什么是WXSS?
WXSS中的样式和css差不多,是用于给WXML页面来设置样式的,但是WXSS中扩展了rpx尺寸单位和@import样式导入
rpx:根据不同的屏幕自动进行适配,把设备屏幕的宽度等分为750份(设备的总宽度750rpx)
@import: 用于进行样式的导入
通过inport来实现样式的导入
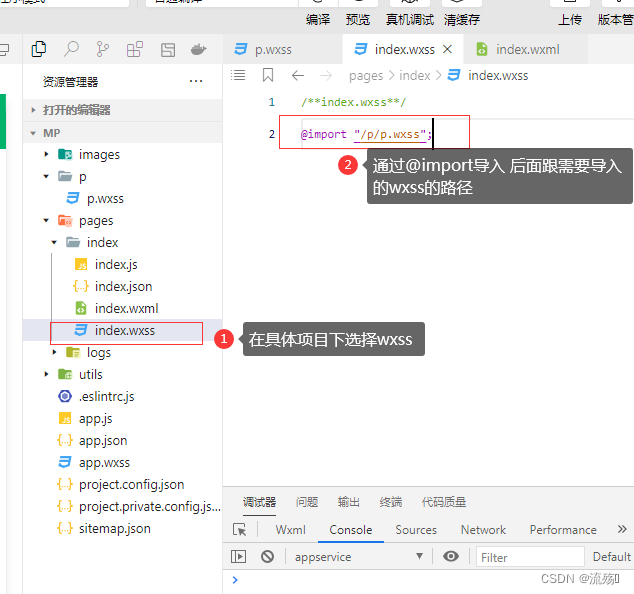
1.新建一个文件夹p,在这个文件夹下建一个以wxss结尾的文件,定义一个样式
.red{ color: red; }
2.通过import导入样式
@import "/p/p.wxss";
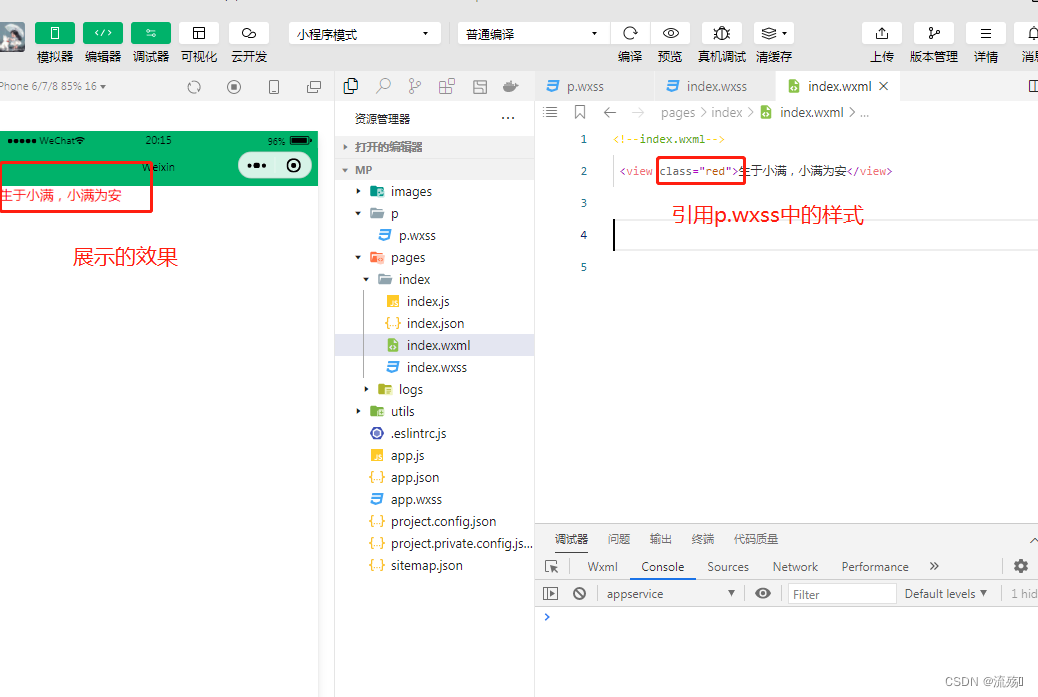
3.编辑wxml引用样式
<view class="red">生于小满,小满为安</view>
全局样式和局部样式
全局样式: 在app.wxss中定义的样式,会作用于所有的页面
局部样式: 在wxss中定义的样式,作用于当前页面
全局样式:
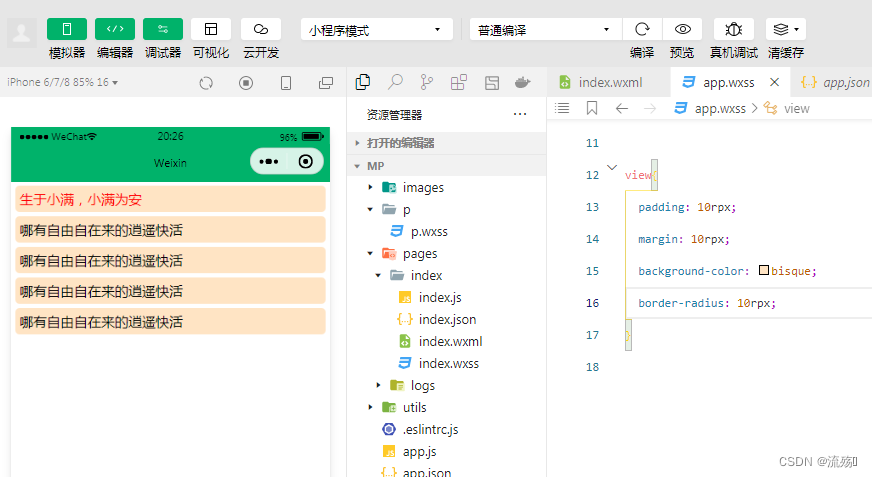
