1.背景
多项目,同IP,不同端口部署访问。
1.1需求:
- 部署一个PC项目,访问地址:http://192.168.31.1:8085/项目名称
- 部署一个dist项目,访问地址:http://192.168.31.1:8086/项目名称
- 注:以上只是举例!
1.2个人经验
之前没有这样的经验,也没有查到整合的资料,所以整合记录一下~

2.Tomcat
2.1 下载地址
不推荐低版本或最新版本,最新版本可能不太稳定,下载地址: link

2.2 修改webapps
这个修改顺序不是固定的,只是我习惯这样配置修改,你们可以随意的,为了区分我将复制的webapps加了两个数字作为区分。

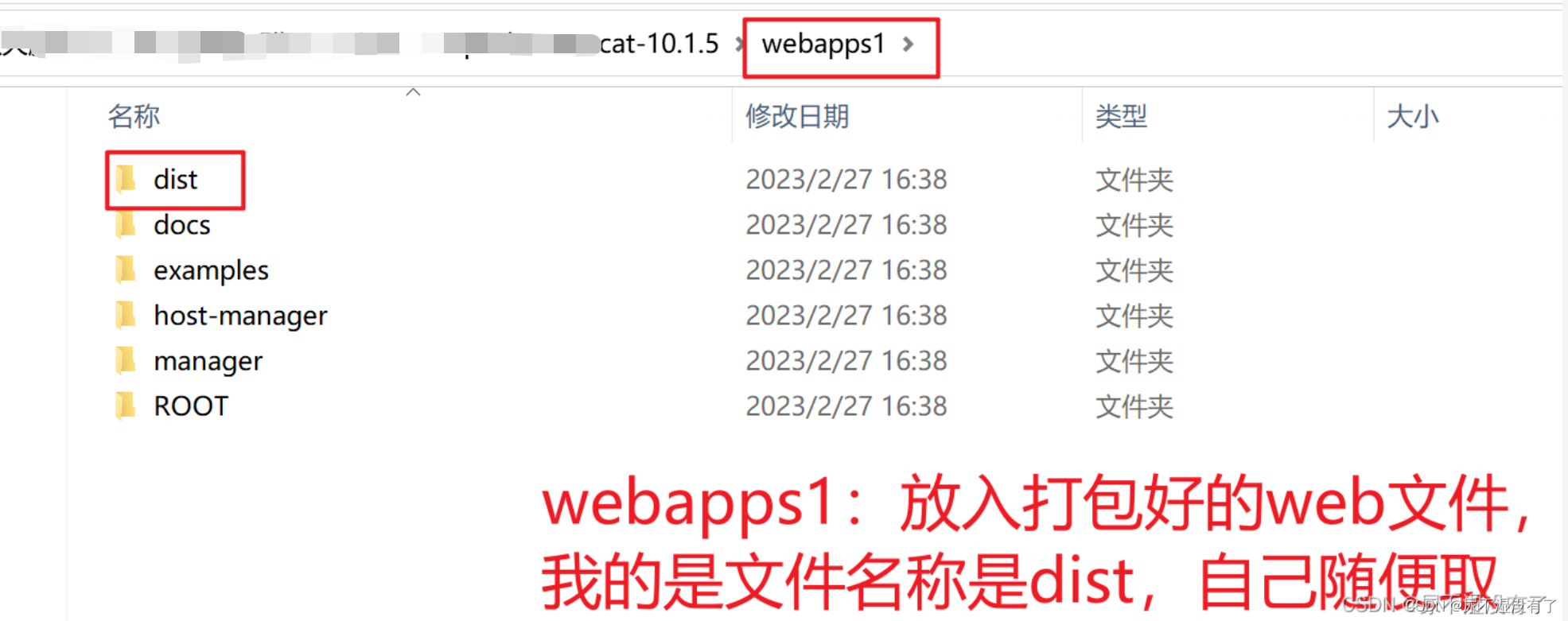
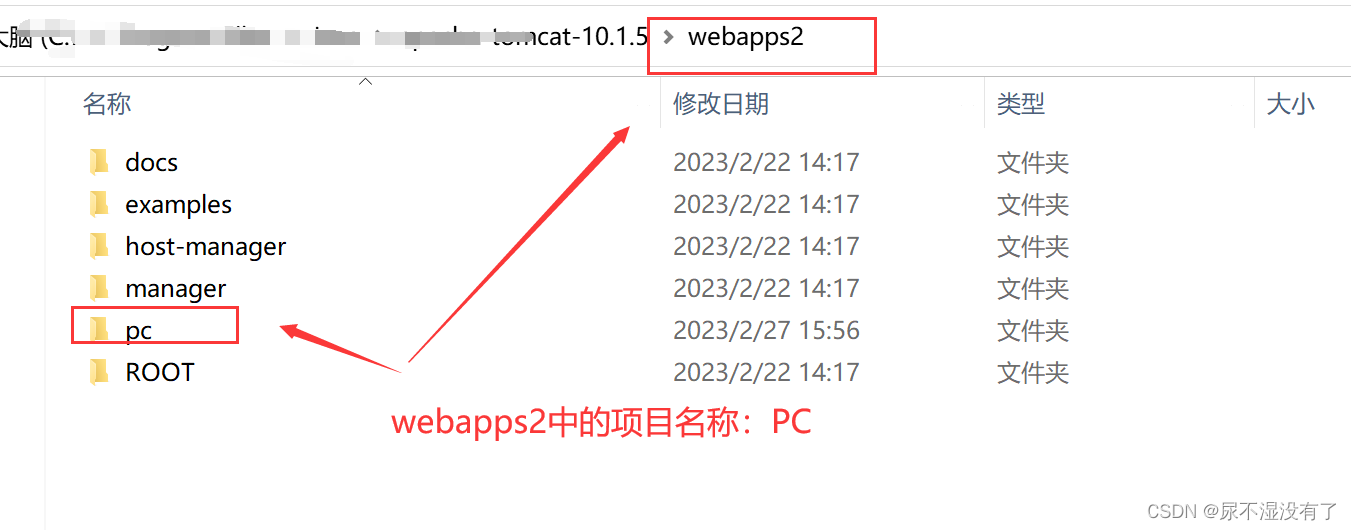
2.2.1 webapps1&webapps2
webapps1:

