data-min-file-count="x"上传文件报错

修改 overwriteInitial: false和data-overwrite-initial=“false”
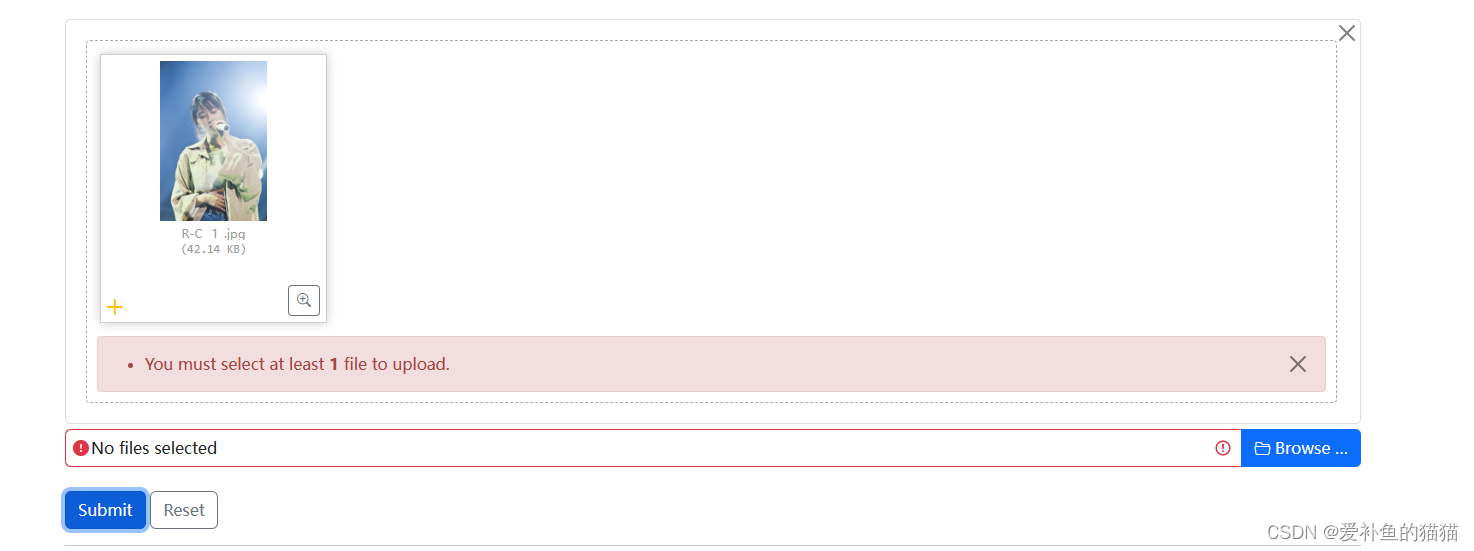
1、报错的
<div class="form-group">
<div class="file-loading">
<input id="file-1" type="file" multiple class="file" data-min-file-count="1">
</div>
</div>
2、修改
<div class="form-group">
<div class="file-loading">
<input id="file-1" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="1">
</div>
</div>
<script>
$("#file-0").fileinput({
theme: 'fa5',
uploadUrl: '#',
overwriteInitial: false,
}).on('filepreupload', function(event, data, previewId, index) {
alert('The description entered is:\n\n' + ($('#description').val() || ' NULL'));
});
</script>