不知道大家平时开发响应式前端代码是如何调试的?是不是也跟我一样,通过浏览器的开发者工具来切换不同的界面尺寸来看验证效果呢?

可能是因为习惯了,平时就不停的切换不同尺寸来看效果。直到TJ君看到今天要推荐的这个免费工具,我才发现之前的调试方式好傻...
使用体验
下面,我们还一起来看看今天要推荐的这款名为:Responsively的免费工具。
它可以帮助我们更便捷的调试响应式界面的程序,如何便捷呢?
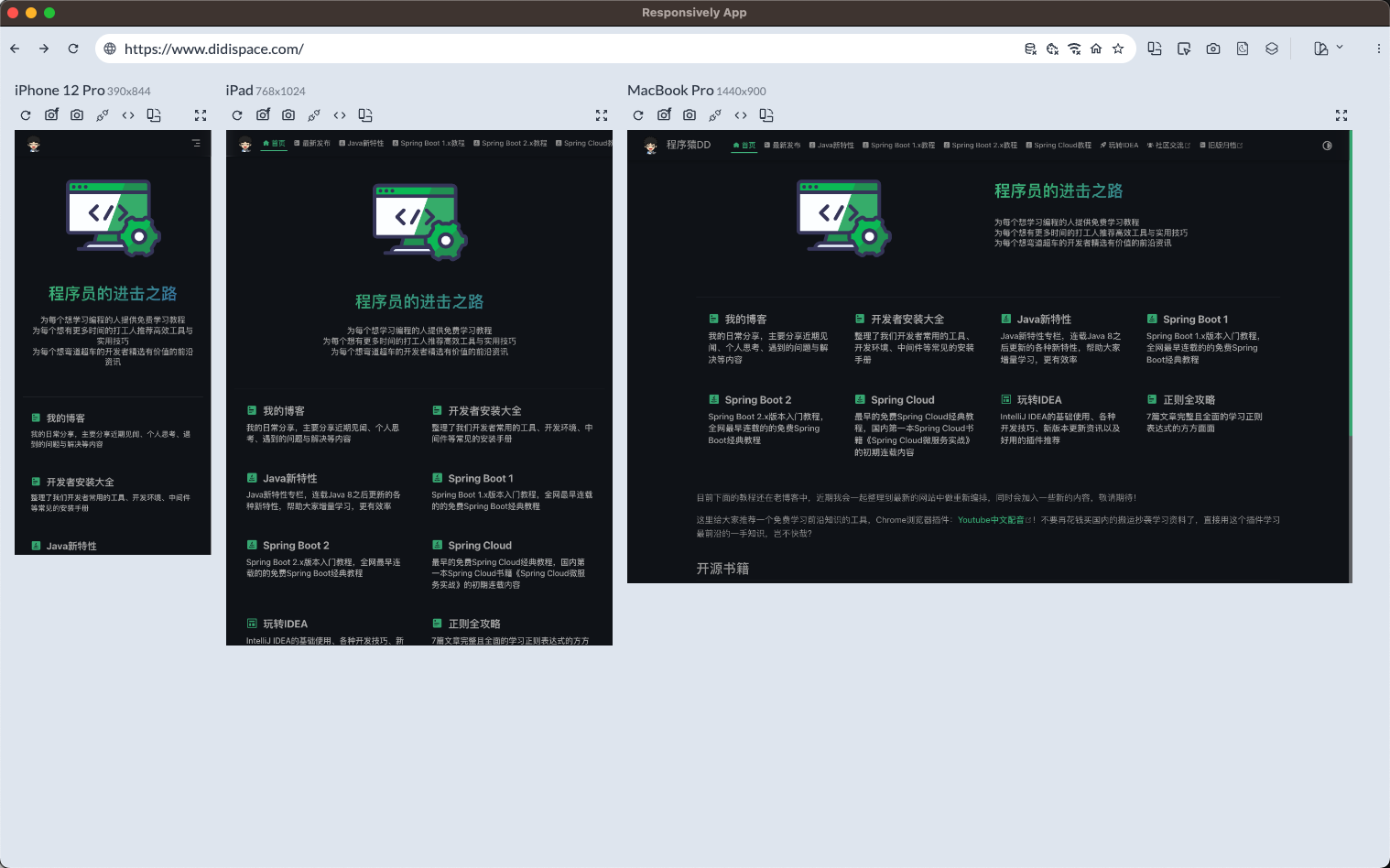
直接看下图:

这款工具通过将不同尺寸的界面一起显示的方式,让我们一次就能看到多个场景下的效果,是不是直观方便很多呢?
它还有很多有用的功能,比如:
元素审查:

日夜模式:

支持平台
Responsively支持主流的操作系统,包括:Mac、Windows、Linux。感兴趣的小伙伴都可以试试看。
最后,老规矩,奉上地址:https://responsively.app/,感兴趣的小伙伴可以前往体验。
欢迎扫描下方二维码,关注公众号:TJ君,订阅每日推荐,获取更多好用效率工具!
欢迎关注我的公众号:程序猿DD。前沿技术早知道,弯道超车有希望!积累超车资本,从关注DD开始!