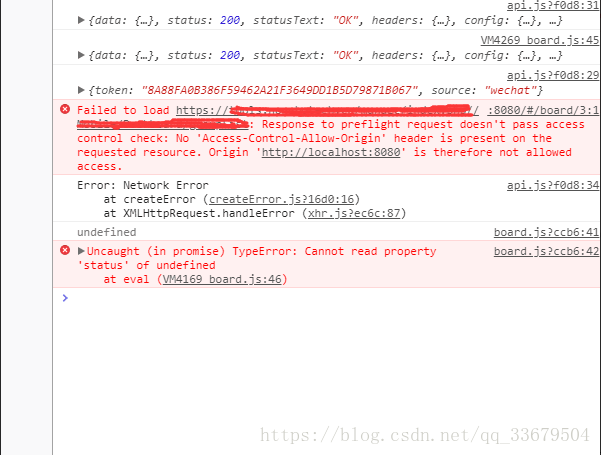
在前后端分离的开发中,前端经常遇到请求接口跨域的问题
遇到这种问题,解决方法有两种:
方法一、用jsonp的格式返回数据给前端,而不是json,这个方法治标不治本,需要注意的是,使用jsonp的时候,前端只能用get方式来请求接口,即使设置了 post类型,也会自动变为get。这种方法不仅会暴露信息,而且携带信息量也不大,不安全
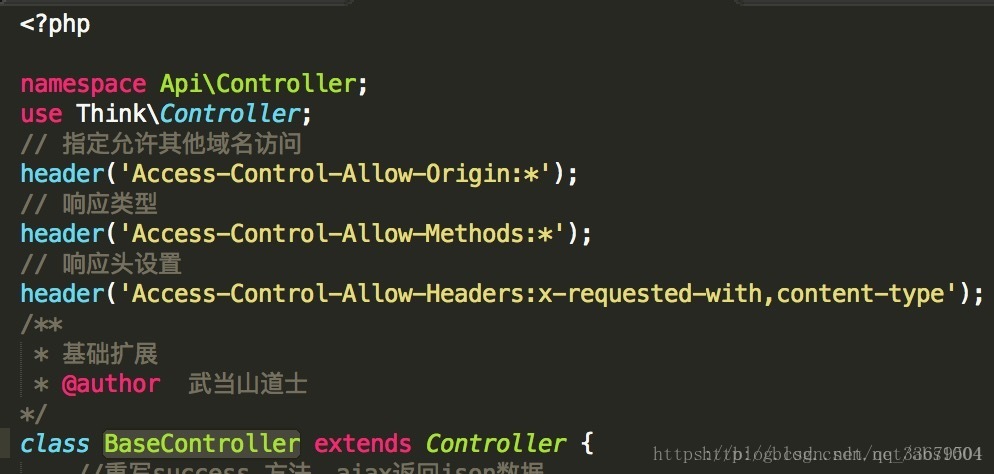
二、在父类里面,加上几句:
// 指定允许其他域名访问
header('Access-Control-Allow-Origin:*');
// 响应类型
header('Access-Control-Allow-Methods:*');
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with,content-type'); 问题就完美解决了