参考地址:
manifest.json官方配置文档:manifest.json 应用配置 | uni-app官网
Chrome 调试跨域问题解决方案之插件篇:
uni-app H5跨域问题解决方案(CORS、Cross-Origin) - DCloud问答
其实uni-app官方有解决跨域的办法,官方推荐使用HBuilderX中内置的浏览器去预览,在内置的浏览器中不会存在跨域问题,但是要是在Chrome 浏览器中预览的话就会出现这个跨域问题,官方推荐使用Allow-Control-Allow-Origin: *插件的方式去解决,但是我试过这个插件,不知道是什么问题,并没有效果,跨域问题依旧还是存在,后面再仔细的看了下文档,看到了下面的提示。
uni-app 中 manifest.json->h5->devServer 实际上对应 webpack 的 devServer,鉴于 manifest 为 json 文件,故 webpack.config.js->devServer 配置项下的简单类型属性均可在manifest.json->h5->devServer节点下配置,funciton 等复杂类型暂不支持。
manifest.json h5配置devServer,
与vue项目webpack项目vue.config.js配置格式一样,在ruoyi的项目在vue.config.js配置不生效。需要在此文件配置
"h5": {
"template": "template.h5.html",
"router": {
"mode": "hash",
"base": ""
},
"optimization": {
"treeShaking": {
"enable": false
}
},
"title": "porraycloudApp",
"devServer": {
"disableHostCheck": true,
"port": 8081,
"proxy": {
"/api": {
"target": "http://gh.bb.com/webapi",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": ""
}
}
}
}config.js baseUrl需要置空

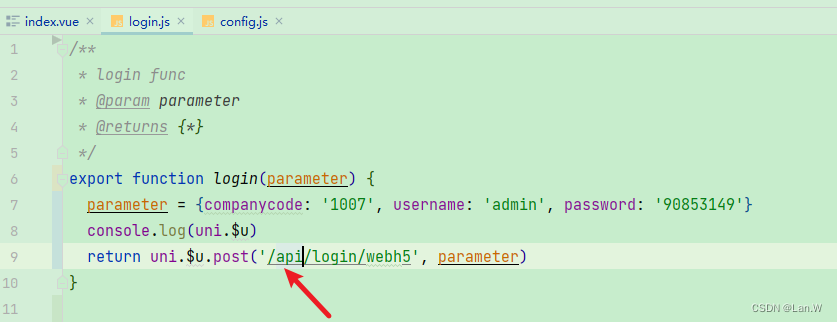
调用登录Post的接口路径 测试
在路径前面加:/api,用来做跨域匹配替换。

现在调试跨域问题解决了。
坑2:使用阿里云的服务器,/api一直跨域不生效
如下配置是一直访问不到服务api,原因是:
阿里云为了安全已经禁止直接用ip访问服务器。必须使用域名 。
"devServer": {
"disableHostCheck": true,
"port": 8081,
"proxy": {
"/api": {
"target": "http://10.251.10.xx:80",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": ""
}
}
}