首先,我们先打开gitee的官网,先注册一个账号
点击注册

输入需要的信息,注册即可,第二项的个人空间地址是自动生成的,也可以自己输入,但一定要是英文的,当然了,注册完毕之后还是可以改的。

进入之后我们可以点击右上角的加号创建一个仓库

输入一个仓库名称即可,路径会自动生成也可以自行指定
可以直接点击创建,也可以设置模板或者初始化仓库等等,等待大家自行探索

点击创建后就会跳转到这个页面,我们点击https,然后点击后边的复制。接下来我们就要用一个图形化的管理工具在本地对这个仓库进行推拉操作

接下来我们使用sourceTree工具对gitee仓库进行操作,首先我们要先去官网下载工具
Sourcetree | Free Git GUI for Mac and Windows
我可以直接点击download for windows

下载后我们双击这个应用程序开始安装![]()
我们看到第一个界面就是这登陆界面,我们可以直接选择跳过

由于我之前已经安装过一次了所以有些东西就已经预装了,如果大家没有的话,可以勾选上,后边会自动给你下载,c盘也没关系,用不了多少

在这里会让你输入你的邮箱地址

这里我就直接用了qq邮箱,然后点击下一步,
接着弹出了这一步,我们可以先点否,因为以后也可以创建

然后我们就来到了这个软件的主界面,因为我之前做测试的时候已经创建了一个,大家的应该是空白的,接下来我们点击文件à克隆,或者直接点击Clone那个图标

然后我们就到了这里,还记得我们创建完gitee仓库后的复制的那一串“神秘代码”吗,我们把那一串https的链接粘贴到这个URL这里

粘贴之后我们点击空白处,软件会自动进行验证链接是否可用,会弹出一个认证窗口,这里的用户名密码就是我们刚刚创建的用户名和密码,如果不知道自己的用户名是什么的话,可以到gitee上我们的个人主页上查看

