el-select
准备
<el-select v-model="goodsId" clearable placeholder="请选择" :popper-append-to-body="false">
<el-option v-for="item in kindList" :key="item.value" :label="item.label" :value="item.value"> </el-option>
</el-select>注:关键 :popper-append-to-body="false"
修改placeholder颜色
Element-ui下如何修改input的placeholder的颜色_呆小九的博客-CSDN博客
::v-deep .el-input__inner::placeholder {
color: #000;
}修改右侧箭头
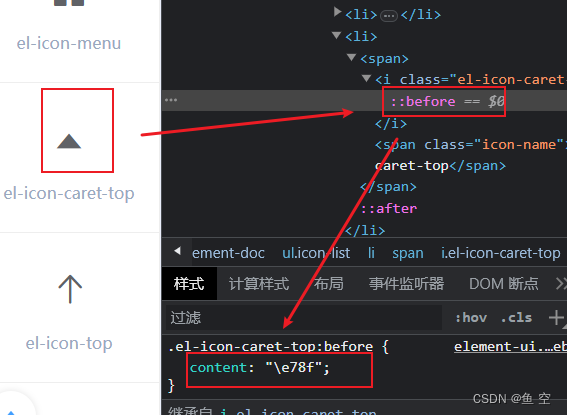
:v-deep .el-icon-arrow-up:before {
content: '\e78f';
color: #000;
}在element icon里检索

修改圆角边框
::v-deep .el-select .el-input__inner {
border-radius: 0px;
}el-input
.el-input {
width: 250px;
::v-deep .el-input__inner {
height: 30px;
border-radius: 2px;
font-size: 12px;
}
}