vue开发的页面路由中默认使用hash 模式。这种模式的话URL 会携带一个#号。像这样:http://www.abc.com/#/hello。
如果不想出现这个 # 号的话可以采用 history 模式。在路由配置中做如下修改即可:
const router = new Router({
routes,
mode: 'history'
})
//本文编写时,官网是v3版本 :https://v3.router.vuejs.org/zh/guide/essentials/history-mode.html
//现在新建的项目应该默认采用V4版本的Router,https://router.vuejs.org/zh/guide/essentials/history-mode.html
//而V4版本下配置方式略有不同,则启用H5模式配置具体如下:
import {
createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(),
routes: [
//...
],
})
但是,使用history 会带来一个问题,就是发布后,页面一刷新或者后退时就会出现404,解决方法是服务端增加一个覆盖所有情况的候选资源。
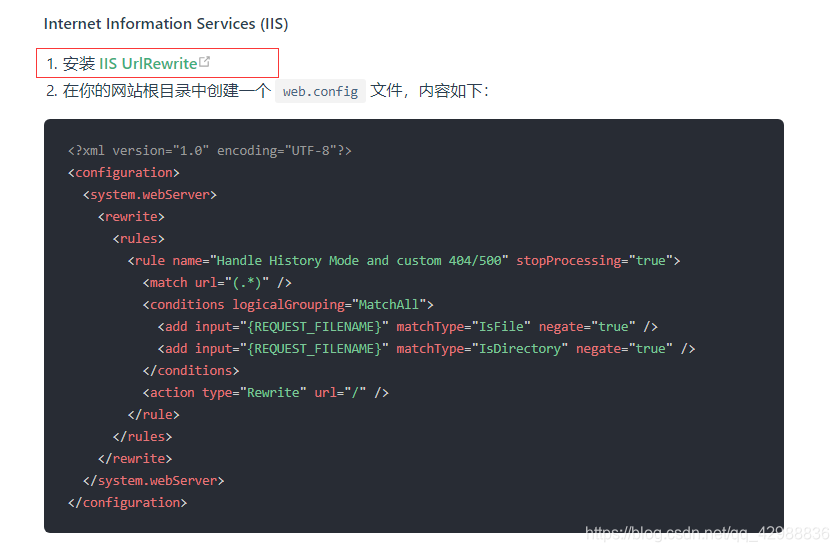
不同的web服务器配置是不一样的,详情查看官方资料:HTML5 history 模式
我是使用IIS发布的,在win10 电脑上测试发布时是正常的,但是到了服务器上就出现IIS错误。原因是服务器所使用的IIS7.0默认是不支持rewrite重写的。
解决方法是安装URL Rewrite模块。从官网下载安装URL Rewrite Module 2.0。
如果你看的足够仔细,你会发现vue Route里其实也提到过。但是我当时并没有注意。

链接我已经整理好了:
re_write_x86_zh_CN.msi from microsoft
re_write_x64_zh_CN.msi from microsoft
在服务器下载安装后即可正常使用web.config.