效果:

思路:
简述:将数字按数组存,比如原来数字是2655,转为数组就是[2,6,5,5],然后循环这个数组,每个数组又创建了1-9数字,再根据数组的值来移动数字的位置
具体:我是用vue来写的,但实际上思路差不多的。
1.原来的数字转为数组,用split('')
realTime() {
return `${this.realTimeNum}`.split('') || 0
},
2.循环原来的四个数字,然后写好对应的样式,每个数组,对应生成竖着排序的0-9
<div v-for="(item, index) in this.realTime" :key="index" class="real-time-num"
> //外层宽高和内层宽高要一样
<div class="real-time-num-item">
<div>0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</div>
================以下是css部分===============
.real-time-num {
display: inline-block;
width: 66px;
height: 98px;
background:linear-gradient(0deg,rgba(36,97,147,1),rgba(115,157,191,1));
font-size: 60px;
margin-left: 3px;
line-height: 98px;
text-align: center;
}
.real-time-num>div{
width: 66px;
height: 98px;
}
像这个效果基本上都做得出来,
之后我们让数字移动到相应的位置,就要用到tranform, 让它移动数字个高度 :style="{transform: `translateY(-${item*98}px)`}"
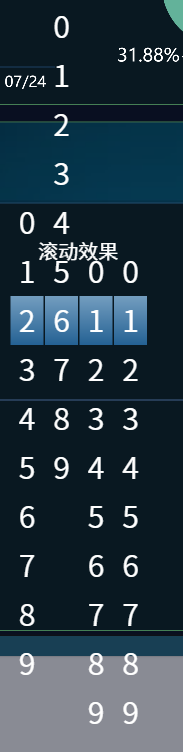
<div>滚动效果</div>
<div v-for="(item, index) in this.realTime" :key="index" class="real-time-num"
>
<div class="real-time-num-item" :style="{transform: `translateY(-${item*98}px)`}">
<div>0</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</div>得到的效果

然后我们给transform加个过渡效果
.real-time-num-item{
transition: all 1s ease-out;
}就会得到以下
之后将框框外的内容都隐藏就好了
.real-time-num {
display: inline-block;
width: 66px;
height: 98px;
background:linear-gradient(0deg,rgba(36,97,147,1),rgba(115,157,191,1));
font-size: 60px;
margin-left: 3px;
line-height: 98px;
text-align: center;
overflow: hidden; // 隐藏内容
}就得到开头的效果了