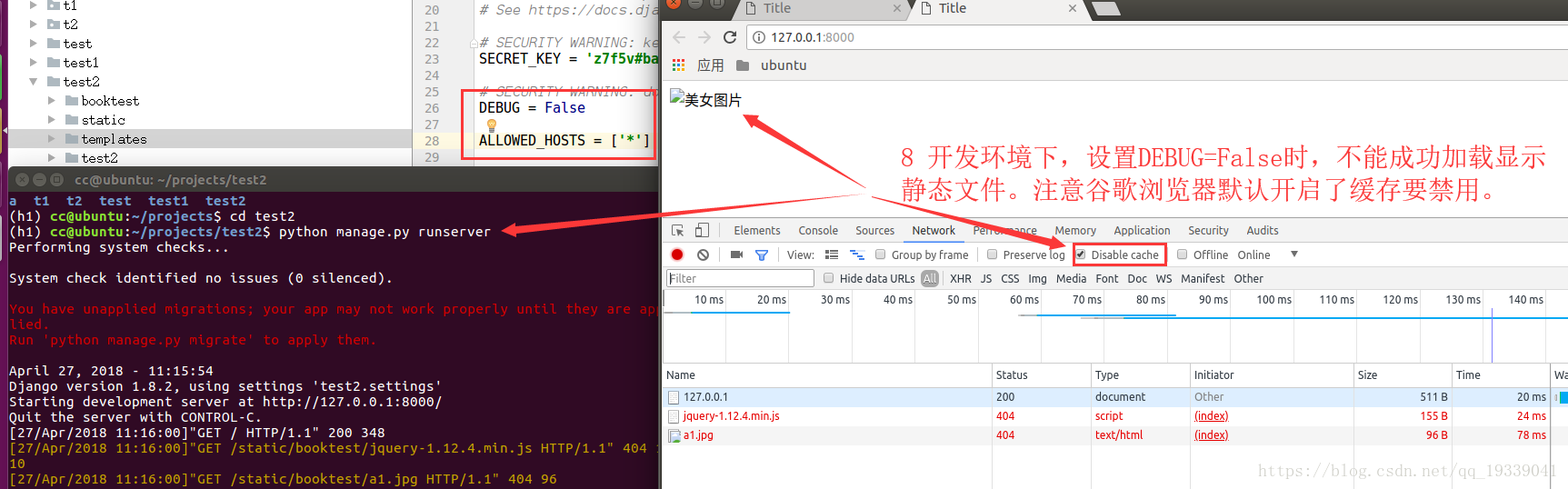
第一步:配置环境,开发环境下能成功加载显示静态文件,但改为生产环境则加载静态文件失败。
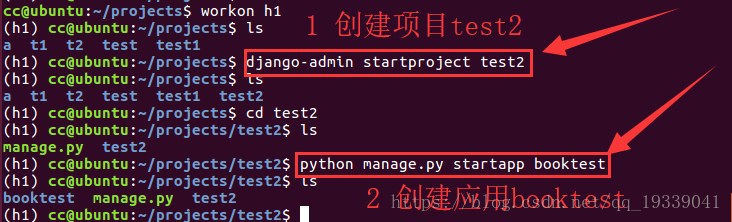
1 进入虚拟环境h1,创建项目 test2和应用booktest

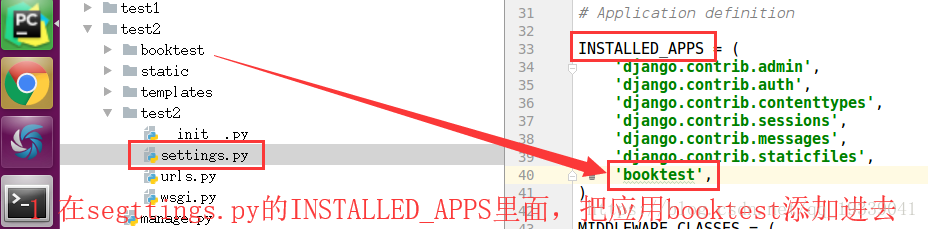
