一、微信公众平台接口测试帐号申请
1. 账号申请地址:账号申请地址

二、微信公众平台接口测试帐号配置
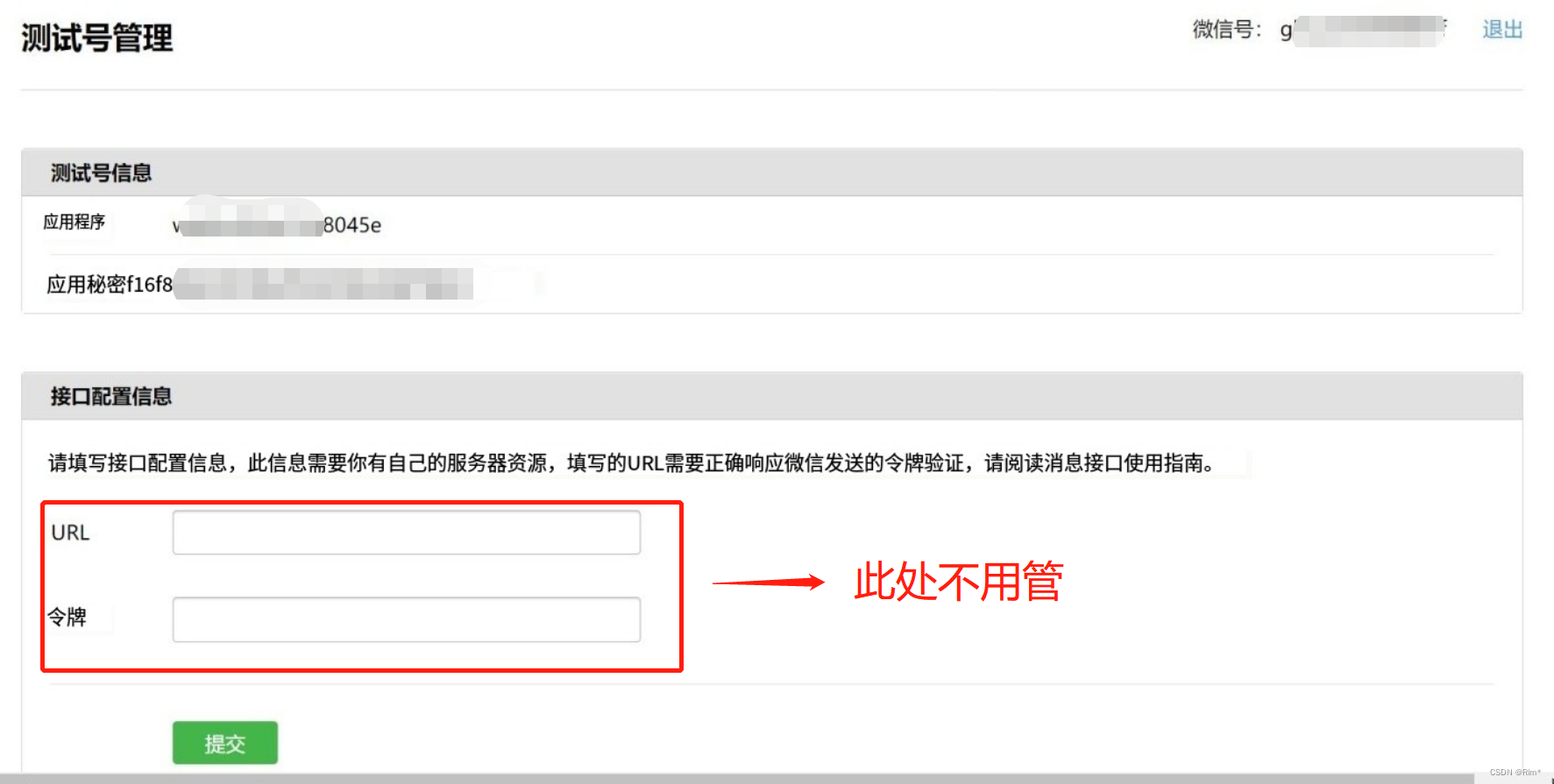
1. 测试号基本信息appid

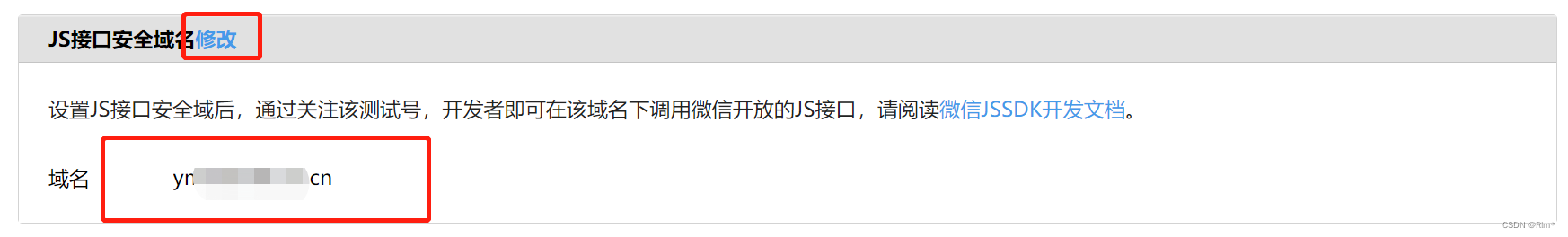
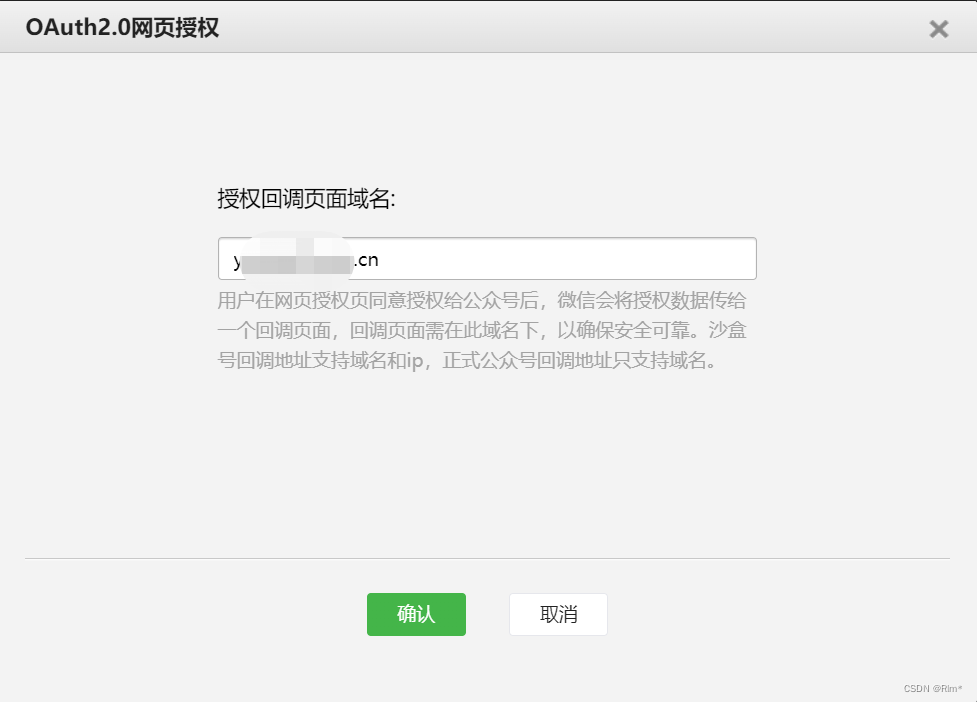
2. 配置JS接口安全域名名(页面域名)