webapps2:

2.2.2 Tomcat->conf配置文件
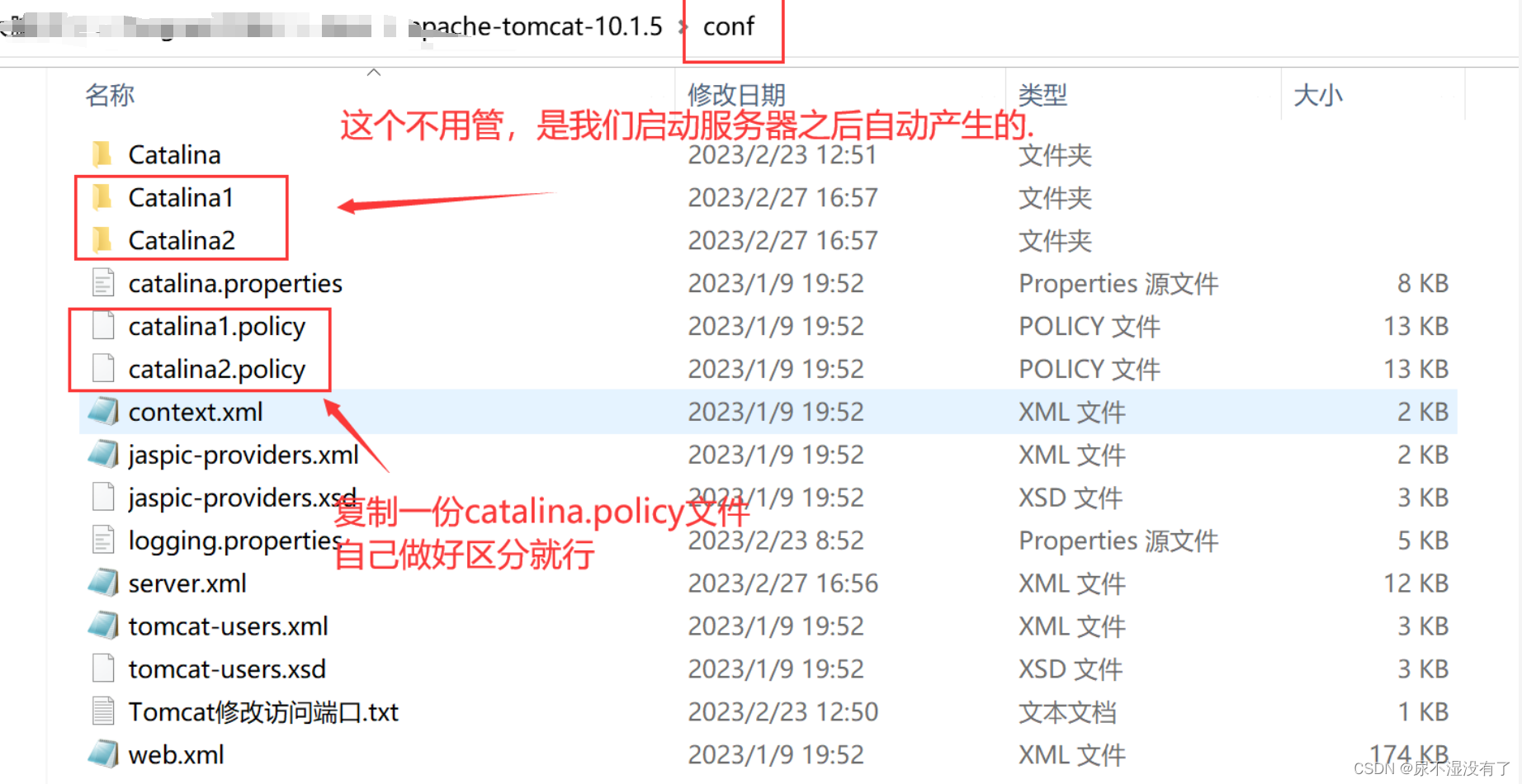
在Tomcat安装目录中有一个conf配置文件,打开它。在conf目录中,有一个catalina.policy的配置文件,复制一份,自己做好区分,我是分别使用1和2来区分的。(不用打开这个文件,复制一份就行)