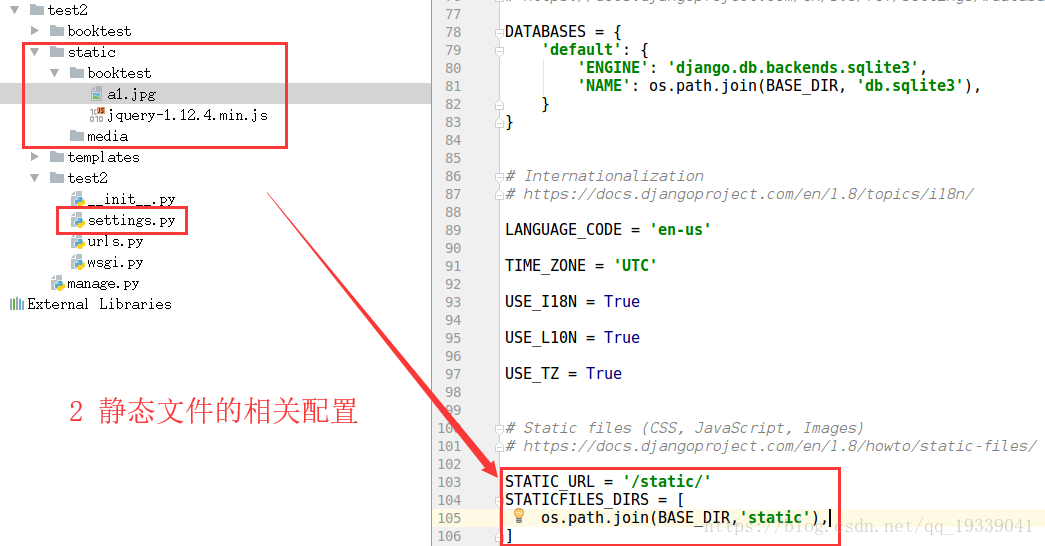
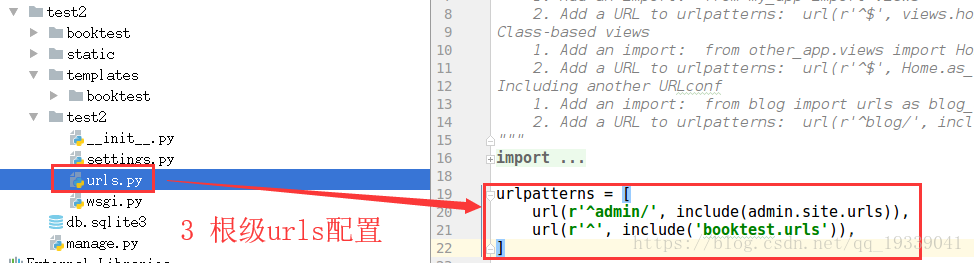
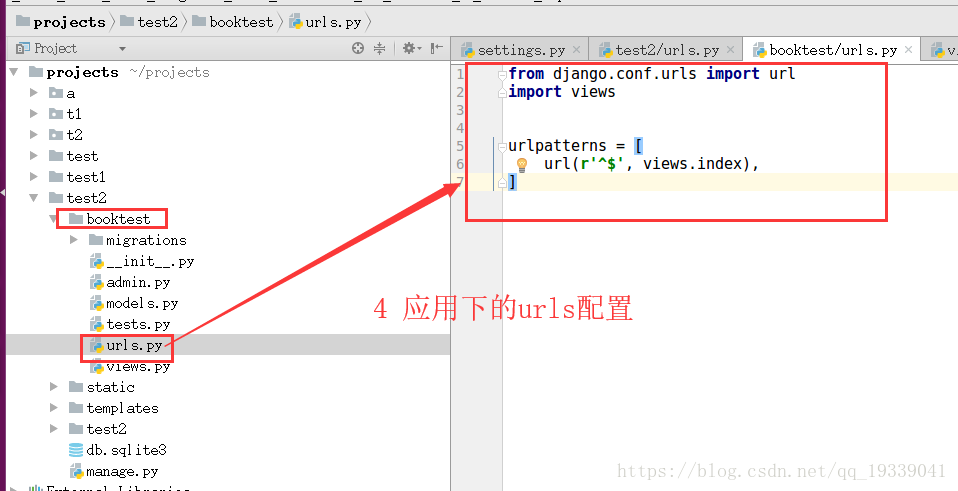
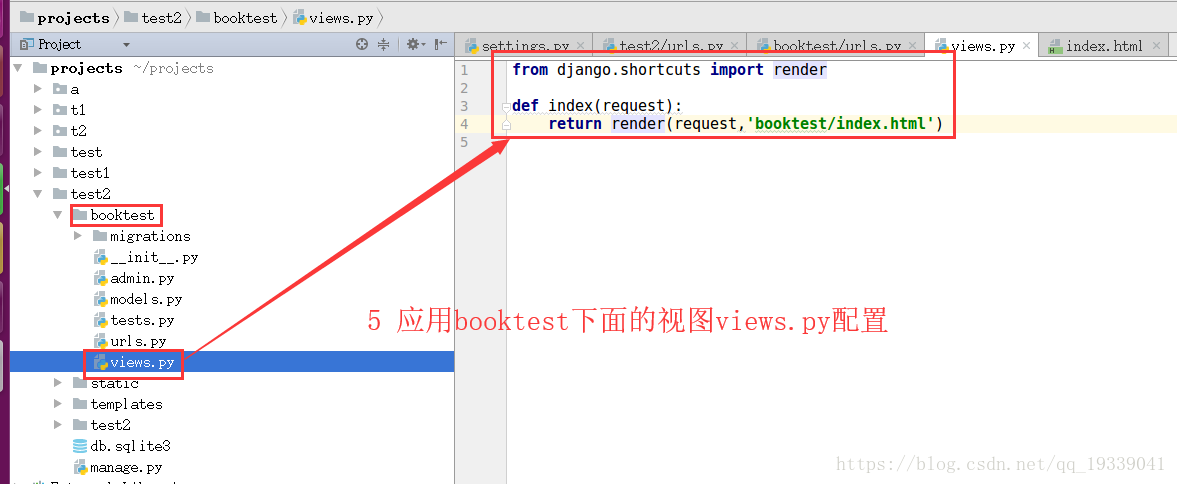
