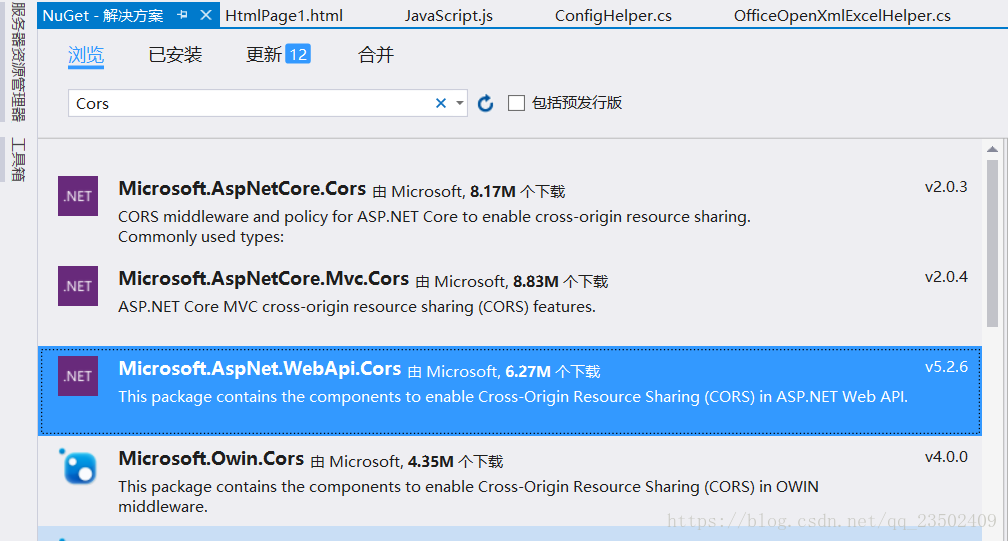
我们在使用js(如jQuery的ajax方法)调用WebApi的时候,常常会遇见跨域的问题,为了解决这个问题,在WebApi中有一个很方便的解决办法,就是引用System.Web.Http.Cors.dll组件即可。如下图所示,我们使用NuGet添加该组件的引用
接下来我们在WebApiConfig.cs中添加如下代码即可:
//配置解决js跨域访问的问题
var cors = new EnableCorsAttribute("*", "*", "*");
config.EnableCors(cors);
最后我们使用ajax调用就会成功了:
$.ajax({
type: "GET",
url: "http://xxxxxxxxx/cdkx/api/user/get/list",
dataType: "json",
contentType: 'application/json;charset=gb2312;'
}).success(function (res) {
console.log(res);
}).error(function (xhr, status) {
console.log(xhr);
});