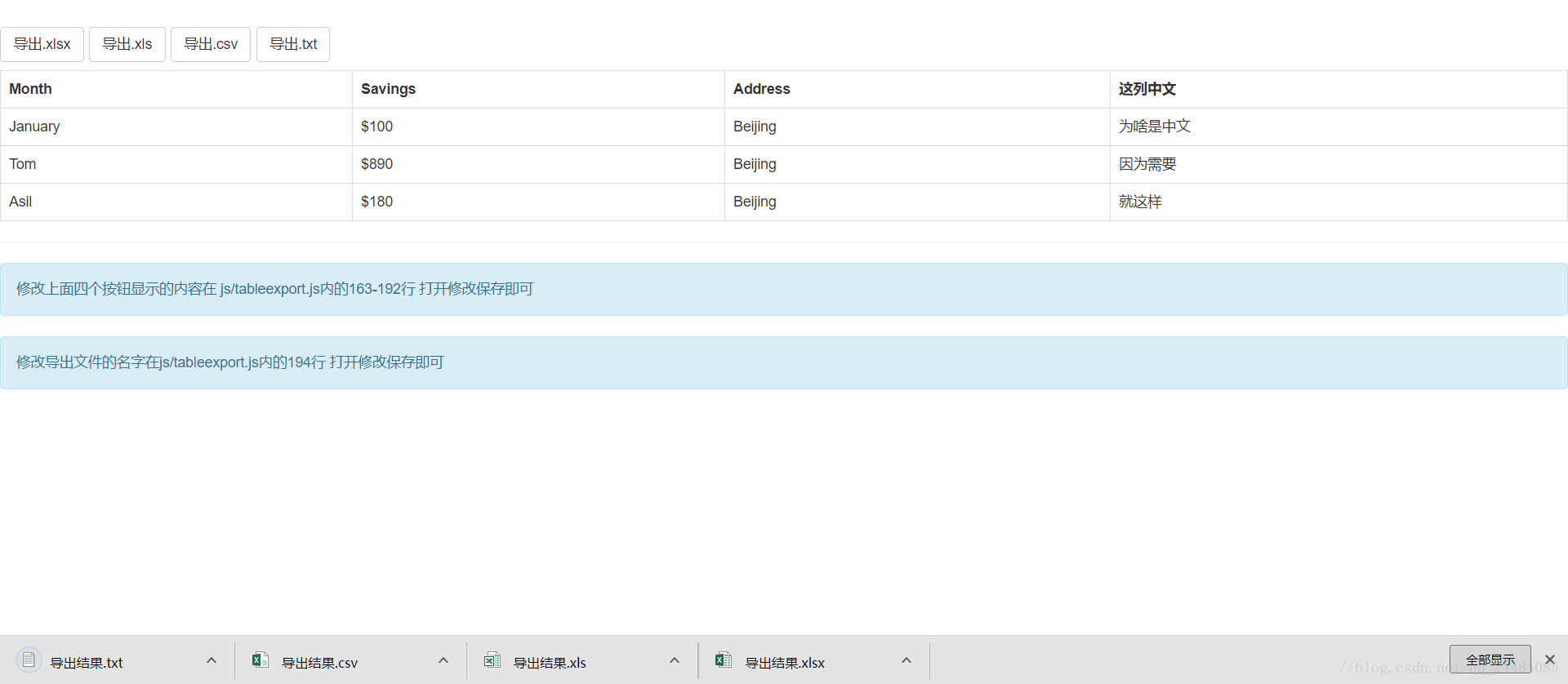
首先上效果图

虽然你会下载Demo,但是我还是想在这里写出来
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<!--
时间:2018-03-19
描述:引入cdn上的bootstrap的css和js文件
-->
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!--
时间:2018-03-19
描述:引入cdn上的JQuery文件
-->
<script src="http://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<!--
时间:2018-03-19
描述:导出Excel相关的js文件
-->
<script src="js/xlsx.core.min.js"></script>
<script src="js/blob.js"></script>
<script src="js/FileSaver.min.js"></script>
<script src="js/tableexport.js"></script>
<body>
<br /><br />
<br />
<script type="text/javascript">
$(function() {
$("table").tableExport({
// 这里面写导出的格式
formats: ["xlsx","xls","csv","txt"]
});
})
</script>
<br />
<table class="table table-bordered">
<tr>
<th>Month</th>
<th>Savings</th>
<th>Address</th>
<th>这列中文</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td>Beijing</td>
<td>为啥是中文</td>
</tr>
<tr>
<td>Tom</td>
<td>$890</td>
<td>Beijing</td>
<td>因为需要</td>
</tr>
<tr>
<td>Asil</td>
<td>$180</td>
<td>Beijing</td>
<td>就这样</td>
</tr>
</table>
<hr />
<div class="alert alert-info" role="alert">修改上面四个按钮显示的内容在 js/tableexport.js内的163-192行 打开修改保存即可</div>
<div class="alert alert-info" role="alert">修改导出文件的名字在js/tableexport.js内的194行 打开修改保存即可</div>
</body>
</html>源码下载地址:https://download.csdn.net/download/qq_24484085/10295301