去掉红框中的@就是我们的用户名,当然如果为了方便我们还可以直接使用注册账号时的手机号作为用户名进行登录


输入用户名密码正确后会显示这是一个Git仓库,第二个输入框是代码在我们本地的路径,可以自行修改,修改完成后我们就可以点击克隆。

出现绿色的条就代表着我们已经克隆成功

点击关闭后我们就进入到了这个页面,那么接下里我们将创建的第一个Vite项目提交上去

找到我们的my-vue-app文件夹,直接全选复制然后点击上图中的在文件资源管理器中打开

然后我们粘贴到代码仓库的本地路径

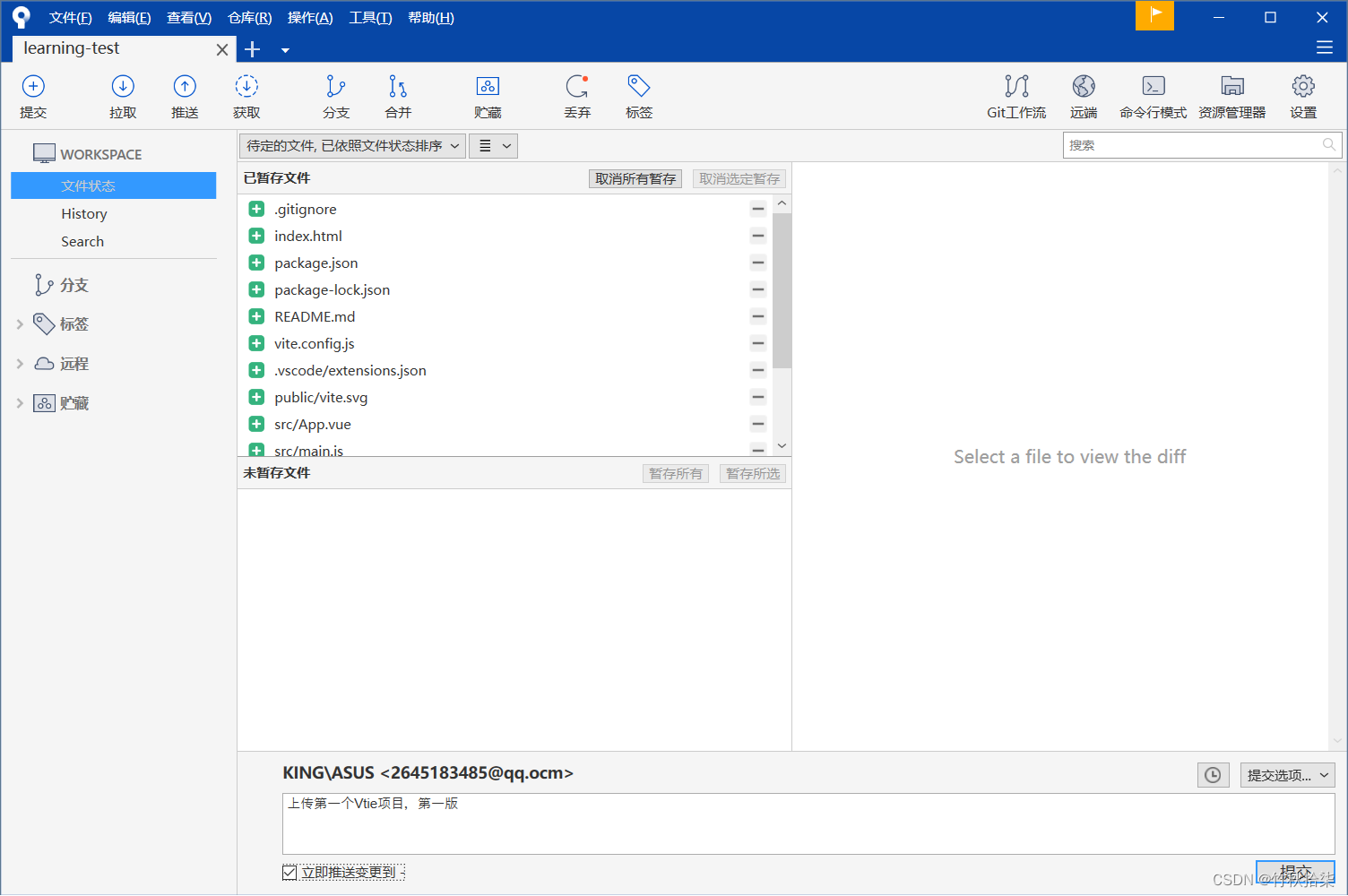