注意:不要加上http或后缀
3. 配置网页账号(页面访问地址)


注意:不要加上http或后缀
三、微信公众平台接口测试帐号菜单配置
微信公众平台接口调试工具: 微信公众平台接口调试工具
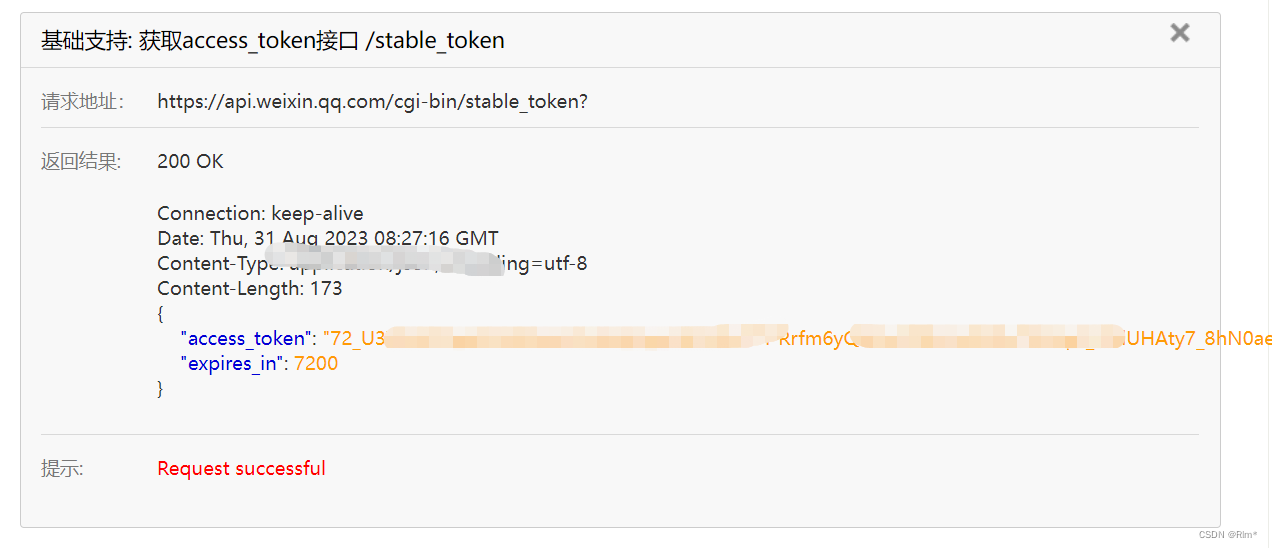
1. 获取access_token
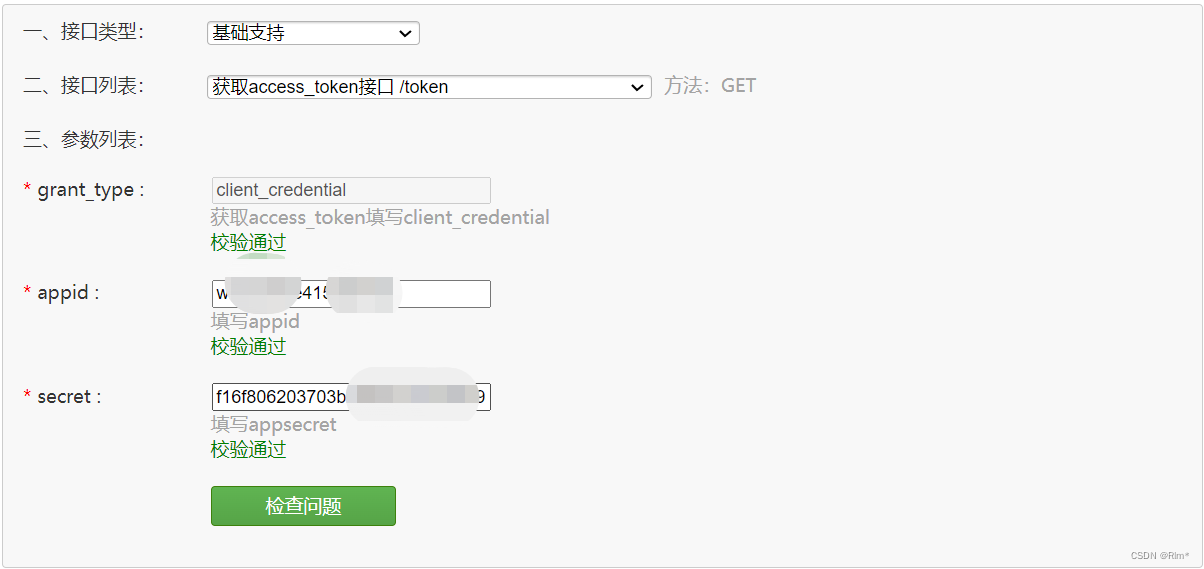
