vue之若依分页组件的导入使用
步骤
步骤:
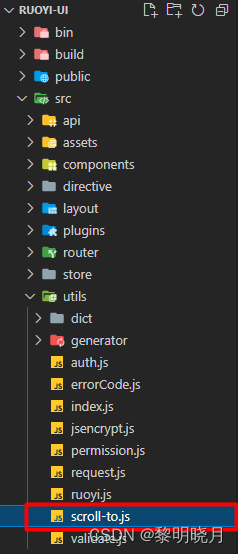
工具类:src/utils/scroll-to.js
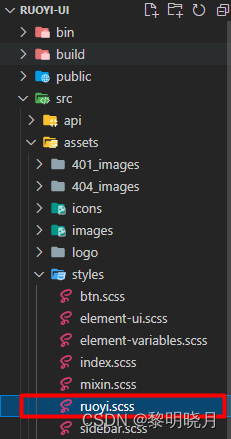
样式:src/assets/styles/ruoyi.scss
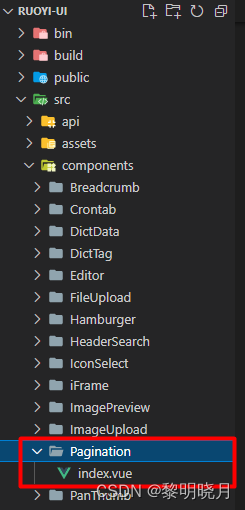
组件:src/components/Pagination
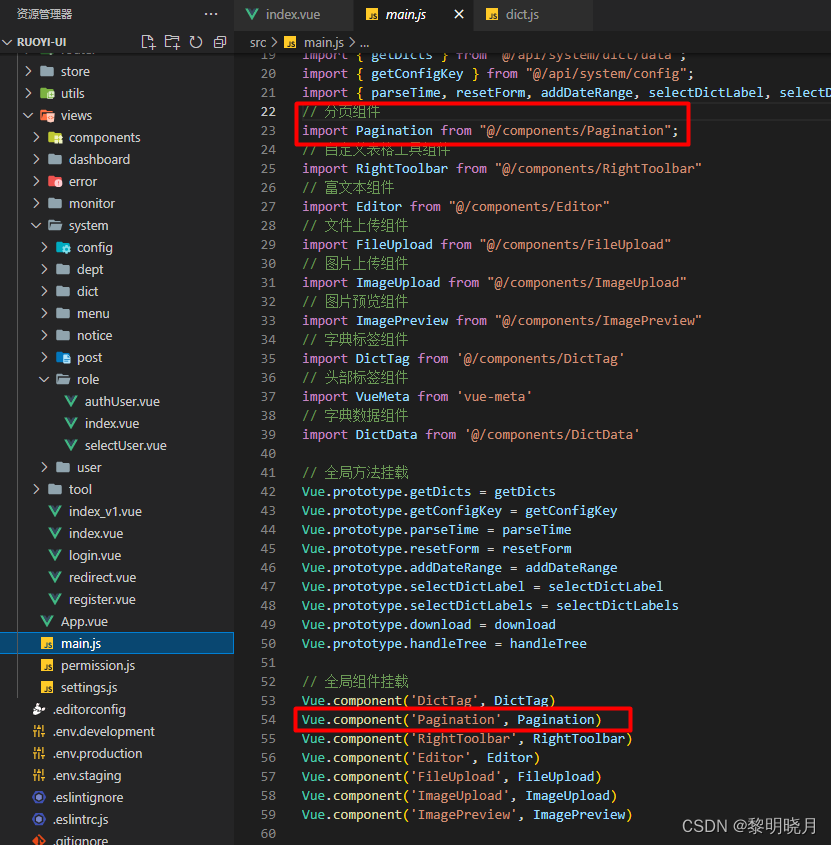
全局挂载:src/main.js
复制工具类
复制若依框架中的src/utils/scroll-to.js文件到你的项目中的src/utils文件夹下

复制样式
复制若依框架中的src/assets/styles/ruoyi.scss文件到你的项目中的src/assets/styles文件夹下,注意,此样式需要安装sass-loader和node-sass并且把样式引入main.js中
安装sass-loader和node-sass,注意版本要兼容
可参考https://github.com/webpack-contrib/sass-loader/releases
npm install sass-loader@8.0.0
npm install sass-loader@10.4.1
main.js中引入
import '@/assets/styles/ruoyi.scss' // ruoyi css

复制组件
复制若依框架中的src/components/Pagination整个文件夹到你的项目中的src/components文件夹下

全局挂载
在你的src/main.js文件中添加以下两行代码

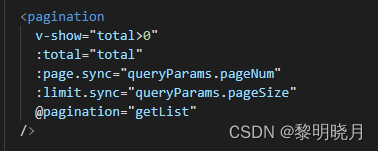
组件使用
直接在vue文件中使用,配置对应的total,pageNum,pageSize和列表查询接口即可。