2 利用pycharm在项目test2根目录下面,创建模板templates 静态文件夹static,并进行相关的配置








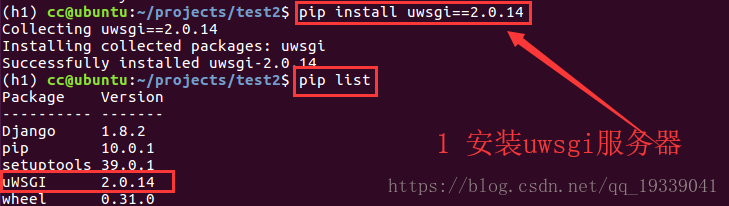
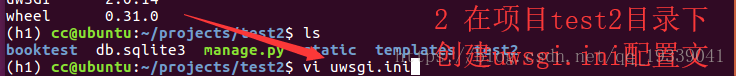
第二步:安装配置uwsgi服务器




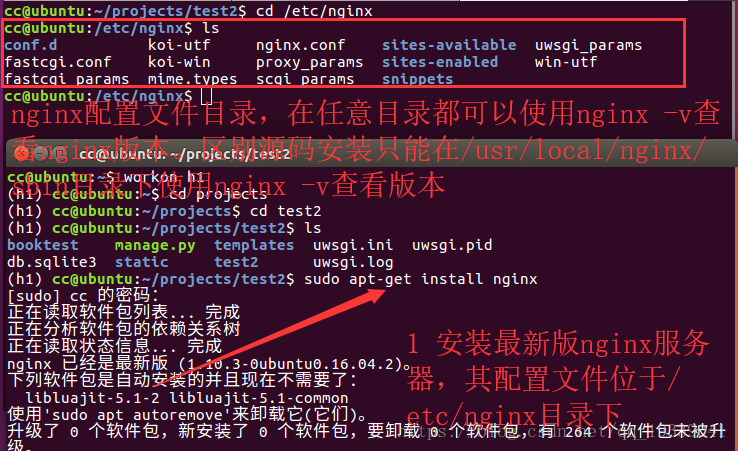