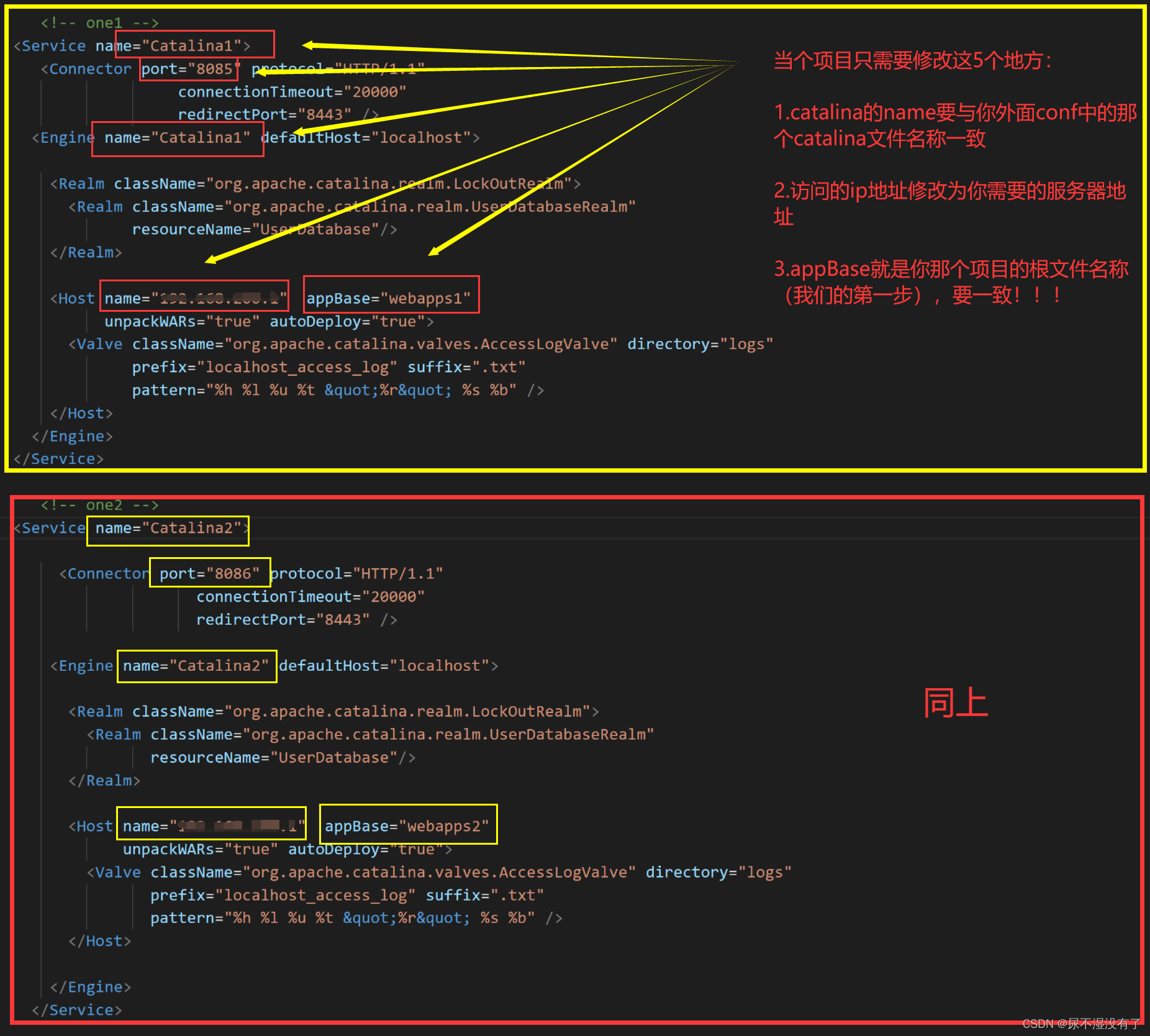
2.2.3 serve.xml配置文件
将service复制一份进行修改,这个ip是同一个哦~,只是端口不一样!

