Vue.js class
class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。
Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
class 属性绑定
1、绑定一个对象,动态的切换 class
我们可以为 v-bind:class 设置一个对象,从而动态的切换 class:
实例中将 isActive:true 显示了一个绿色的 div 块,如果 isActive:false 则不显示:
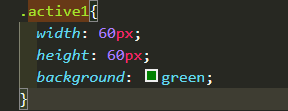
<div v-bind:class="{ 'active1': isActive }"></div>设置样式actvie1:
--- 在data对象中设置isActive的值为true;
页面展示结果: ![]()
--- 在data对象中设置isActive的值为false,则不显示;
2、绑定多个动态 class类:
text-danger 类背景颜色覆盖了 active 类的背景色:
<div class="static" v-bind:class="{ 'active': isActive ,'text-danger' : hasError }"></div>页面加载:
<div class="static active text-danger"></div>效果: 
active的绿色背景,被text-danger的红色背景覆盖,所以显示效果为红色;
3、直接绑定数据data中的一个属性:
直接看代码:
<br>
// 动态绑定class属性classObject
<div class="static" v-bind:class="classObject"></div>
// 在data中控制active、text-danger的布尔值
export default {
name: "AaaTest1",
data(){
return{
isActive: true,
hasError: true,
classObject:[{
active:true,
'text-danger':true
}]
}
}
}
页面试图与例2一样;
ps:绑定返回对象的计算属性:
data: {
isActive: true,
error: {
value: false,
type: 'fatal'
}
},computed:{
classObject(){
return{
isActive: this.isActive && !this.error.value, // 二者皆为真时,才能绑定改class类;
'text-danger': this.error.value && this.error.type === 'fatal'
}
}
}4、数组语法,把一个数组传给 v-bind:class
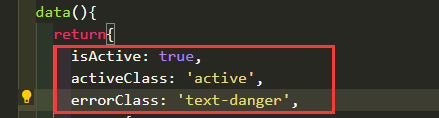
如:<div v-bind:class="[activeClass, errorClass]"></div>
使用三元表达式来切换列表中的 class :
<div v-bind:class="[errorClass ,isActive ? activeClass : '']"></div>

视图:为红色的方块;此时数组中的errorClass、isActive、activeClass皆为data中的属性:
若绑定class类时如下:
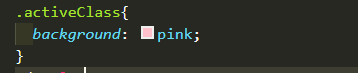
<div class="static" v-bind:class="[errorClass ,isActive ? 'activeClass' : '']"></div>

视图:为粉色的方块;此时的activeClass是‘引号’包裹,所以activeClass为class样式,而不是data属性;
Vue.js style(内联样式)
5、v-bind:style 直接设置样式:
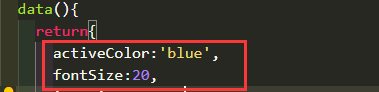
<div class="static" v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">:style样式</div>data属性中设置:
页面检查元素:![]()
视图显示:
6、直接绑定到一个样式对象:
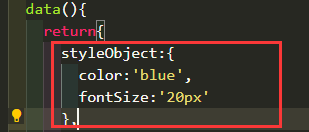
<div class="static" v-bind:style="styleObject">:style样式</div>data属性中设置:
页面检查元素:与例5相同;
视图显示:与例5相同;
7、使用数组将多个样式对象应用到一个元素上:
<div class="static1" v-bind:style="[baseStyles, overridingStyles]">数组形式添加内联样式。</div>data属性中设置:
页面检查元素:![]()
视图显示:
注意:当 v-bind:style 使用需要特定前缀的 CSS 属性时,如 transform ,Vue.js 会自动侦测并添加相应的前缀。
总结:v-bind:class 绑定一个对象、绑定多个对象、直接绑定一个属性在data数据中控制class的布尔值、数组形式绑定(可进行三元运算)。
v-bind:style 在标签上直接以对象形式设置、绑定一个对象、数组绑定多个属性在data数据中设置样式。