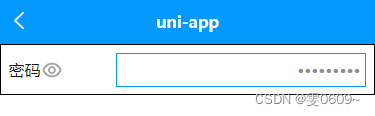
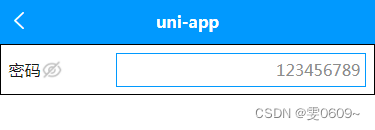
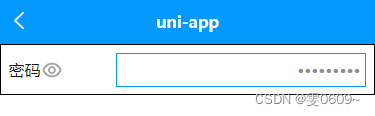
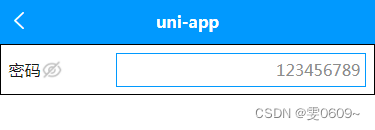
效果


代码
<template>
<view class="container">
<view class="item_left">
<view>密码</view>
<view class="eye_position" @tap='toggleShowPassword'>
<image :src='eye' v-if='isShowPassword' />
<image :src='eye_close' v-if='!isShowPassword' />
</view>
</view>
<view class="item_right">
<input data-type="password" :password='isShowPassword' value="123456789">
</view>
</view>
</template>
<script>
export default {
data() {
return {
isShowPassword: true,
eye: getApp().globalData.icon + 'index/mine/eye.png',
eye_close: getApp().globalData.icon + 'index/mine/eye_close.png',
}
},
onLoad() {
},
methods: {
//密码是否显示
toggleShowPassword: function(e) {
var isShowPassword = !this.isShowPassword;
this.isShowPassword = isShowPassword
},
}
}
</script>
<style lang="scss">
.container {
display: flex;
align-items: center;
border:1px solid black;
padding:2%;
.item_left {
width: 30%;
display: flex;
.eye_position {
margin: 0px;
padding: 0px;
width: 45rpx;
height: 45rpx;
padding-right: 2%;
}
.eye_position image {
margin: 0px;
padding: 0px;
width: 45rpx;
height: 45rpx;
}
}
.item_right {
width: 70%;
text-align: right;
color: #8c8c8c;
input {
border: 1px solid #0199fe;
padding: 2%;
}
}
}
</style>