- 接口类型选择:【基础支持】
- 接口列表选择:【获取access_token/token接口】
- 录入之前获取的
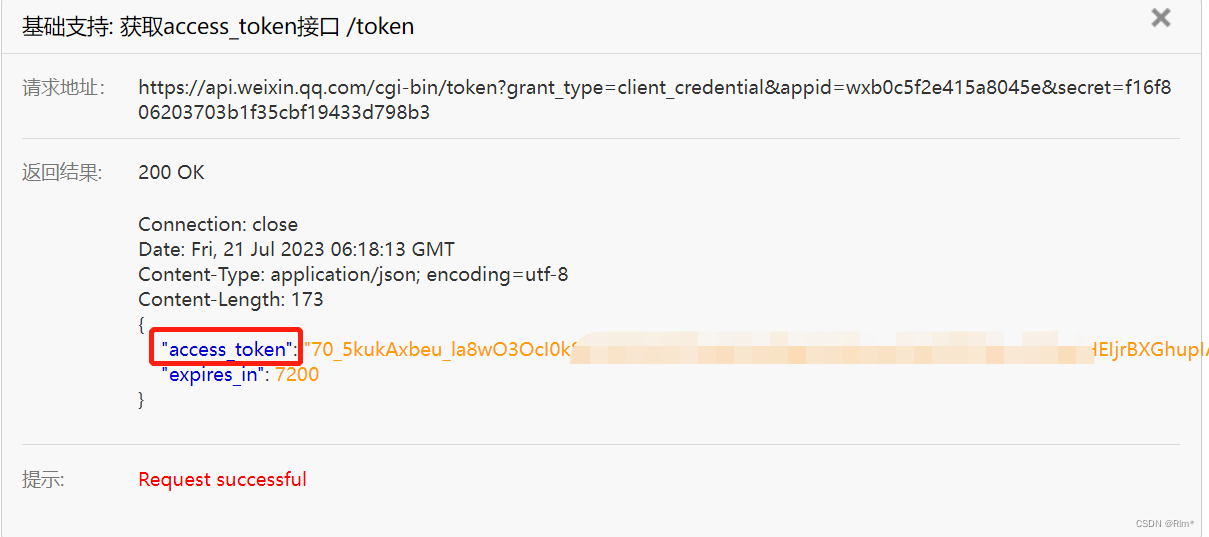
appID和appsecret - 点击【检查结果】 会获取 access_token,复制 token 之后会用到。
- 此 token 有效期2小时,即7200秒,token过期了会报错。
get获取access_token