1.在wxml中随便定义几个view
<view>哪有自由自在来的逍遥快活</view> <view>哪有自由自在来的逍遥快活</view> <view>哪有自由自在来的逍遥快活</view> <view>哪有自由自在来的逍遥快活</view>
2.在app.wxss中定义view的样式
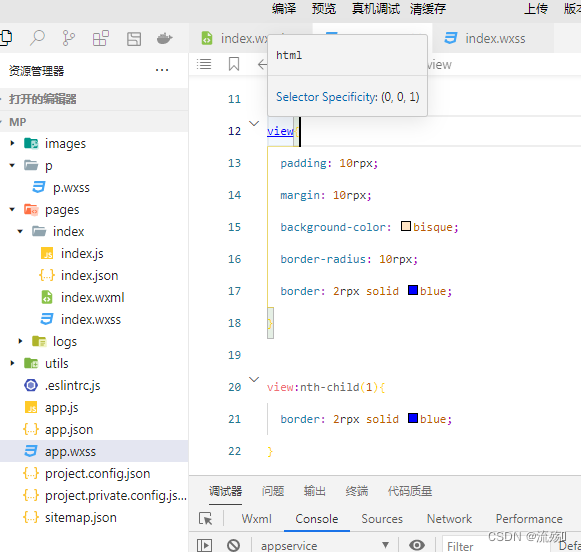
view{ padding: 10rpx; margin: 10rpx; background-color: bisque; border-radius: 10rpx; }我们没有在index.wxss中定义任何样式但是却可以看到样式,这就是app.wxss中的全局样式生效了
局部样式:
1.在index.wxss中定义view的样式
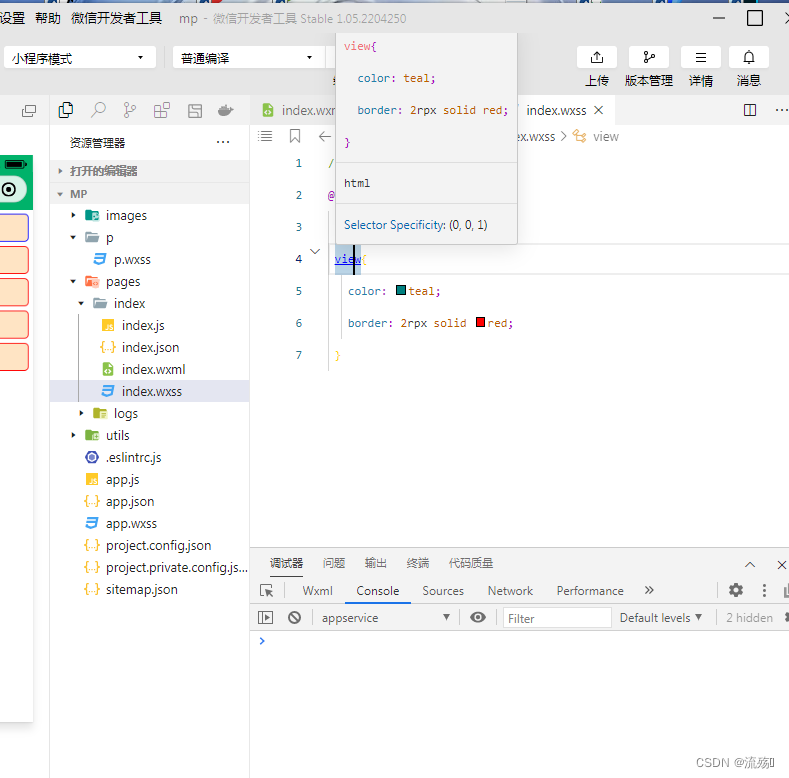
view{ color: teal; }2.在index.wxss中定义的局部样式也可以生效
那么问题来了,全局样式和局部样式都可以对我们页面中的view样式进行修改,那么他们的优先级谁更高呢,接下里我们就试试
