Vue3 i18n在生产环境下的问题!
1#
在 Vue3 vite 构建中使用 CSP 时,会抛出此错误: EvalError:
拒绝将字符串评估为 JavaScript,因为“unsafe-eval”不是以下内容安全策略指令中允许的脚本源:“script-src 'self' 'nonce-FMO9QrSTmJ76tL87'
出现这种错误是因为vue i18n在打包的时候为了提高性能,使用eval写法,new function, 部署到生产环境时,有一定几率导致上述问题, **
![]()
找了无数方法,终于在官方插件最新的issues内找到了和我一样的问题,
强烈建议大家遇到插件有问题什么的,就去github上找一下有无雷同的做法!!!
重新下载vue i18n,更新版本到9以上 pnpm i -S [email protected]
然后下载unplugin-vue-i18n这个插件
npm install @intlify/unplugin-vue-i18n --save
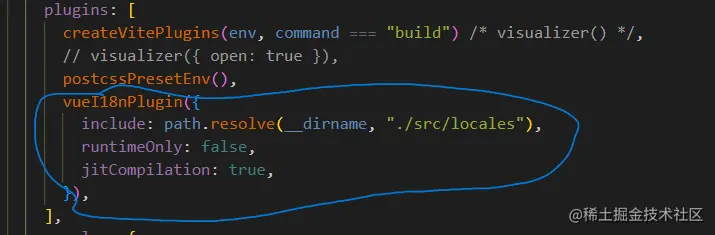
加入以下
![]()

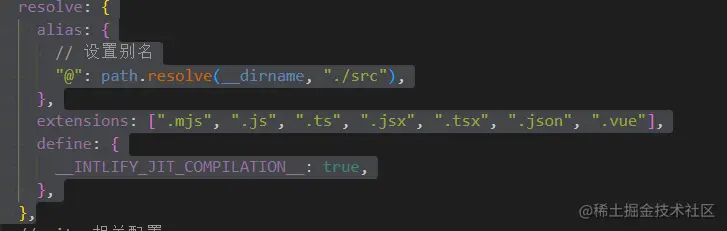
在跟plugins同级的resolve下,增加define选项,开启jit编译,

之后打包就没问题了,服务器那边也不用新增什么配置了,大家有问题可以提出来,看到秒回。
ok了家人们,原创,转载标明出处