
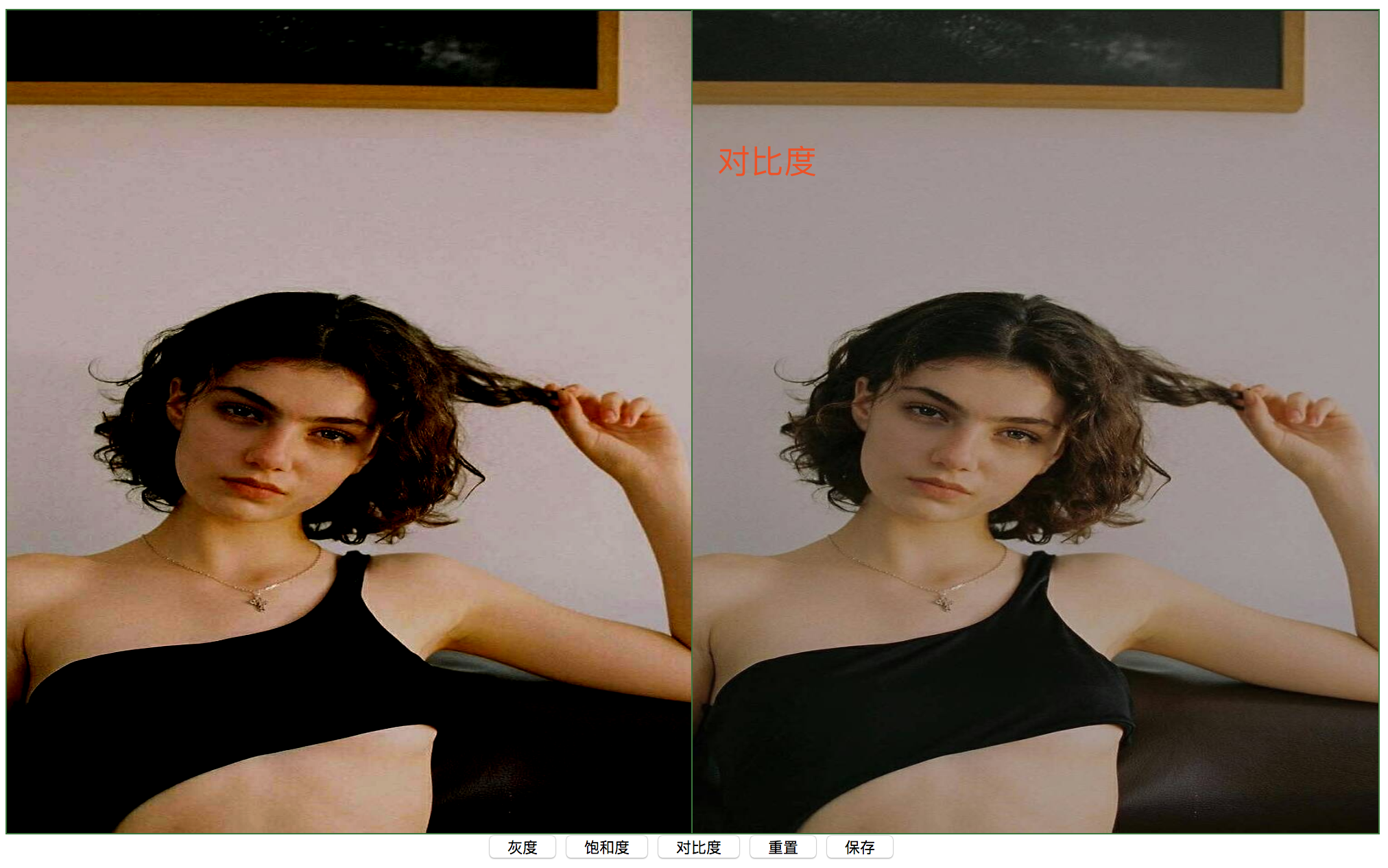
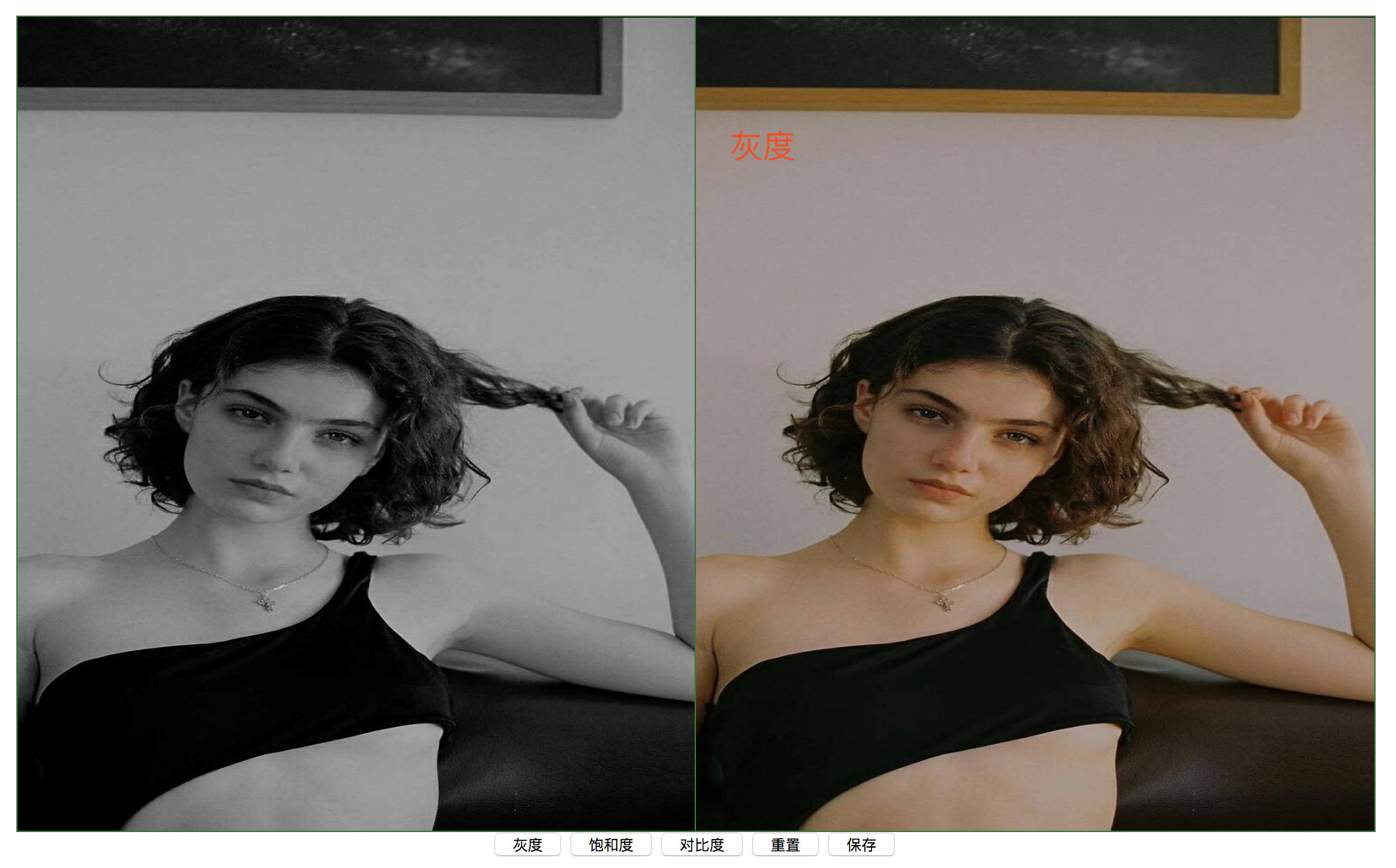
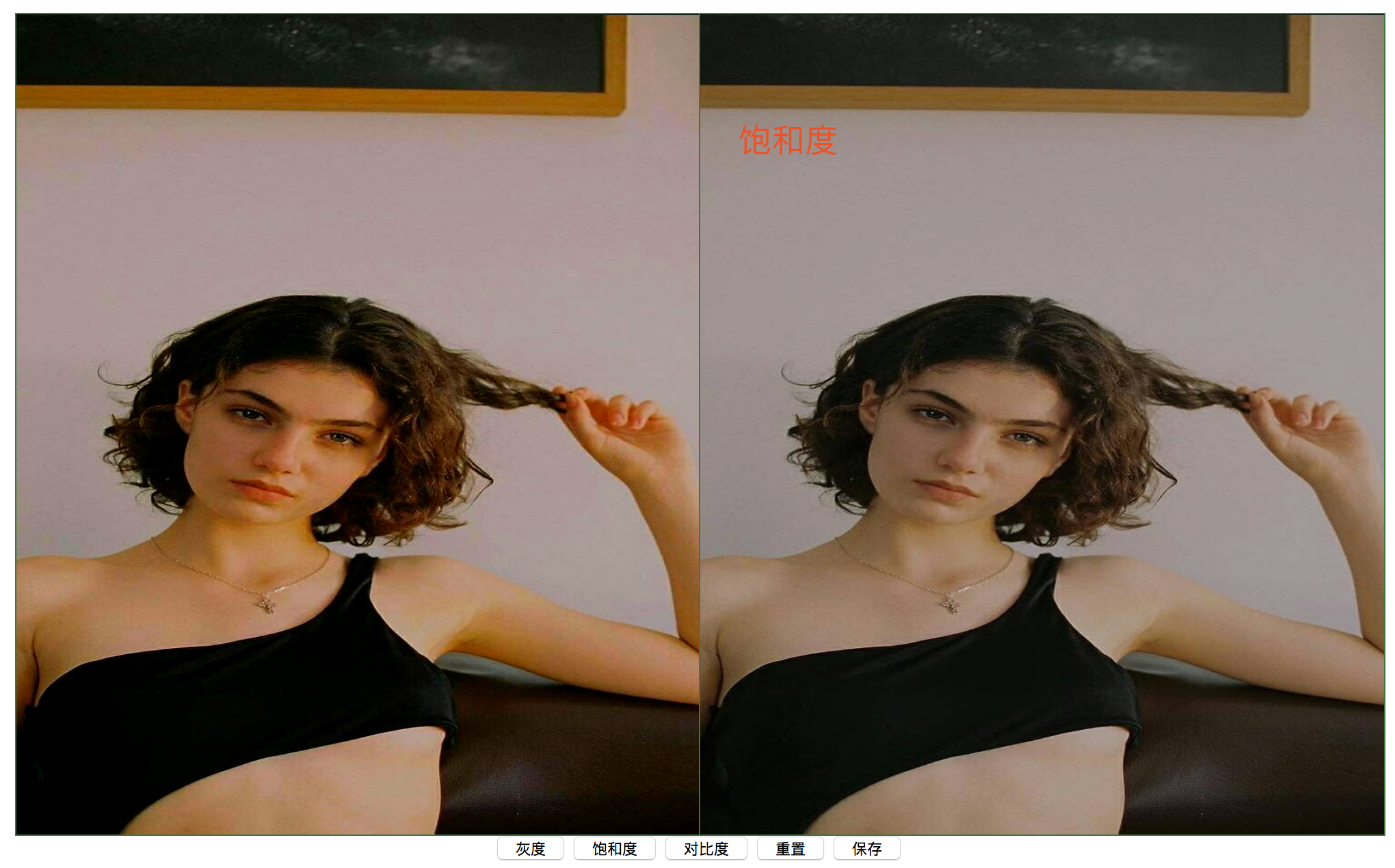
//saturate:饱和度(默认值100,越大越饱和),contrast:对比度(默认值100,越大越对比),grayscale:灰度(默认0,越大灰色程度比较深)
function setImginfo(imgid) {
$('#' + imgid).css({
'-webkit-filter': 'grayscale(' + grayscale + '%) contrast(' + contrast + '%) saturate(' + saturate + '%)',
'-moz-filter': 'grayscale(' + grayscale + '%) contrast(' + contrast + '%) saturate(' + saturate + '%)',
'-ms-filter': 'grayscale(' + grayscale + '%) contrast(' + contrast + '%) saturate(' + saturate + '%)',
'filter': 'grayscale(' + grayscale + '%) contrast(' + contrast + '%) saturate(' + saturate + '%)'
});
}