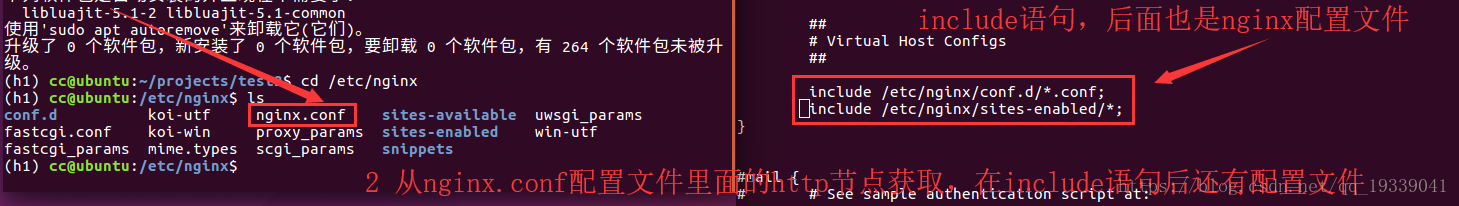
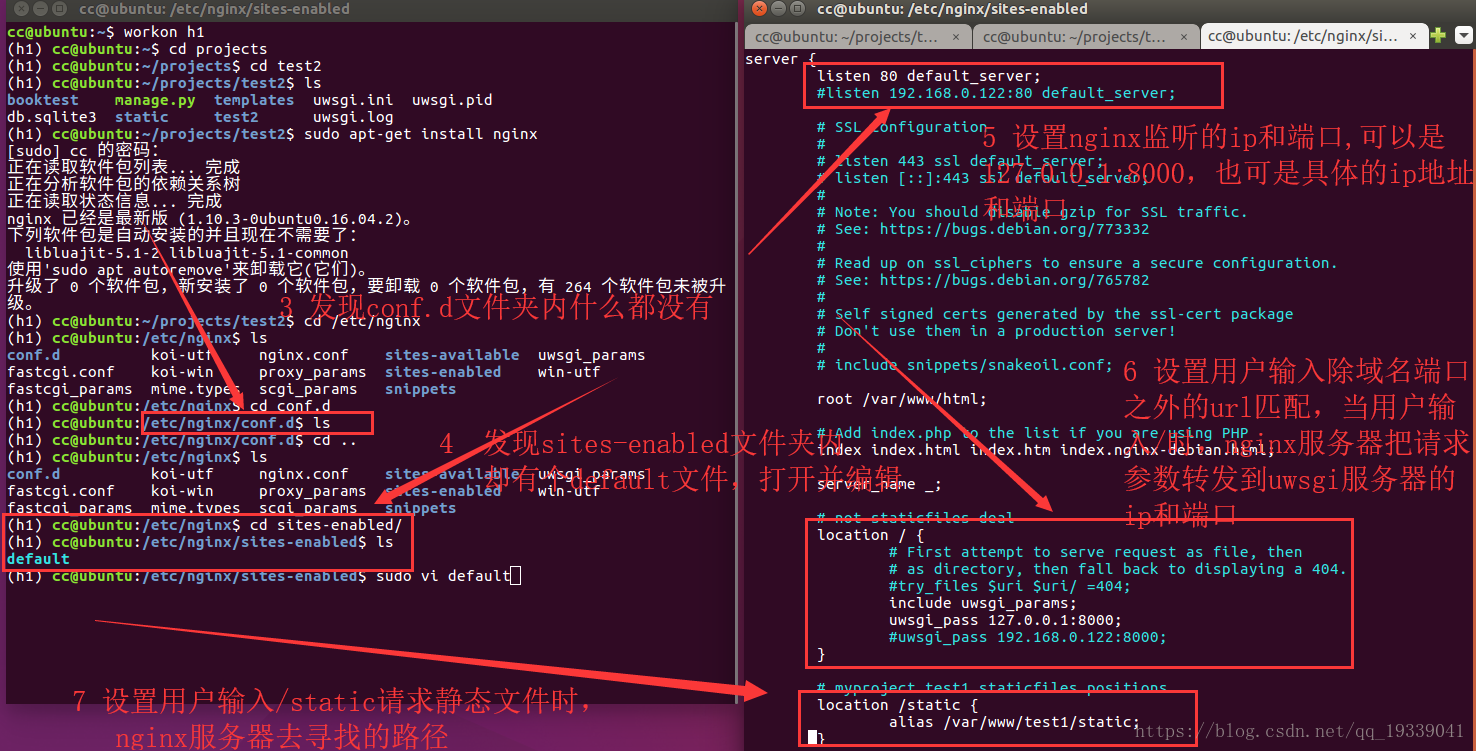
第三步:安装配置nginx服务器

此时如在浏览器输入127.0.0.1回车,会看到nginx安装成功的信息。没有加端口,默认端口为80端口,nginx默认监听80端口。



