1、多列
在css3中,可以创建多列来对文本或者区域进行布局
属性:
column-count:列数
column-gap:距离
column-rule:线及线的颜色
HTML文件为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>多列</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="div1">
这是一个多列展示,要实现分列。这是一个多列展示,要实现分列。
这是一个多列展示,要实现分列。这是一个多列展示,要实现分列。
这是一个多列展示,要实现分列。这是一个多列展示,要实现分列。
这是一个多列展示,要实现分列。这是一个多列展示,要实现分列。
这是一个多列展示,要实现分列。这是一个多列展示,要实现分列。
这是一个多列展示,要实现分列。这是一个多列展示,要实现分列。
这是一个多列展示,要实现分列。这是一个多列展示,要实现分列。
这是一个多列展示,要实现分列。这是一个多列展示,要实现分列。
这是一个多列展示,要实现分列。这是一个多列展示,要实现分列。
这是一个多列展示,要实现分列。这是一个多列展示,要实现分列。
</div>
</body>
</html>
css文件为:
.div1{
column-count: 4;
-webkit-column-count: 4;
-webkit-column-gap: 30px;
column-gap: 30px;
column-rule: 5px outset red;
-webkit-column-rule: 5px outset red;
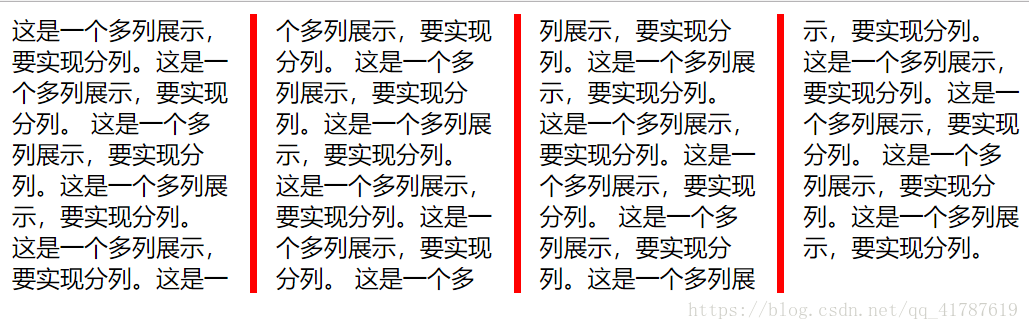
}显示效果为:
可以看出对多行的文字进行了分列展示。
2、css瀑布流效果
瀑布流就是在网页中每张图片依次按照宽度相同但是高度不同排放
HTML文件为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css瀑布流效果</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div><img src="image/1.jpg"/></div>
<div><img src="image/2.jpg"/></div>
<div><img src="image/3.jpg" /></div>
<div><img src="image/4.jpg"/></div>
<div><img src="image/5.jpg"/></div>
<div><img src="image/6.jpg"/></div>
<div><img src="image/7.jpg"/></div>
<div><img src="image/5.jpg"/></div>
<div><img src="image/6.jpg"/></div>
<div><img src="image/1.jpg"/></div>
<div><img src="image/2.jpg"/></div>
<div><img src="image/3.jpg"/></div>
<div><img src="image/4.jpg"/></div>
</div>
</body>
</html>
css样式为:
.container{
column-width: 200px;
-webkit-column-width:200px;
column-gap: 5px;
-webkit-column-gap: 5px;
}
.container div{
width: 200px;
margin: 5px 0;
}主要应用多列column设定固定宽度从而实现瀑布流效果。
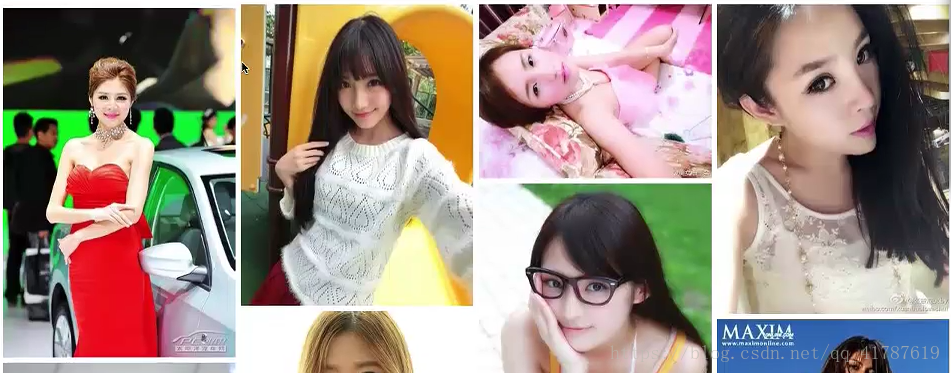
显示的瀑布流效果为: