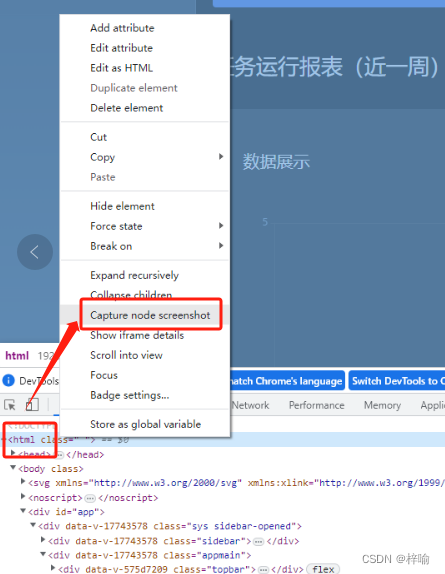
浏览器网页截屏妙用Capture node screenshot
猜你喜欢
转载自blog.csdn.net/wzp20092009/article/details/132887554
今日推荐
周排行