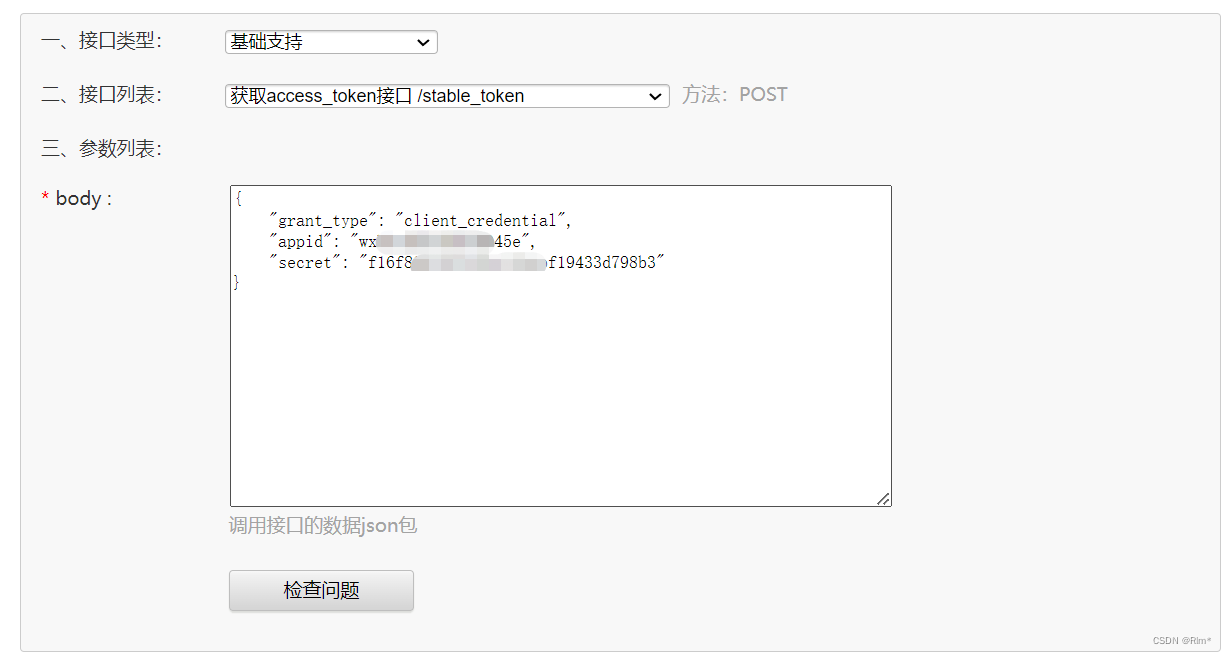
post获取access_token

body格式:
{
"grant_type": "client_credential",
"appid": "wxb0******8045e",
"secret": "f16f80620*****bf19433d798b3"
}

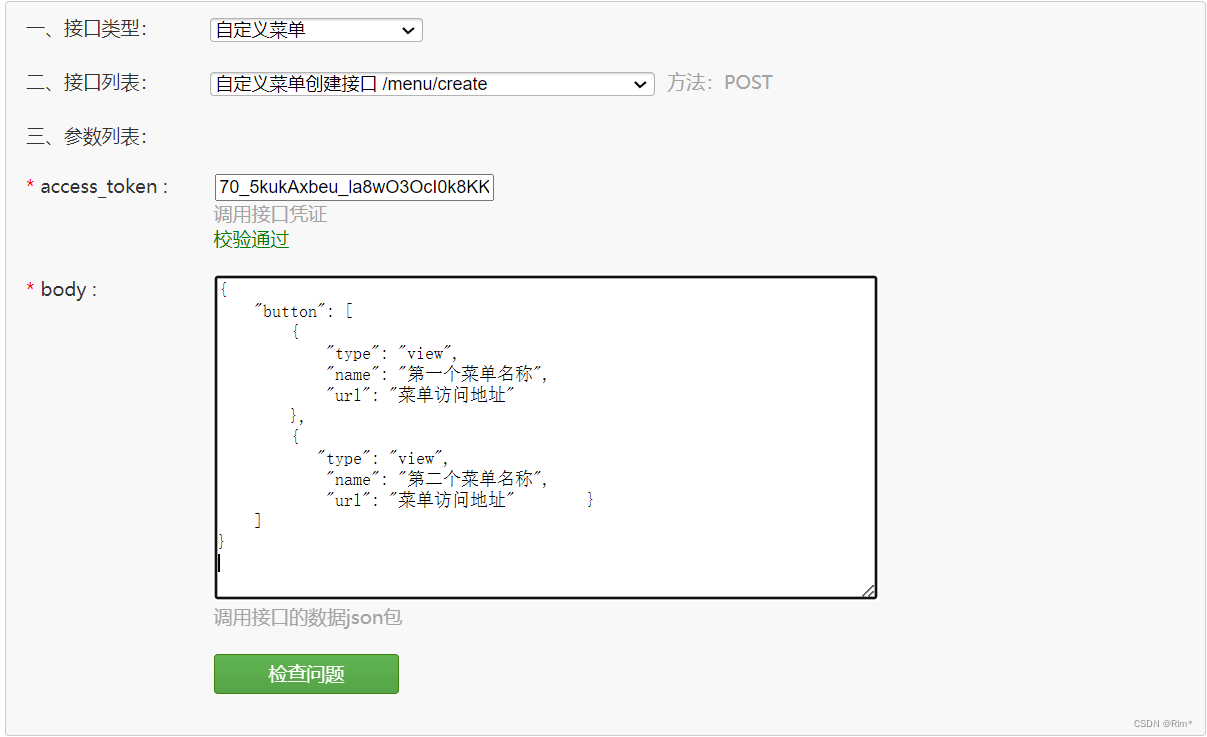
