简介:
裁剪用的是vue-cropper插件,git地址:https://github.com/xyxiao001/vue-cropper
弹框用到了Element Plus,请npm install element-plus --save安装。
具体用法:
1、安装:npm install vue-cropper@next
2、组件内引入:
import {
VueCropper } from "vue-cropper";
import "vue-cropper/dist/index.css";
3、封装组件myCropper.vue:
<template>
<el-button text @click="dialogVisible = true">打开弹框</el-button>
<el-dialog v-model="dialogVisible" width="60%">
<template #header>
<div class="dialgo_title">上传背景</div>
</template>
<div class="cropper_box">
<vue-cropper
autoCrop
:img="imgUrl"
ref="cropper"
centerBox
:canMove="false"
:canScale="false"
:info="false"
:enlarge="10"
fixed
:fixedNumber="fixedNumber"
/>
</div>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="confirm"> 确定 </el-button>
</span>
</template>
</el-dialog>
<img class="cropper_url" :src="cropperUrl" alt="" />
</template>
<script setup>
import {
ref } from "vue";
import {
VueCropper } from "vue-cropper";
import "vue-cropper/dist/index.css";
import imgUrl from "@/assets/img/1.jpg"; //引入的本地图片
const dialogVisible = ref(true);
let cropper = ref(null);
let fixedNumber = ref([9, 16]);
let cropperUrl = ref(""); //截后的图
// 确定截图
function confirm() {
cropper.value.startCrop();
cropper.value.getCropData((data) => {
console.log("这里的data是base64格式");
dialogVisible.value = false;
// cropperUrl.value = data;
const image = new Image();
image.src = data;
image.onload = () => {
const canvas = document.createElement("canvas");
