echarts图表随着网页缩放会冲出父容器,解决方法如下:
mounted(){
setTimeout(() => {// 解决echarts图表放大溢出父容器
const resizeOb = new ResizeObserver((entries) => {
for (const entry of entries) {
echarts.getInstanceByDom(entry.target).resize();
}
});
resizeOb.observe(document.getElementById('average-chart'));
});
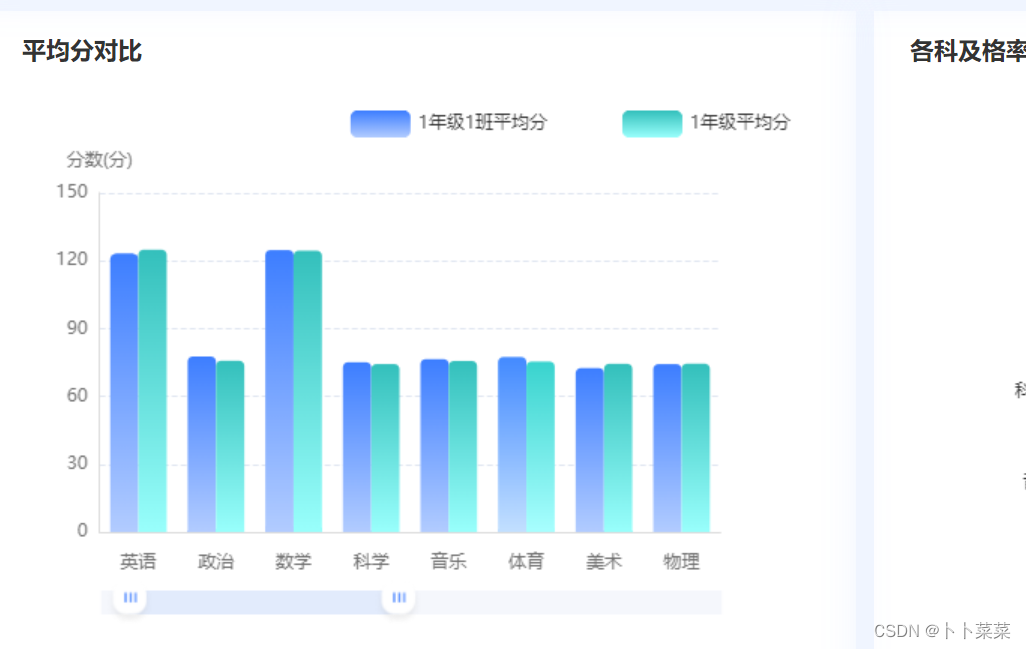
}实现效果: