随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的一款组件是:
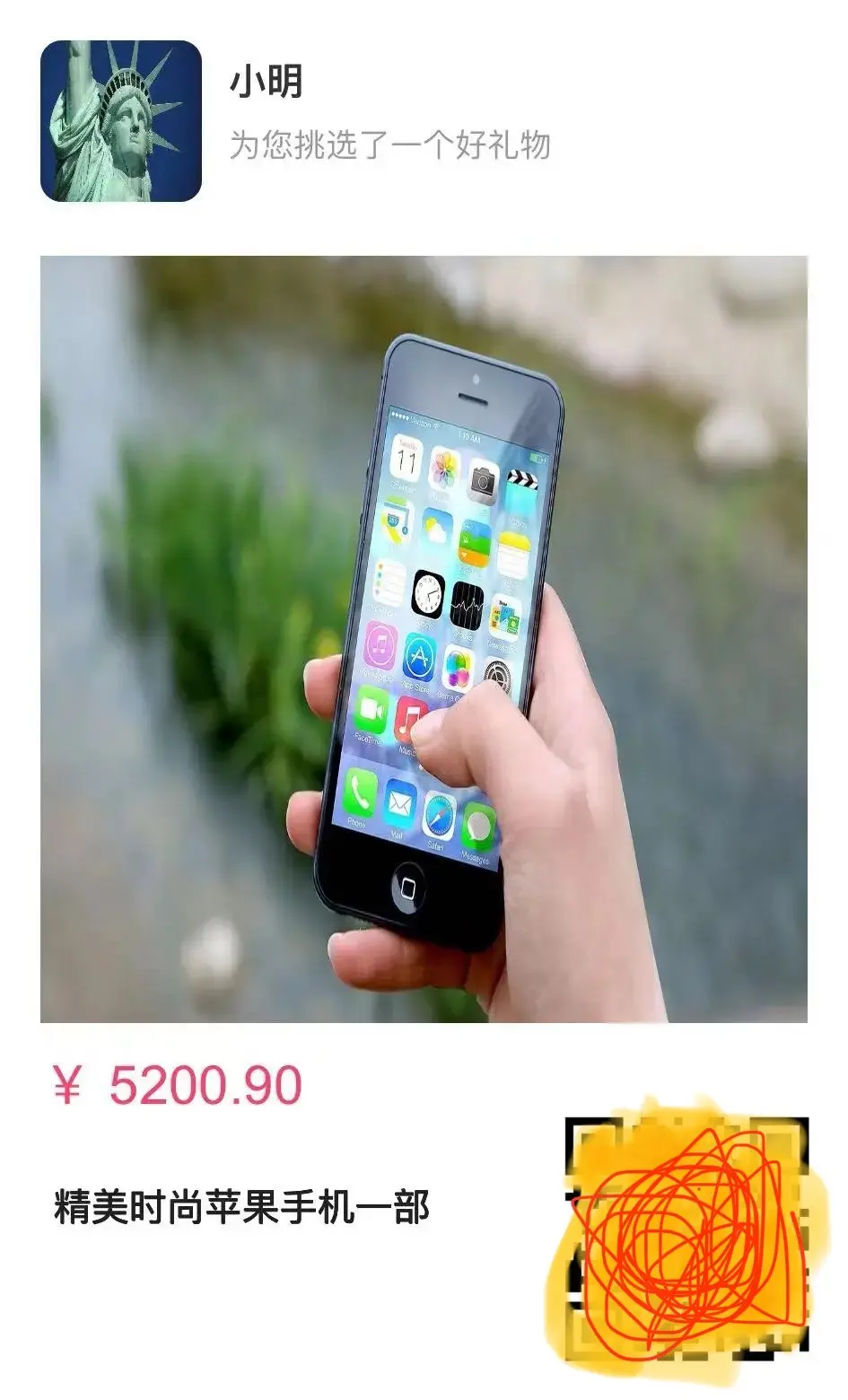
前端Vue一款基于canvas的精美商品海报生成组件 根据个性化数据生成商品海报图 长按保存图片,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13326
更多前端组件信息请关注微信公众号: 前端组件开发

效果图如下:




# cc-beautyPoster
#### 使用方法
```使用方法
<!-- posterData: 海报数据 -->
<cc-beautyPoster :posterData="posterData"></cc-beautyPoster>
<!-- 海报数据字段 -->
posterData: {
// 用户姓名
name: '小明',
// 用户头像
logo: 'https://cdn.pixabay.com/photo/2014/02/17/10/20/statue-of-liberty-267948_1280.jpg',
// 商品名称
title: '精美时尚苹果手机一部',
// 商品价格
money: '5200.90',
// 商品图片
img: 'https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg',
// 商品链接
url: 'https://www.apple.com.cn/iphone/'
},
```
#### HTML代码实现部分
```html
<template>
<view class="content">
<button style="margin-top: 38px;" @click="openPoster">生成商品海报</button>
<!-- 海报弹框 -->
<uni-popup ref="popup" type="center">
<view class="center_poter" style="margin: 0 auto;" v-if="shows">
<!-- #ifndef MP -->
<image class="close_btn" src="/static/images/goods/close.png" @click="hidePoster">
</image>
<!-- #endif -->
<!-- #ifdef MP -->
<cover-image class="close_btn" src="/static/images/goods/close.png" @click="hidePoster">
</cover-image>
<!-- #endif -->
<!-- posterData: 海报数据 -->
<cc-beautyPoster :posterData="posterData"></cc-beautyPoster>
</view>
</uni-popup>
</view>
</template>
<script>
import uniPopup from '@/components/uni-popup/uni-popup.vue'
export default {
components: {
uniPopup
},
data() {
return {
shows: false,
posterData: {
// 用户姓名
name: '小明',
// 用户头像
logo: 'https://cdn.pixabay.com/photo/2014/02/17/10/20/statue-of-liberty-267948_1280.jpg',
// 商品名称
title: '精美时尚苹果手机一部',
// 商品价格
money: '5200.90',
// 商品图片
img: 'https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg',
// 商品链接
url: 'https://www.apple.com.cn/iphone/'
},
}
},
methods: {
//生成海报
openPoster() {
this.shows = false
uni.showLoading({
title: '海报绘制中..'
})
this.$refs.popup.open()
setTimeout(() => {
uni.hideLoading()
this.shows = true
}, 400)
},
//关闭海报
hidePoster() {
this.$refs.popup.close()
},
}
}
</script>
<style lang="scss" scoped>
.content {
display: flex;
flex-direction: column;
}
.center_poter {
position: relative;
z-index: 999;
.close_btn {
width: 40upx;
height: 40upx;
background-color: rgba($color: #000000, $alpha: .3);
position: absolute;
top: 5upx;
right: 5upx;
z-index: 500;
padding: 5upx;
border-radius: 6upx;
z-index: 999;
text-align: center;
}
}
</style>
```