最近在做钉钉的免登,npm 安装好 dingtalk-jsapi 后,执行 dd.ready()怎么都不生效。但是判断当前环境是不是 ‘notInDingTalk’ 时又是有效的。花了很长时间,一直找不到原因。后来无意中发现别人的代码似乎跟我有一点差异,于是抱着死马当活马医的心态试试,结果真的有效。
废话不多说,原因在于从官网复制的代码里 的匿名函数function(){},在vue开发里是无效的,需要改成 箭头函数 () =>{}
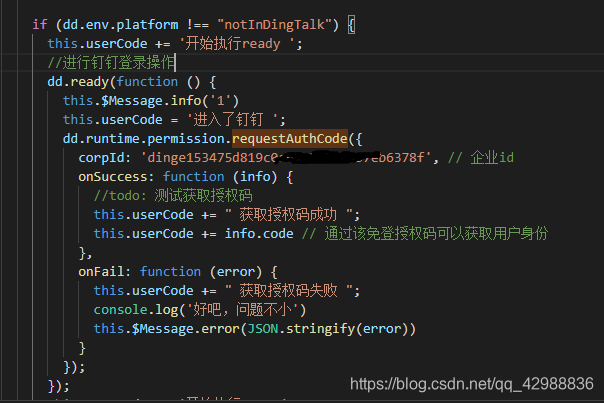
修改之前的:

这个 ‘this.userCode’ 是临时修改成用于测试有没有进入 dd.ready() 的,不要在意这些细节。
如果正常的话,this.userCode 应该显示 :“开始执行ready 进入了钉钉 获取授权码成功”
但是实际上只显示了:“开始执行ready“
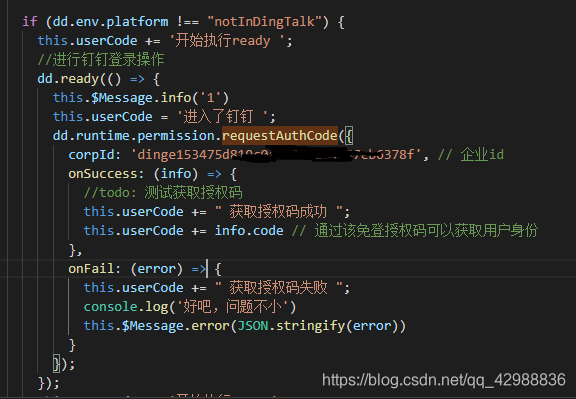
修改后:

终于如愿显示授权码了:

贴上代码:
if (dd.env.platform !== "notInDingTalk") {
this.userCode += '开始执行ready ';
//进行钉钉登录操作
dd.ready(() => {
this.$Message.info('1')
this.userCode = '进入了钉钉 ';
dd.runtime.permission.requestAuthCode({
corpId: corpId, // 企业id
onSuccess: (info) => {
//todo: 测试获取授权码
this.userCode += " 获取授权码成功 ";
this.userCode += info.code // 通过该免登授权码可以获取用户身份
},
onFail: (error) => {
this.userCode += " 获取授权码失败 ";
console.log('好吧,问题不小')
this.$Message.error(JSON.stringify(error))
}
});
});