前言
vue3中的computed的用法
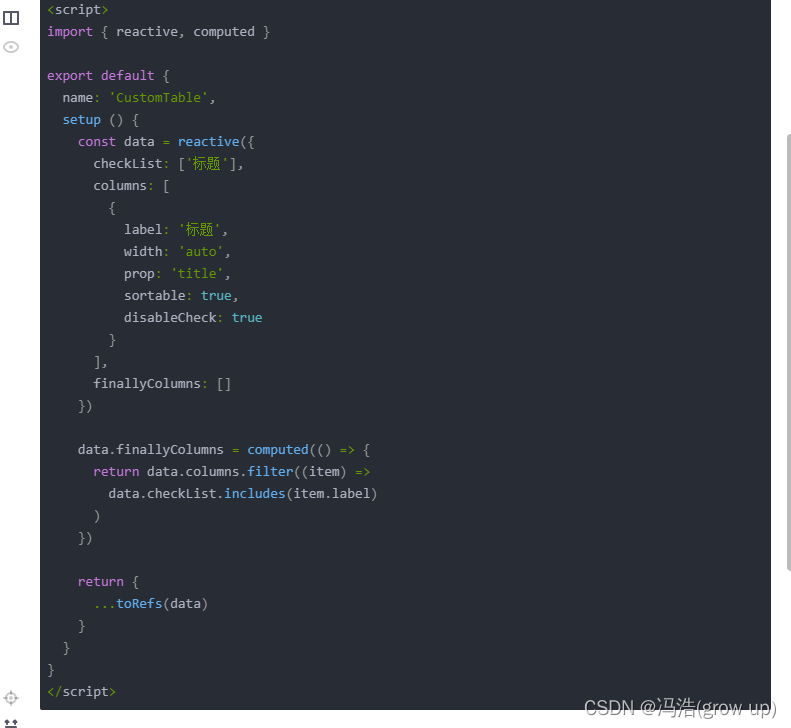
代码
<script>
import {
reactive, computed }
export default {
name: 'CustomTable',
setup () {
const data = reactive({
checkList: ['标题'],
columns: [
{
label: '标题',
width: 'auto',
prop: 'title',
sortable: true,
disableCheck: true
}
],
finallyColumns: []
})
data.finallyColumns = computed(() => {
return data.columns.filter((item) =>
data.checkList.includes(item.label)
)
})
return {
...toRefs(data)
}
}
}
</script>