废话不多说,序里都是博主实践后几个关键点,注意看!
序:
1、navigator.platform改的时机是在页面html出来,但是head和body标签还没出来的时候。
2、Object.defineProperty 只能是预加载方式引入!(好好理解这句话)
3、manifest.json的web_accessible_resources一定要配置白名单!
4、博主微信公众号:程序员野区 ,关注回复“加群”。
正文:
我尽量写细点,每个字,你别跳着看!
1、你的content-scriptx.js就3行代码,别!放!在!document.addEventListener('DOMContentLoaded'里,切记!
content-scriptx.js
(function() {
injectCustomJS('js/injection/x1.js');
})();
其实关键还是在于注入的方法injectCustomJS,因为这个时候你的页面加载出来如下图

所以这个时候你直接document.body.appendChild(temp);是没有用的,因为根本不存在body和head.
injectCustomJS的方法博主放在公众号:程序员野区,关注并回复 “注入js” 就会出来。
x1.js你自己命名,反正路径要对
x1.js
(function() {
'use strict';
Object.defineProperty(navigator,'platform',{get:function(){return 'iPhone';}});
console.log(navigator.platform)//博主公众号:程序员野区
})();
好了,来说说注意点
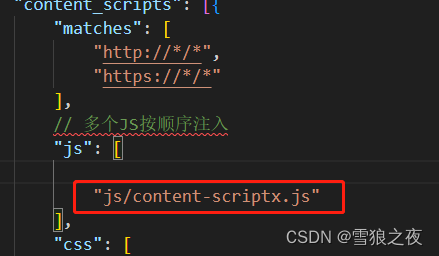
manifest.json的content_scripts的js

manifest.json的web_accessible_resources记得加白名单


你要是看完还是一脸蒙,直接去公众号:程序员野区,私信博主,博主有时间就会远程你了。