const ctx = canvas.getContext("2d");
canvas.width = 900;
canvas.height = 1600;
ctx.drawImage(image, 0, 0, canvas.width, canvas.height);
const croppedImageSrc = canvas.toDataURL("image/png");
cropperUrl.value = croppedImageSrc;
};
});
// cropper.value.getCropBlob((data) => {
// console.log("这里的data是blob流格式");
// const image = new Image();
// image.src = URL.createObjectURL(data);
// image.onload = () => {
// const canvas = document.createElement("canvas");
// const ctx = canvas.getContext("2d");
// canvas.width = 900;
// canvas.height = 1600;
// ctx.drawImage(image, 0, 0, canvas.width, canvas.height);
// const croppedImageSrc = canvas.toDataURL("image/png");
// cropperUrl.value = croppedImageSrc;
// };
// });
}
</script>
<style lang="scss" scoped>
.dialgo_title {
width: 100%;
text-align: left;
font-size: 18px;
color: #333;
font-family: SourceHanSansCN-Bold;
font-weight: 700;
}
.cropper_box {
width: 100%;
height: 350px;
margin: 0 auto;
}
.cropper_url {
width: 200px;
height: auto;
}
</style>
<style>
.el-dialog__footer {
width: 100%;
text-align: center !important;
}
</style>
4、父组件中引入:
<template>
<div>
<my-cropper></my-cropper>
</div>
</template>
<script setup>
import MyCropper from "../components/myCropper.vue";
</script>
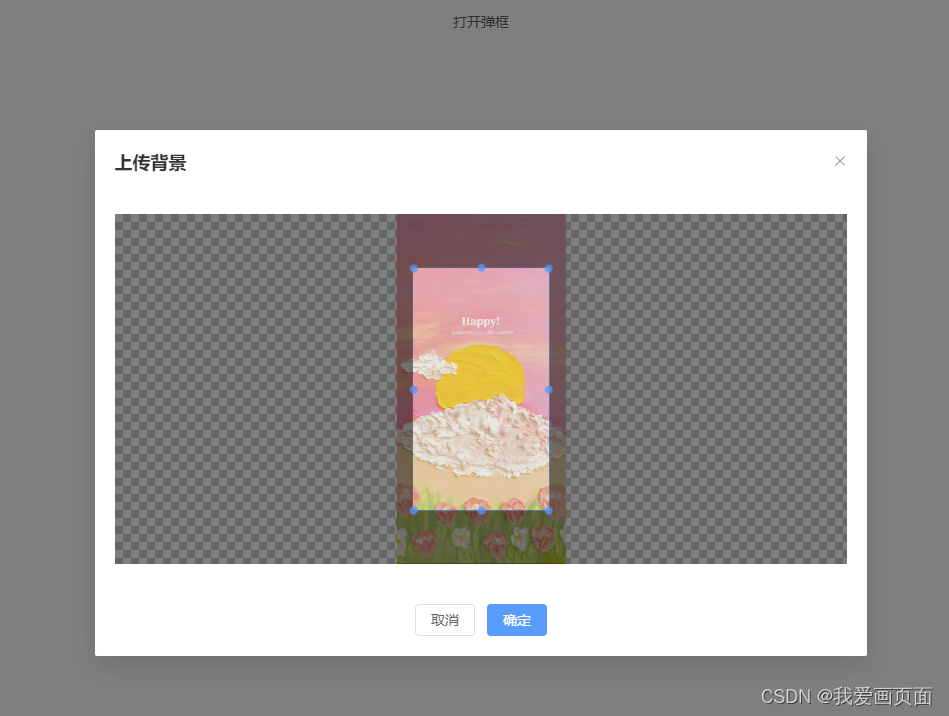
5、效果图:

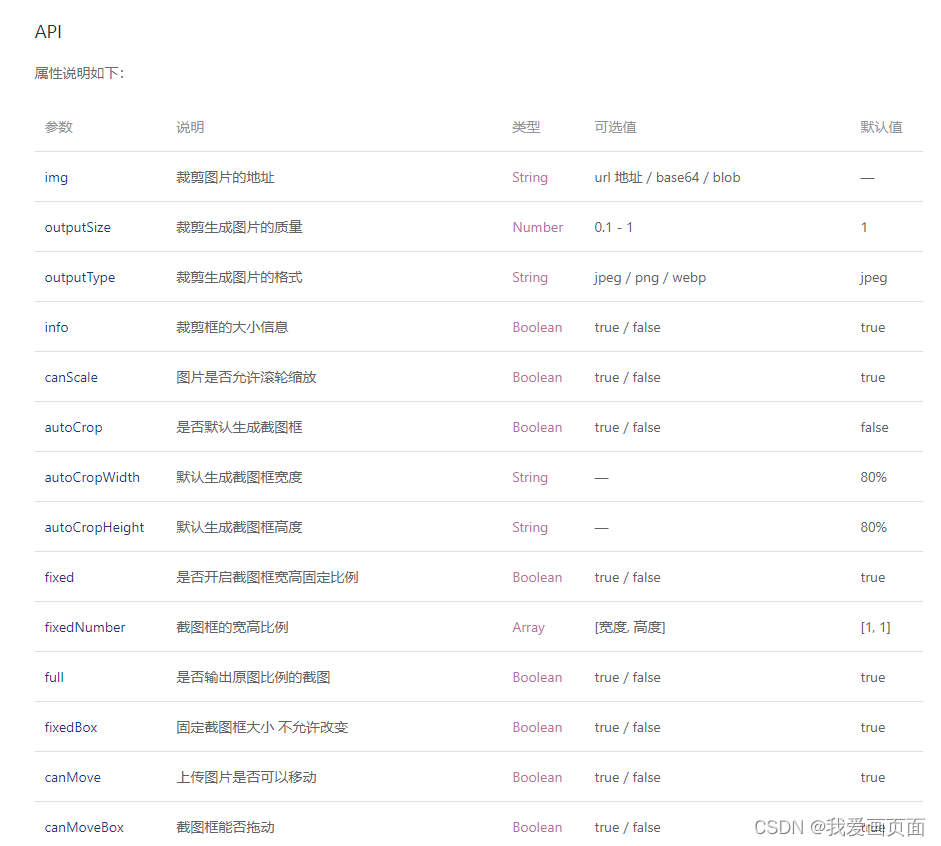
注意:
插件的属性有详细的说明,https://shnhz.github.io/shn-ui/#/component/vue-cropper,我只用到了其中几个,具体根据自己业务进行选择。