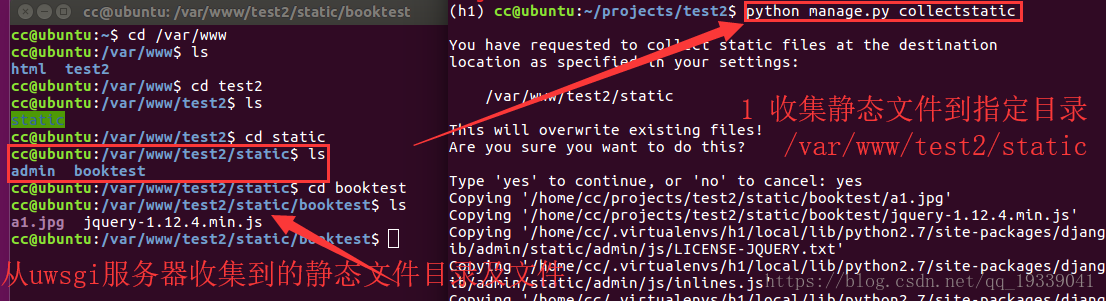
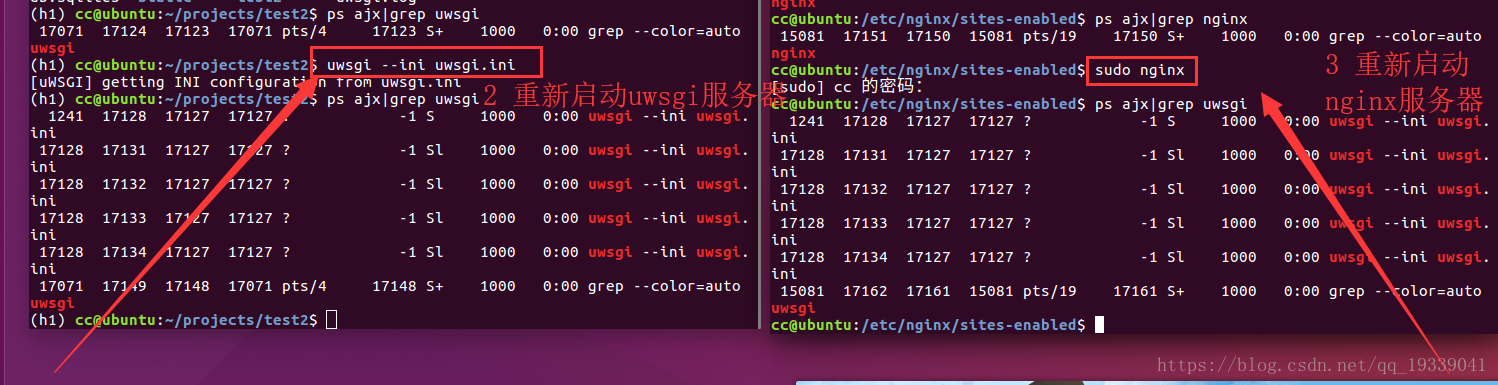
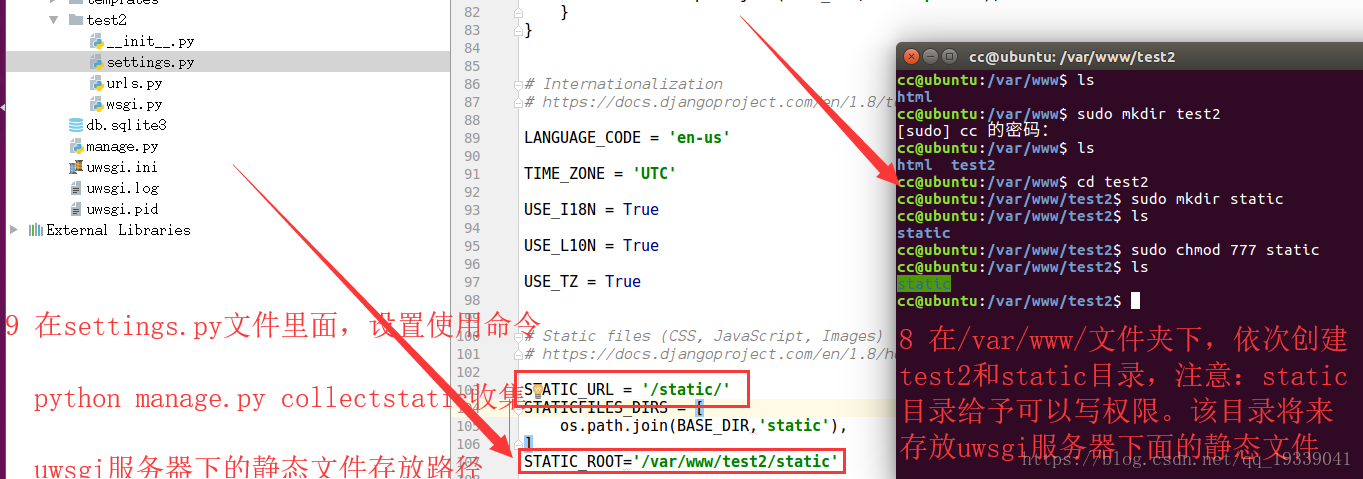
第四步:收集静态文件,分别重启nginx和uwsgi服务器,进行测试,从而完成部署。注意:在没完成部署前,生产环境下的静态文件是不能成功加载显示的。