一、字符串转数组的四种方法
一、字符串.split(' ')
二、es6的新方法:
Object.values(str);
三.Array.from(str)
四.es6中的扩展运算符(...)
二、数组转成字符串
| 数组方法 | 说明 |
|---|---|
| toString() | 将数组转换成一个字符串 |
| toLocaleString() | 把数组转换成本地约定的字符串 |
| join() | 将数组元素连接起来以构建一个字符串 |
一、 tostring()方法
数组中 toString() 方法能够把每个元素转换为字符串,然后以逗号连接输出显示。
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a.toString(); //把数组转换为字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
二 toLocaleString() 方法读取数组的值。
toLocaleString() 方法与 toString() 方法用法基本相同,主要区别在于 toLocalString() 方法能够使用用户所在地区特定的分隔符把生成的字符串连接起来,形成一个字符串。
var a = [1,2,3,4,5]; //定义数组 var s = a.toLocaleString(); //把数组转换为本地字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0” //在上面示例中,toLocaleString() 方法根据中国的使用习惯, //先把数字转换为浮点数之后再执行字符串转换操作。
三、join()方法
下面使用 join() 方法可以把数组转换为字符串。
join() 方法可以把数组转换为字符串,不过它可以指定分隔符。在调用 join() 方法时,可以传递一个参数作为分隔符来连接每个元素。如果省略参数,默认使用逗号作为分隔符,这时与 toString() 方法转换操作效果相同。
var a = [1,2,3,4,5]; //定义数组 var s = a.join("=="); //指定分隔符 console.log(s); //返回字符串“1==2==3==4==5”
三、JSON对象/数组与JSON字符串之间的相互转换
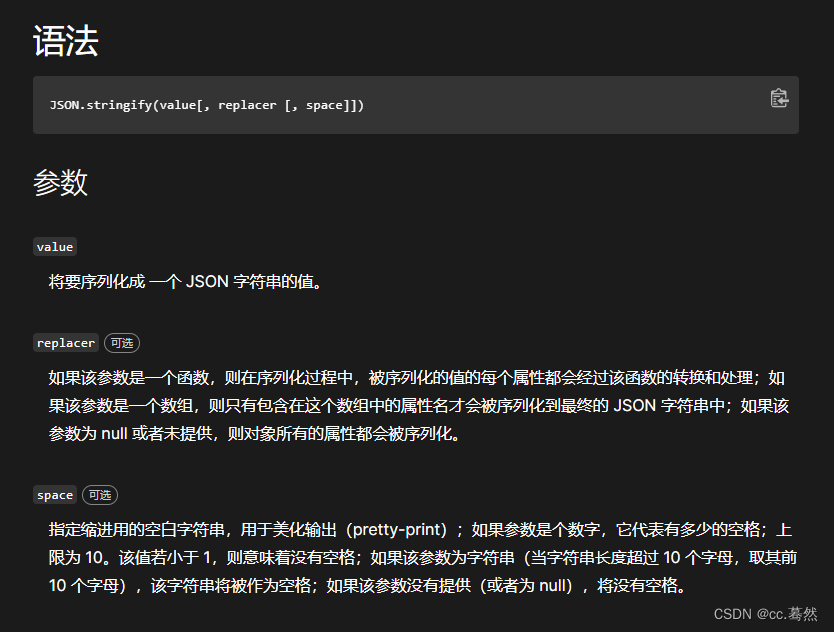
一、JSON.stringify()
JSON.stringify({}); // '{}' JSON.stringify(true); // 'true' JSON.stringify("foo"); // '"foo"' JSON.stringify([1, "false", false]); // '[1,"false",false]' JSON.stringify({ x: 5 }); // '{"x":5}' JSON.stringify({x: 5, y: 6}); // "{"x":5,"y":6}"
二,JSON.parse()
JSON.parse('{}'); // {} JSON.parse('true'); // true JSON.parse('"foo"'); // "foo" JSON.parse('[1, 5, "false"]'); // [1, 5, "false"] JSON.parse('null'); // null