然后回到source软件中就可以看到有未暂存的文件,然后点击暂存所有


然后我们在下方的这个描述框中写入描述,并勾上立即推送变更,然后点击提交

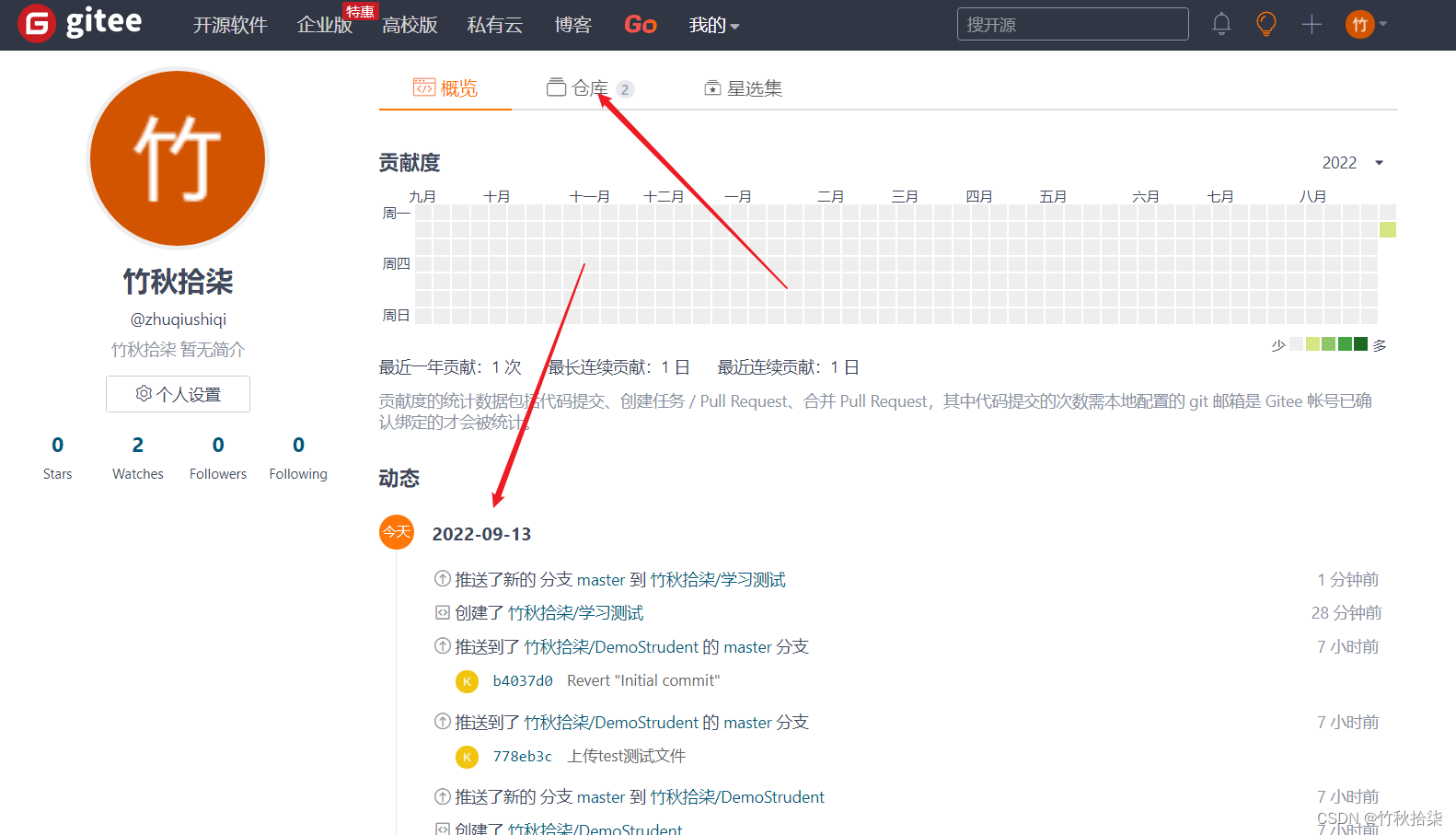
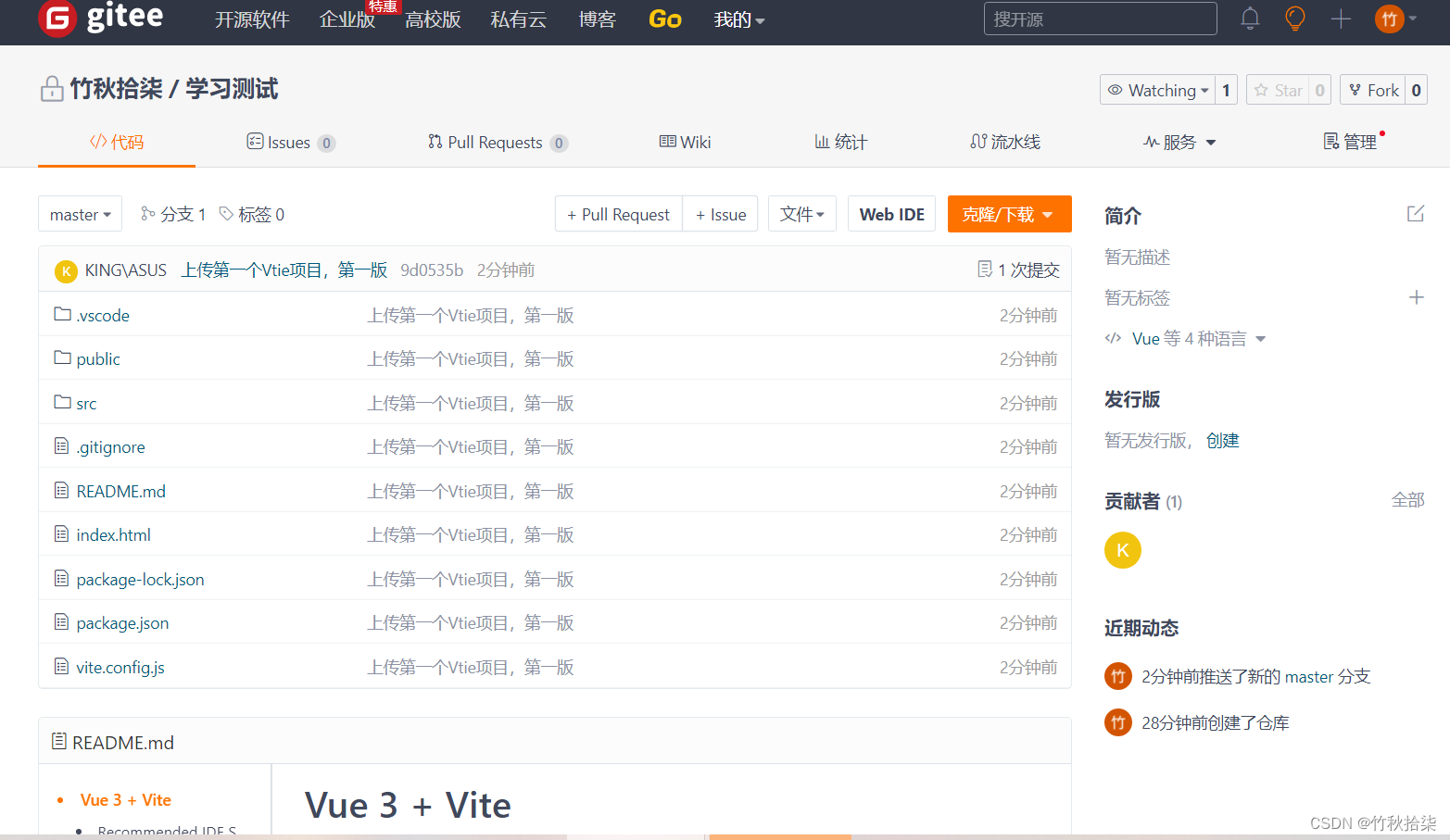
同样,看到小绿条就代表着我们已经上传成功,点击关闭可以看到我们的项目状态等等信息,在gitee官网上我们也可以看到我们的代码仓库状态等信息


可以在下边的动态里看到,可以点击仓库,去查看


本次的代码仓库的基本使用到此结束,更多功能等待同学们自行探索