2. 新增自定义菜单
- 接口口类型选择 :【自定义菜单】
- 接口列表选择: 【自定义菜单创建接口/menu/create】
- access_token:录入上面获取到的token值
- body:录入访问地址

3. 菜单按钮模板
{
"button": [
{
"type": "view",
"name": "第一个菜单名称",
"url": "菜单访问地址"
},
{
"type": "view",
"name": "第二个菜单名称",
"url": "菜单访问地址" }
]
}
具体规则请参考:微信官方文档
菜单需要通过UrlEncode处理一下UrlEncode编码和UrlDecode解码: URL编码解码工具
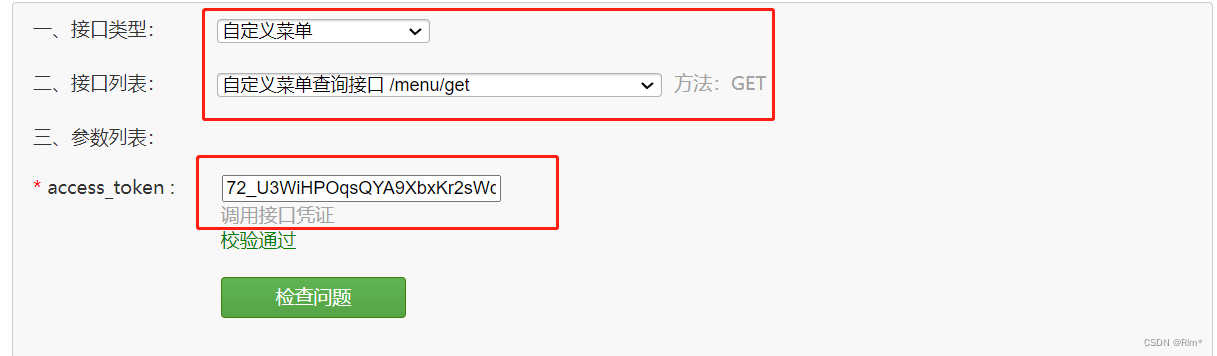
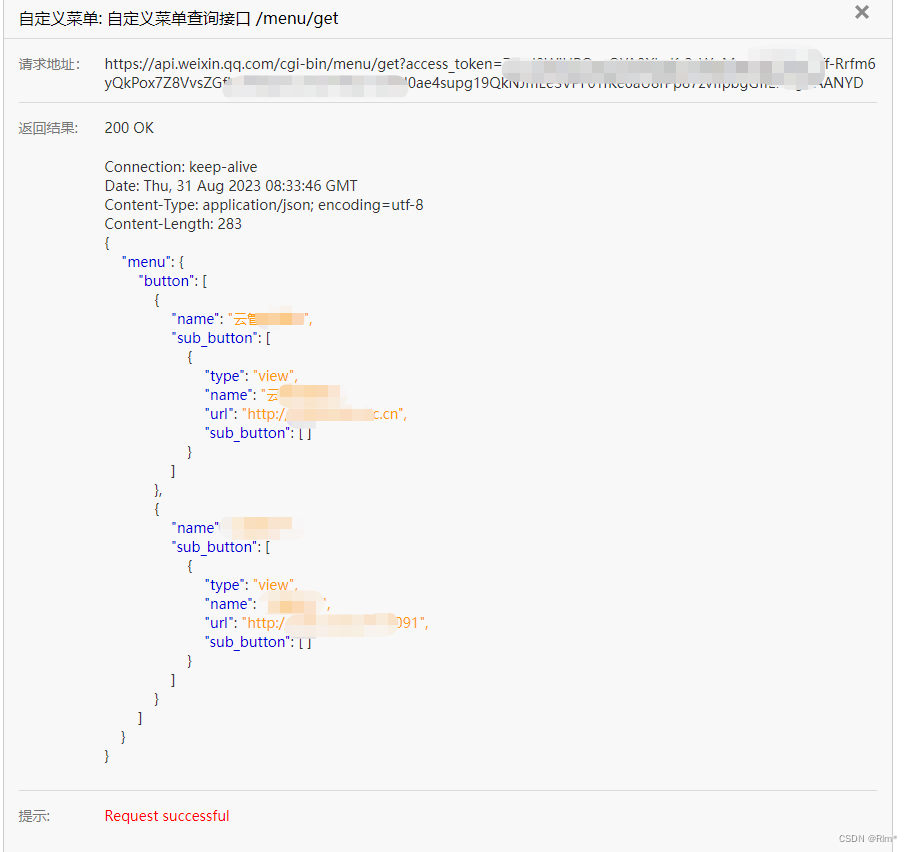
4. 查询菜单