注册全局组件步骤:
步骤一:像往常一样新建一个组件
这里要注意的是,需要给这个组件一个署名,之前不都是data,methods那些嘛,现在用name。注册其实以前的加上这个name也没什么关系,但是注册全局组件才使用这个。
<template>
<div>
<h3>现在我是一个全局性组件</h3>
</div>
</template>
<script>
export default {
name:"MyFirstComp"
}
</script>
<style>
</style>

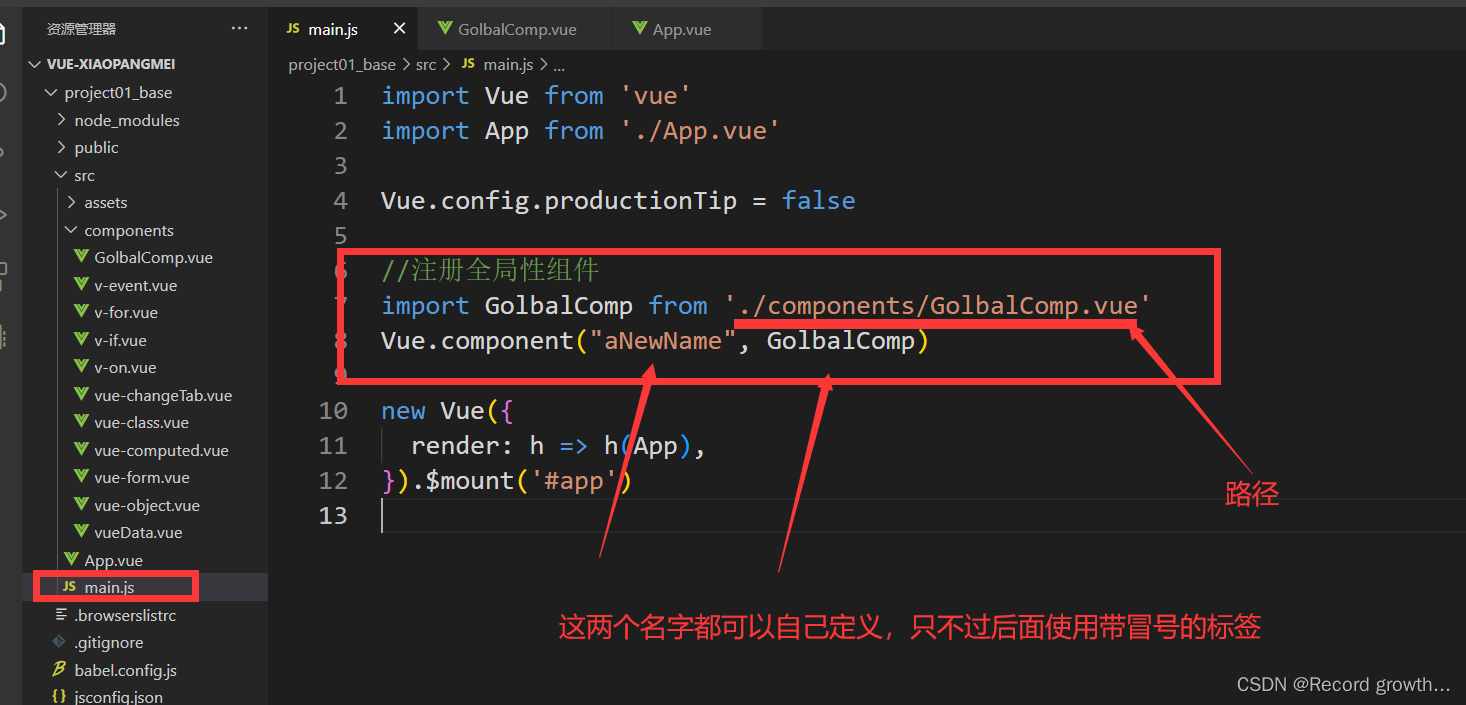
步骤二:去main.js里面注册
//注册全局性组件
import GolbalComp from './components/GolbalComp.vue'
Vue.component("aNewName", GolbalComp)

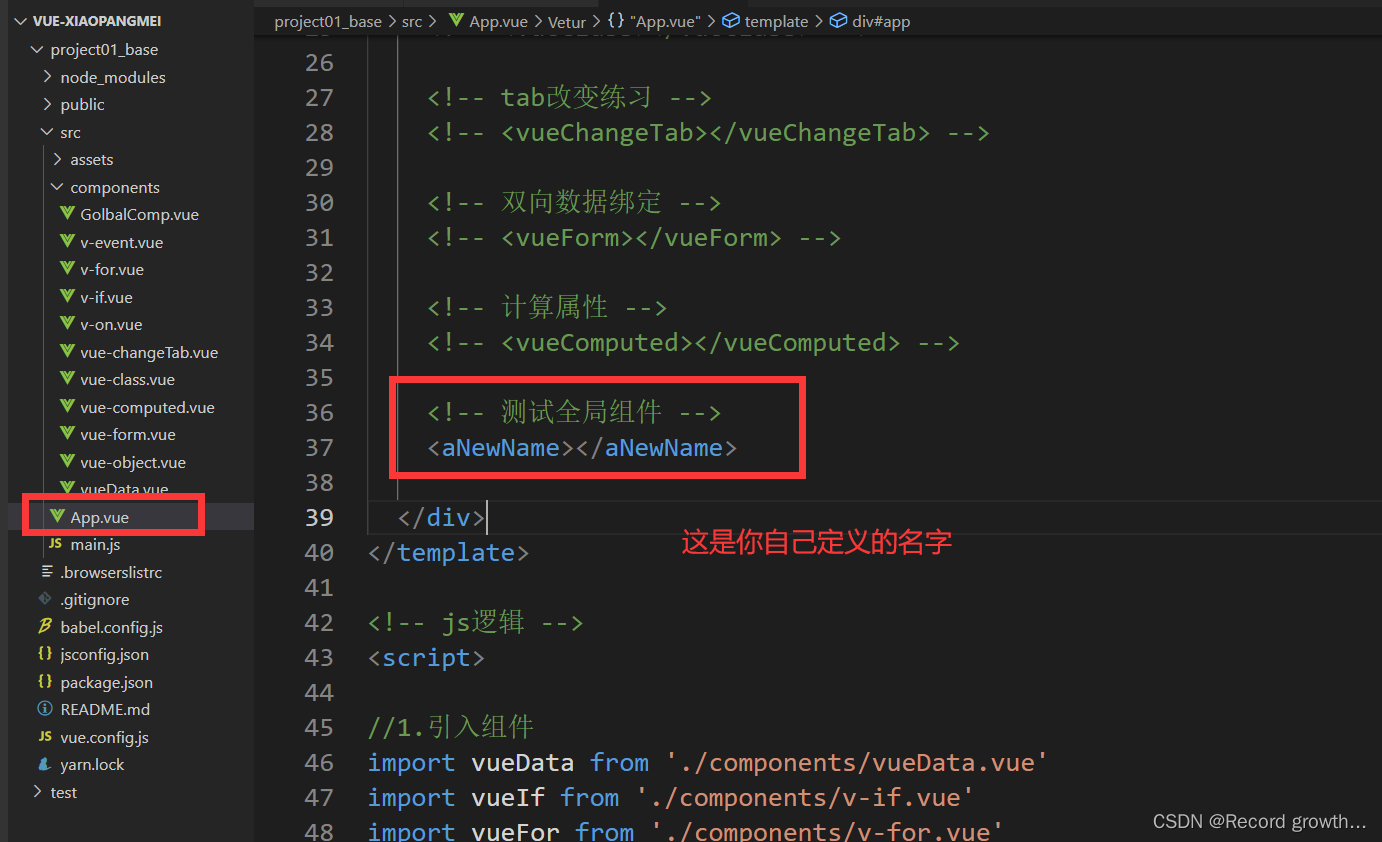
步骤三:在App.vue中使用
和其他普通组件不一样的是,这里直接使用就可以了,不需要再去引入和注册,在main.js中已经注册好了。