Css
2018-05-08-06:44:29
1.Css介绍
- l Css(Cascading Style Sheet,层叠样式表)定义如何显示html元素。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
- l 每个css样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

2.Css引入方式
- 方式1:内联样式表,在标记的style属性中设定CSS样式

<p style="color: red">Hello world.</p>
- 方式2:内部样式表,将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中

<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
- 方式3:外部样式表 将css写在一个单独的文件中,然后在页面进行引入即可

<link href="mystyle.css" rel="stylesheet" type="text/css"/>
3.Css选择器
- 1.ID选择器
要求 html元素必须有id属性 且有值<xxx id=’1’></xxx>
Css 中通过#引入,后面加上id的值 针对唯一一个

#i1 {
background-color: red;
}
- 2.类选择器
要求html元素必须有class属性且有值<xxx class=’1’></xxx>
Css中通过.引入,后面加上class的值 针对一类

.c1 {
font-size: 14px;
}
- 3.元素选择器
p {color: "red";}
- 4.通用选择器

* {
color: white;
}
- 5.组合选择器
a.后代选择器

/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
b.儿子选择器

/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
c.毗邻选择器

/*选择所有紧接着<div>元素之后的<p>元素*/只向下找 div+p { margin: 5px; }
d.弟弟选择器

/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;
}
- 6.属性选择器
/*用于选取带有指定属性的元素。*/

p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/

p[title="213"] {
color: green;
}
- 7.分组和嵌套
a.分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。

div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
b.嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。

.c1 p {
color: red;
}
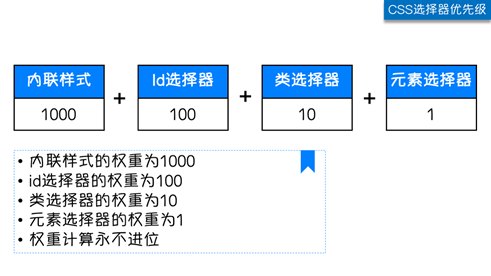
- 8.选择器的优先级
在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !import方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!import会使样式文件混乱不易维护。
万不得已可以使用!import
4.Css属性相关
- 1.宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
- 2.字体
a. font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。

body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
b. 字体大小

p {
font-size: 14px;
}
c.字体粗细
font-weight用来设置字体的字重(粗细)。
Normal(默认值),bold(粗),lighter(细),inherit(继承父元素)
- 3.文本颜色
a.文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
- 还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
b.文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
Text-align=“left,right,center,justify”
c.文字装饰
text-decoration 属性用来给文字添加特殊效果。
常用的为去掉a标签默认的自划线:

a {
text-decoration: none;
}
将段落的第一行缩进 32像素:

p {
text-indent: 32px;
}
4.背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
5.边框属性

#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用简写方式:
#i1 {
border: 2px solid red;
}
值 |
描述 |
None |
无边框 |
dotted |
点状虚线边框 |
dashed |
矩形虚线边框 |
solid |
实现边框 |
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
6.display
用于控制HTML元素的显示效果。
值 |
描述 |
| display:"none" |
HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" |
默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" |
按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" |
使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
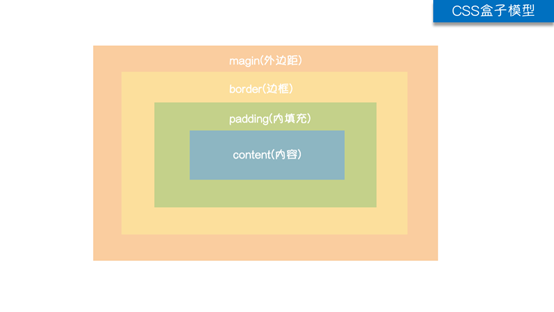
5.Css盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制 元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。

推荐使用简写:

.margin-test {
margin: 5px 10px 15px 20px;
}
顺序为:上,右,下,左
常见的居中

.mycenter {
margin: 0 auto;
}
1.Padding

.padding-test {
padding: 5px 10px 15px 20px;
}
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
2.float
在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
清除浮动:clear=”right left both none “
3.overflow溢出
值 |
描述 |
| visible |
内容不会被修剪,会出现在元素框之外 |
| hidden |
内容会被修剪,元素框之外的东西看不见 |
| scroll |
内容会被修剪,但浏览器会显示滚动条以便查看剩余内容 |
| auto |
如果内容被修剪,则浏览器会显示滚动条以便查看剩余内容 |
4.定位
a. static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
b. relative:相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档 流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
c. absoult定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
d.fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
z-index设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位元素上奏效。

#i2 {
z-index: 999;
}
Opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
