移动端主流的H5页面如何实现唤起APP的?
写过hybrid的同学,想必都会遇到这样的需求,如果用户安装了自己的APP,就打开APP或跳转到APP内某个页面,如果没安装则引导用户到对应页面或应用商店下载。
现阶段主流的APP引流方式大都得益于这种技术,比如广告投放、用户拉新、引流等。是公司老板和运营人员都特别重视的技术,以前你如果会了熟练掌握了这个技术,会很占优势,不过现在有很多这样的工具,省去了很多复杂的过程。
而唤起APP的技术主要分为以下三种:
1、URL Scheme(通用)
2、Universal Link (iOS)
3、App Link、Chrome Intents(android)
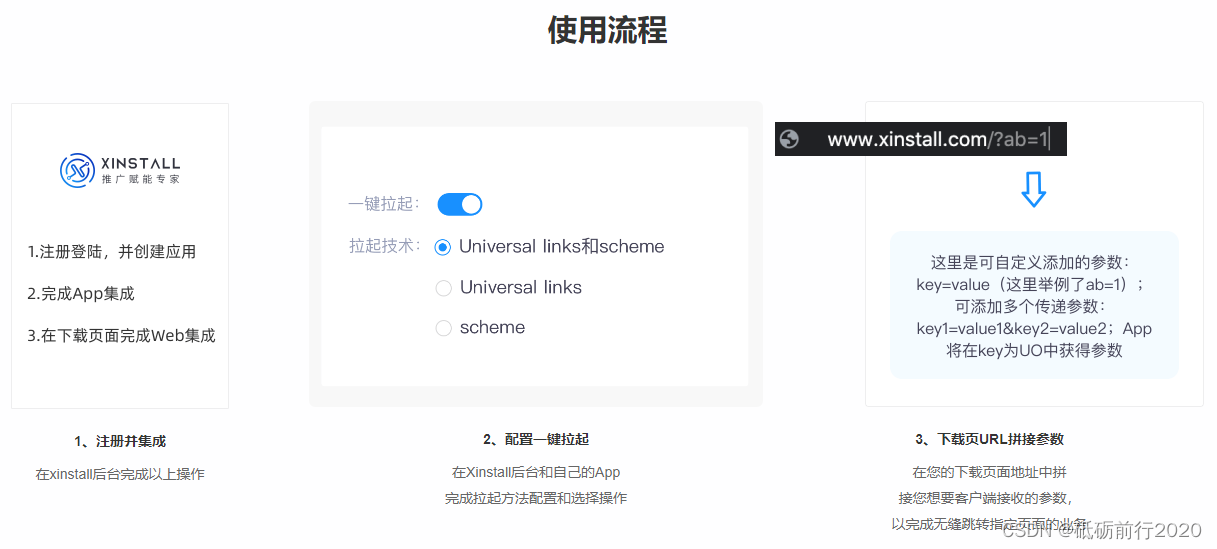
今天主要介绍,xinstall如何实现h5唤起app

- 在用户已经安装App的情况下,通过一键拉起功能,可以从各个浏览器、社交平台、其他App内拉起App并传递自定义参数,一键直达App内指定页面,实现web页面与App之间的无缝跳转。可以唤醒app直达指定商品链接和游戏房间
- 在用户未安装App的情况下,则会先引导用户到指定应用商店或者web页面下载安装App,然后在用户安装App之后打开App自动直接跳转到指定页面。

一键拉起常见的使用场景
- 场景一:通过web网页一键拉起App:
用户拼夕夕App后分享链接到微信/QQ等社交平台进行砍价,用户的好友可以通过社交平台中打开链接,web活动落地页会引导用户打开/下载拼夕夕
- 场景二:通过短信链接一键拉起App
用户点击链接之后会跳转到手机默认的浏览器打开落地页,然后引导用户打开/下载App的效果。
- 场景三:App之间的一键拉起
举例:其他App中抓取到新浪微博的内容页面,页面内会显示“微博内打开”字样,点击后引导用户打开/下载新浪微博App。
- 情景四:扫描二维码一键拉起App
举例:二维码是App推广相较于链接、应用商店而言更加简单灵活,既能打通线上线下的信息通道,可以植入到图文内容中进行推广。用户就可以通过扫描二维码下载App/领取福利等。