https://blog.csdn.net/cxfly957/article/details/76686274
示例图如下:
点击修改按钮,如何修改按钮所在行的信息?
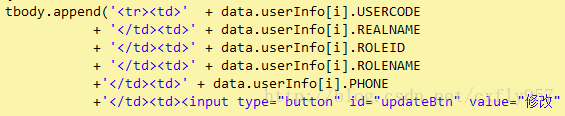
一般像这种形式的页面都是在js中动态拼接:
关键在于按钮采用append追加到<td>里的button的,onclick事件不能在<input>标签里写,应该用如下方法定义:
$(document).on('click', '#updateBtn', function () {
var code=$(this).parents("tr").find("td").eq(0).text(); //得到用户名
var name=$(this).parents("tr").find("td").eq(1).text();//得到姓名
//给想要修改的<input>赋值,id为html页面中对应信息设定的id,赋完值以后就可以提交给后台进行修改操作了
Var usercode= $("#userCode").val(usercode);
var realname = $("#realname").val(realname);
})