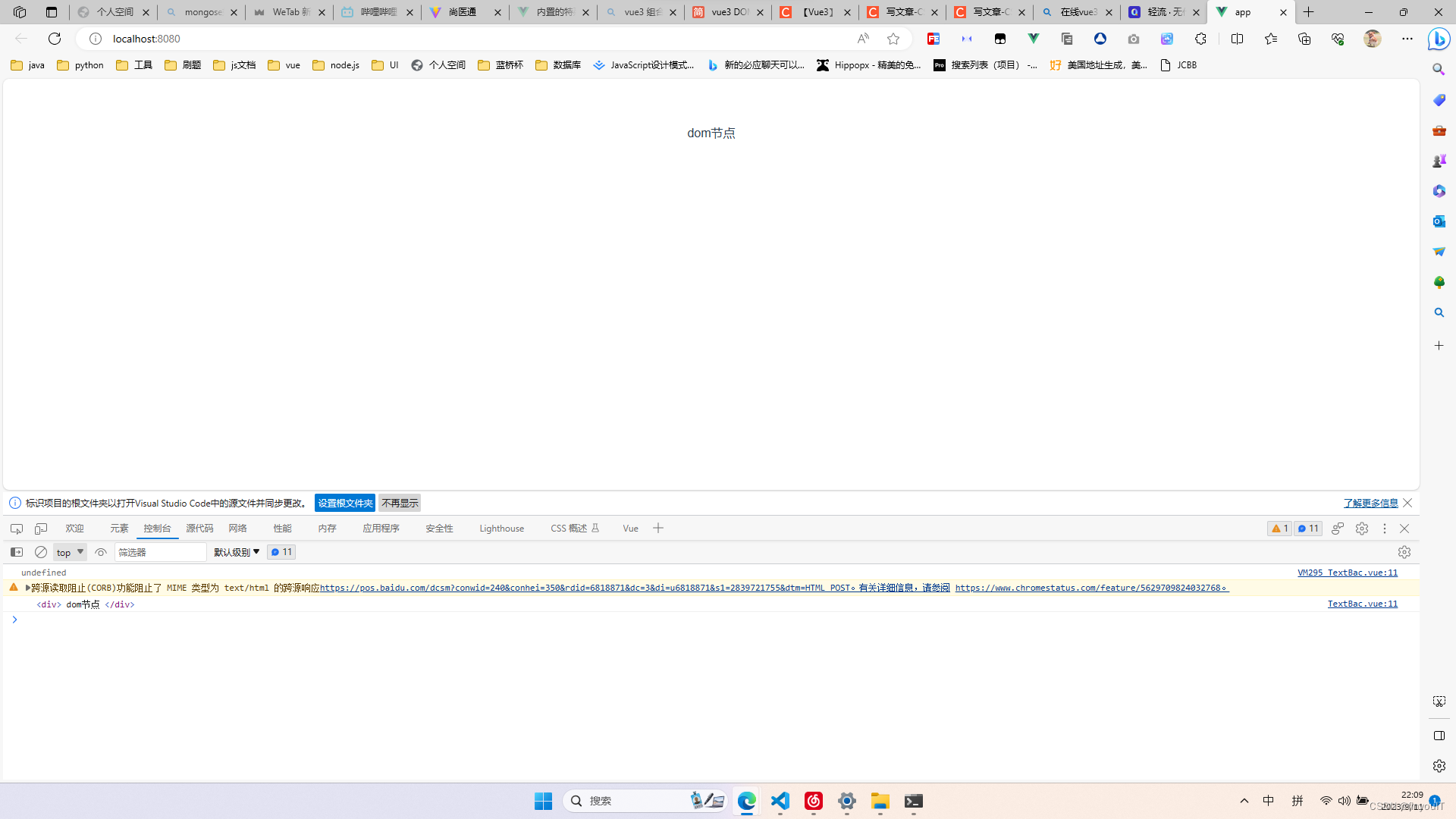
vue3组合式获取DOM节点
猜你喜欢
转载自blog.csdn.net/weixin_61485030/article/details/132818515
今日推荐
周排行