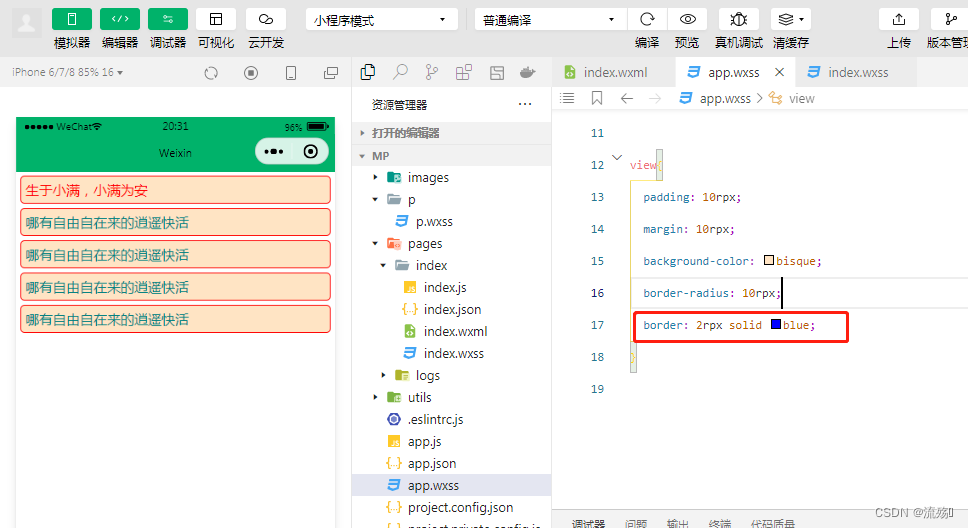
1.在局部样式中定义一个大小为2rpx红色实体的边框
border: 2rpx solid red;2.在全局样式中定义一个大小为2rpx的蓝色实体边框
border: 2rpx solid blue;3.样式还是红色的边框,当全局样式和局部样式发生冲突时,会依据就近原则来进行匹配
4.进行就近原则匹配时需要一个条件,全局样式的权重不能比局部样式的权重大,当我们把鼠标放到view上时可以看到它们的权重
目前全局和局部的权重都为( 0,0,1) ,所以就采用了就近原则,那么我们使用选择器来进行加权
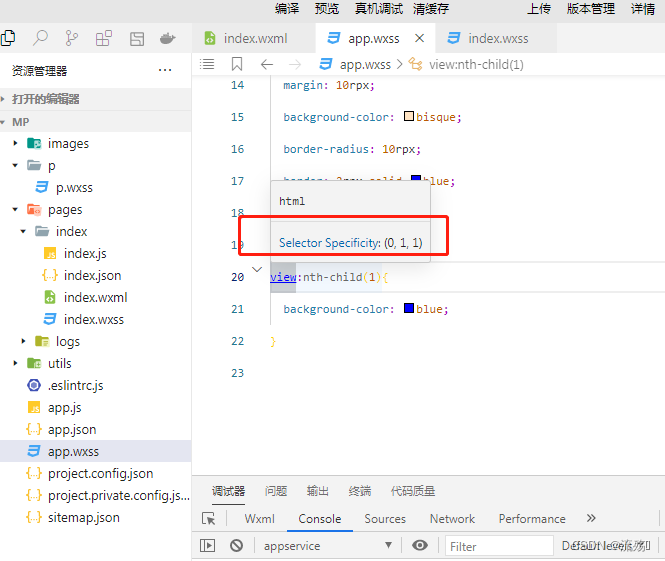
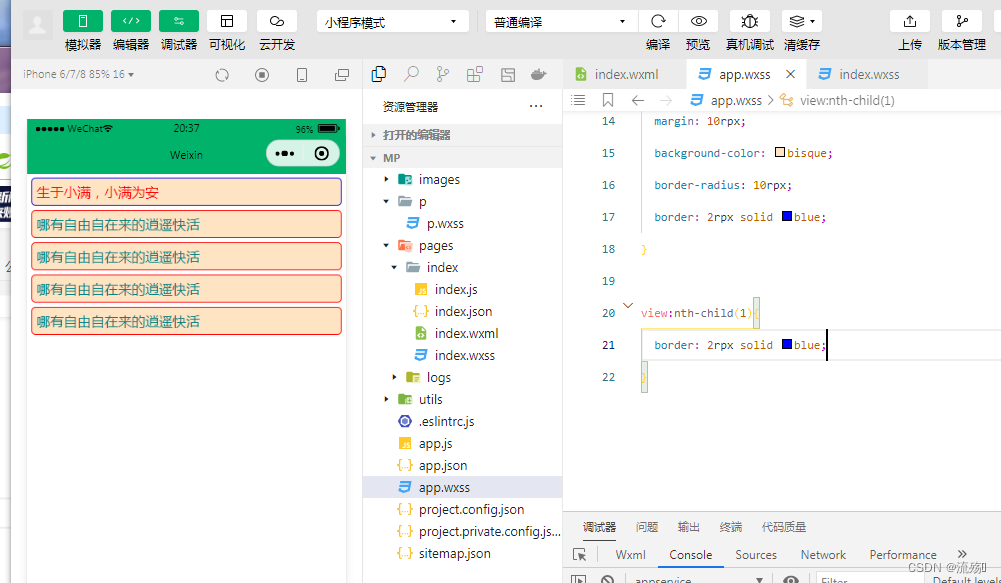
view:nth-child(1){ border: 2rpx solid blue; }
当前全局样式的权重要比局部样式的权重大,所以我们页面展示的效果就改为了蓝色边框