以Microsoft Edge和Google Chrome举例
一.Microsoft Edge浏览器(点击查看)
以访问豆瓣网站为例:

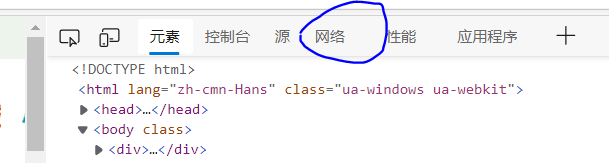
1.右键点击鼠标,会弹出开发者页面,如图:

2.点击右上方的网络选项

这个时候应该是什么都没有,如图,需要刷新

3.点击旋转图标,刷新页面

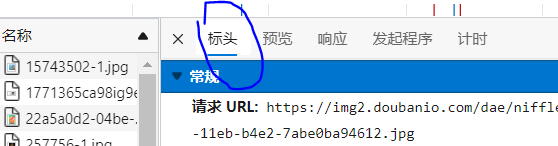
会弹出很多数据包,如图

4.随机选择一个,点击标头

里面的内容便是访问豆瓣的HTTP响应头部信息
二.Google Chrome浏览器(点击查看)
谷歌浏览器也是同样的方法:
1.点击鼠标右键会弹出菜单,选择最后一个选项–>>检查

2.点击Network选项,也是什么都没有,需要刷新一下网页

3.刷新后,弹出一些数据包,随机选择一个

4.在数据包旁边的选项当中选择Headers,这里面便是浏览器访问网页的响应头

注意:
Edge浏览器和谷歌浏览器的响应头会有区别
如:
Edge浏览器:User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.63 Safari/537.36 Edg/93.0.961.44
谷歌浏览器:User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.63 Safari/537.36