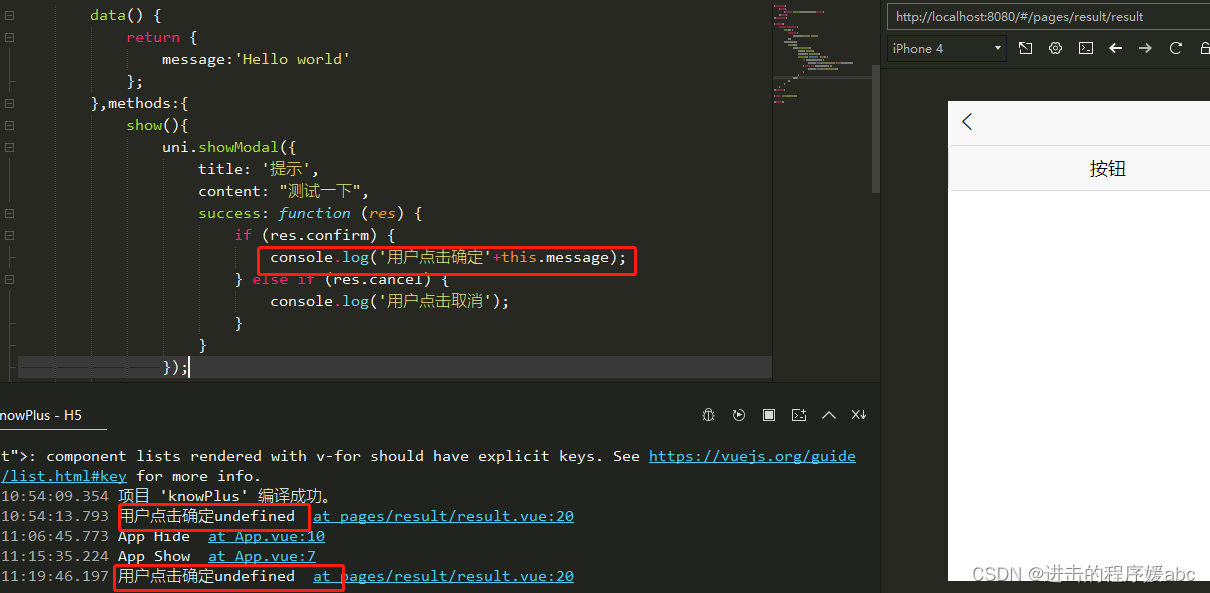
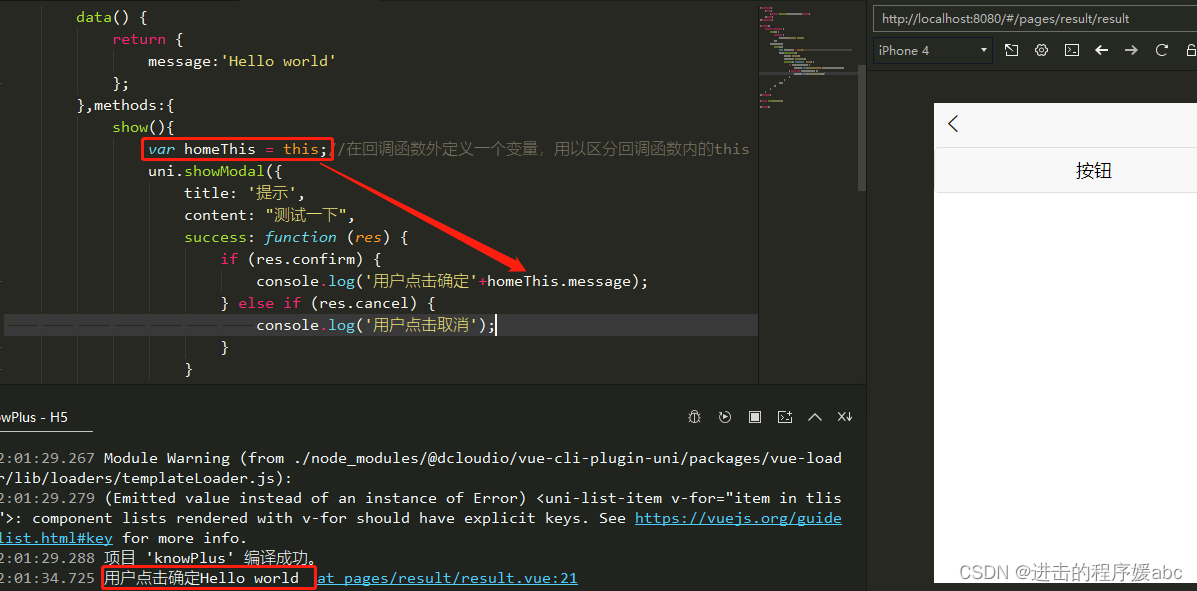
vue回调函数中调用data中的数据的解决方法
猜你喜欢
转载自blog.csdn.net/liangxiaoyan0426/article/details/131348436
今日推荐
周排行