在工作中我们偶尔遇到不需要浏览器导航栏和标题栏,需要将整个项目全屏展示的情况,虽然有一些快捷键可以实现此效果,但我们更希望项目中有类似的功能,可以让用户任意切换。
1、js 功能处理
//本案例只为演示打开全屏 和 退出全屏功能,具体交互根据需求自行完善
<template>
// v3 可以不用外层div
<div>
<button @click="fullClick">打开全屏</button>
<button @click="exitfull">退出全屏</button>
</div>
</template>
<script setup>
// js 部分
const screenFull = (e) => {
if (e.requestFullscreen) {
e.requestFullscreen();
} else if (e.mozRequestFullScreen) {
e.mozRequestFullScreen();
} else if (e.webkitRequestFullscreen) {
e.webkitRequestFullscreen();
} else if (e.msRequestFullscreen) {
e.msRequestFullscreen();
}
};
// 退出全屏
const exitfull = () => {
var exitMethod =
document.cancelFullScreen ||
// document.webkitCancelFullScreen ||
document.mozCancelFullScreen ||
document.exitFullScreen;
if (exitMethod) {
exitMethod.call(document);
} else if (window.ActiveXObject) {
var wscript = new ActiveXObject('WScript.Shell');
if (wscript != null) {
wscript.SendKeys('{F11}');
}
}
};
// 打开全屏
const fullClick = () => {
screenFull(document.documentElement);
};
</script>
2、手动操作处理
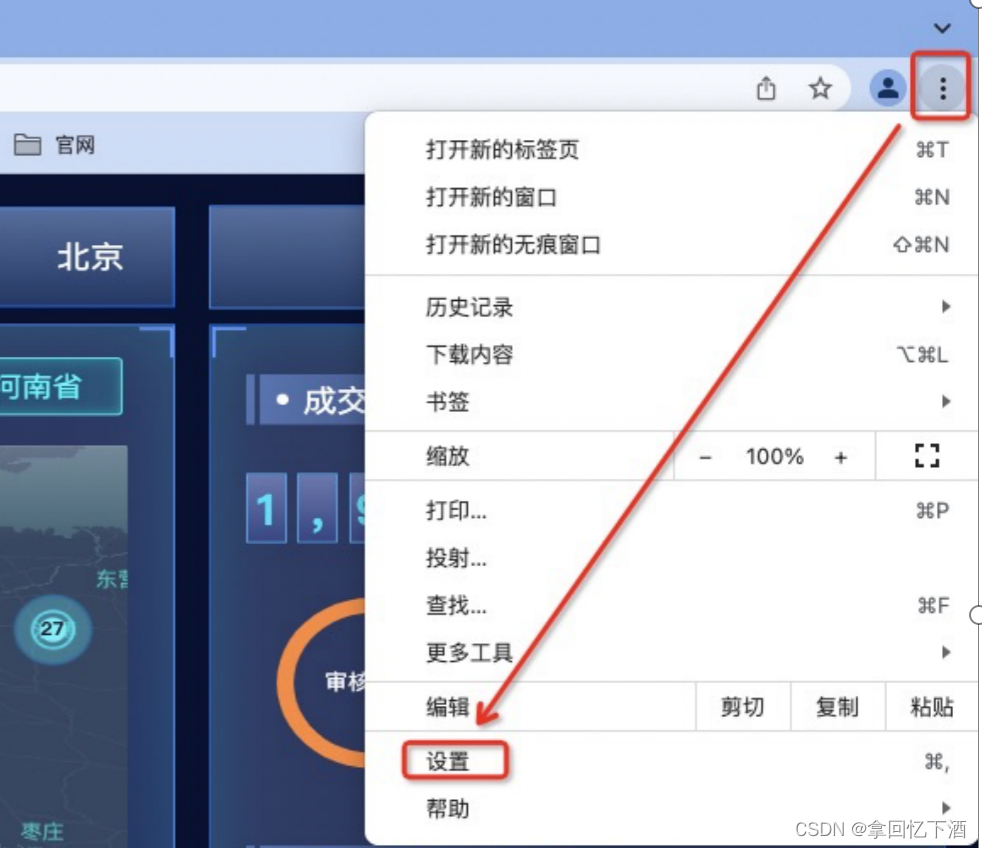
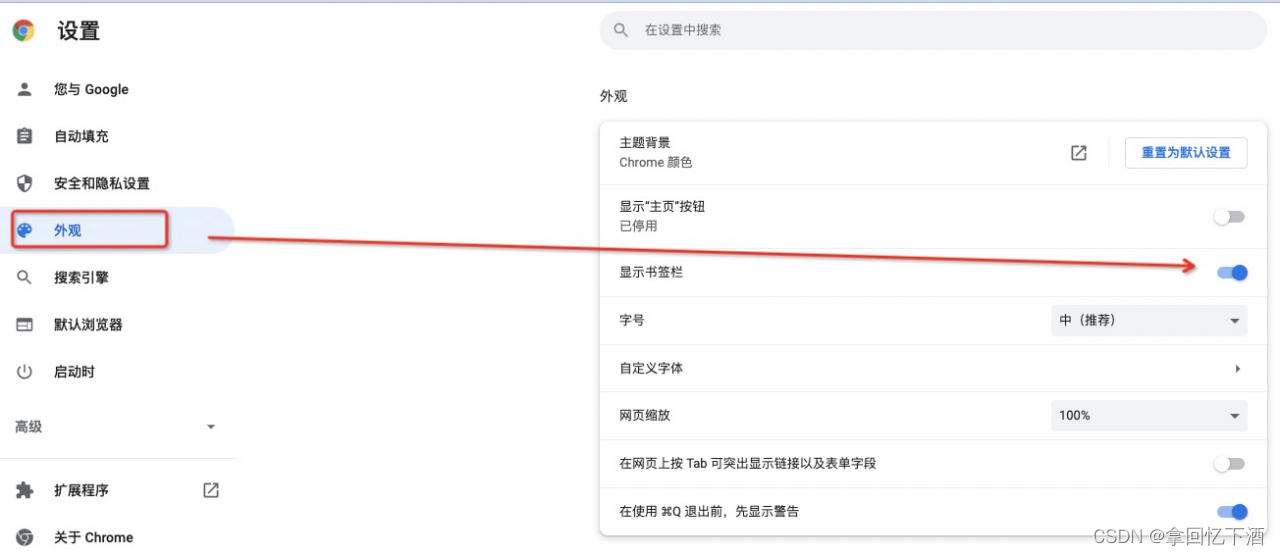
谷歌浏览器Chrome
右上角菜单—设置—外观–隐藏书签栏


2、快捷键
Mac电脑 快捷键:command + shift + f
Windows: 按F11键
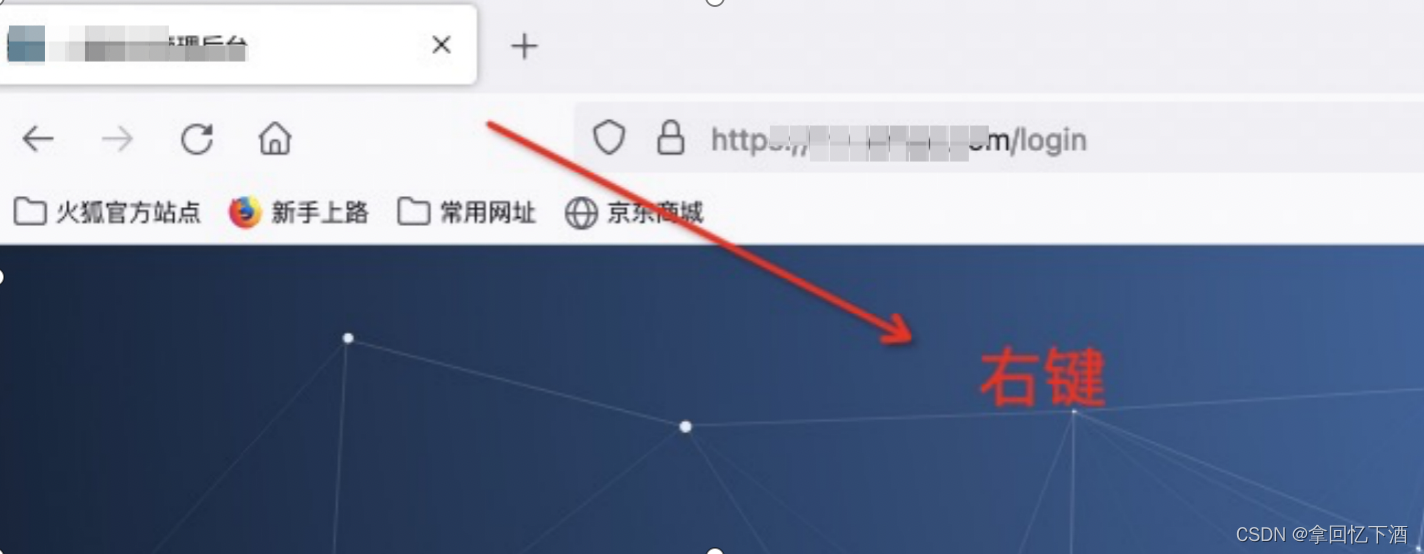
火狐浏览器 Firefox
1、全屏模式下–点击工具栏—右键—选择隐藏工具栏
2、如果标题栏还存在的话----command + shift + b