主要技术:
- 使用Vue.js实现单页应用
- 使用vue-router处理路由
- 使用axios请求数据
- 使用vue-lazyload对图片进行懒加载
- 使用better-scroll制作轮播图,(加载更多等后续更新...)
- 用Vuex实现数据存储,管理组件间的状态,实现非父子组件之间的通信
已完成情况:
- 歌曲的搜索页面(search.vue)
- 歌曲播放页面(play.vue)
- 歌曲精选、分类、电台、MV页面
- better-scroll轮播图
代码网址:点击打开链接
效果地址:crabMusic
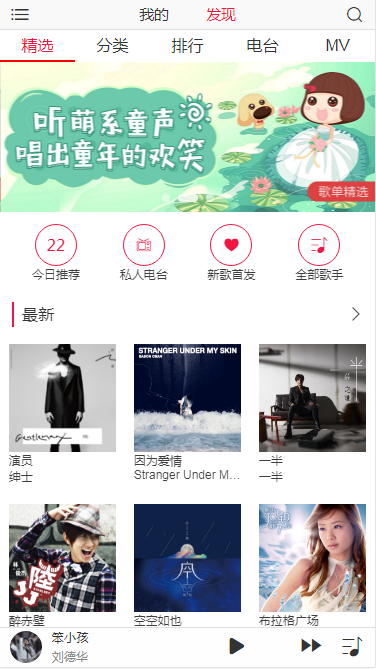
已完成情况效果图:
后续更新内容:
- 播放列表
- 歌曲排行页面
- 歌曲的下载、收藏等
- MV的搜索以及播放优化
- 随机循环播放
接口:网易云音乐
PS:最近服务器君总是骄傲了——大家如果碰到服务器君骄傲了可以换个时间在看数据。