
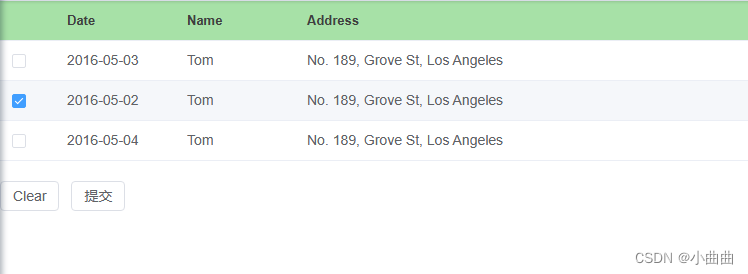
- 选中数据回显
- 单选时,清除上一次选中的
- 清除所有选中的
- 隐藏全选按钮 table外边加一个div标签,否则不起作用
- 点击提交打印选中的
<template>
<div>
<el-table ref="multipleTableRef" :data="tableData" style="width: 100%" @select="selectClick"
@selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" />
<el-table-column label="Date" width="120">
<template #default="scope">{
{
scope.row.date }}</template>
</el-table-column>
<el-table-column property="name" label="Name" width="120" />
<el-table-column property="address" label="Address" show-overflow-tooltip />
</el-table>
</div>
<div style="margin-top: 20px">
<el-button @click="toggleSelection()">Clear </el-button>
<el-button @click="submit()">提交 </el-button>
</div>
</template>
<script setup>
import {
ElTable } from 'element-plus'
import {
onMounted } from 'vue';
onMounted(() => {
tableData.forEach((row) => {
if (row.date == '2016-05-04') {
multipleTableRef.value.toggleRowSelection(row, true);
}
})
})
const multipleTableRef = ref()
const multipleSelection = ref([])
const toggleSelection = (rows) => {
multipleTableRef.value.clearSelection()
}
const handleSelectionChange = (val) => {
multipleSelection.value = val
}
const selectClick = (selection, row) => {
if (selection.length > 1) {
let del_row = selection.shift();
multipleTableRef.value.toggleRowSelection(del_row, false);
}
}
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
const submit = () => {
console.log(1111, multipleSelection)
}
</script>
<style scoped lang='scss'>
::v-deep .el-table th.el-table__cell:nth-child(1) .cell {
visibility: hidden;
}
</style>