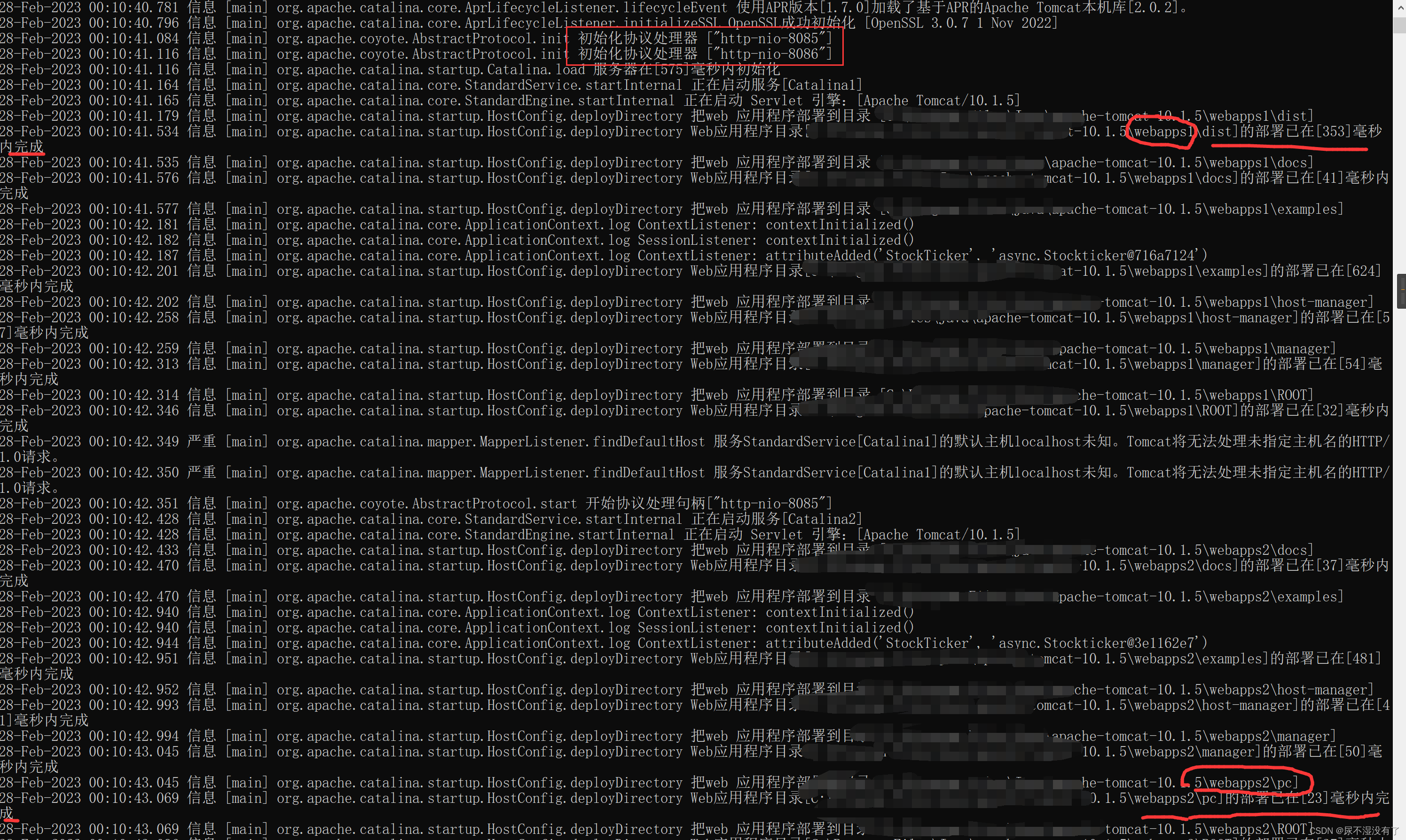
2.2.4 启动Tomcat服务器
Tomcat安装目录–>bin–>startup.bat,或者在命令窗口中使用命令启动。
完成启动

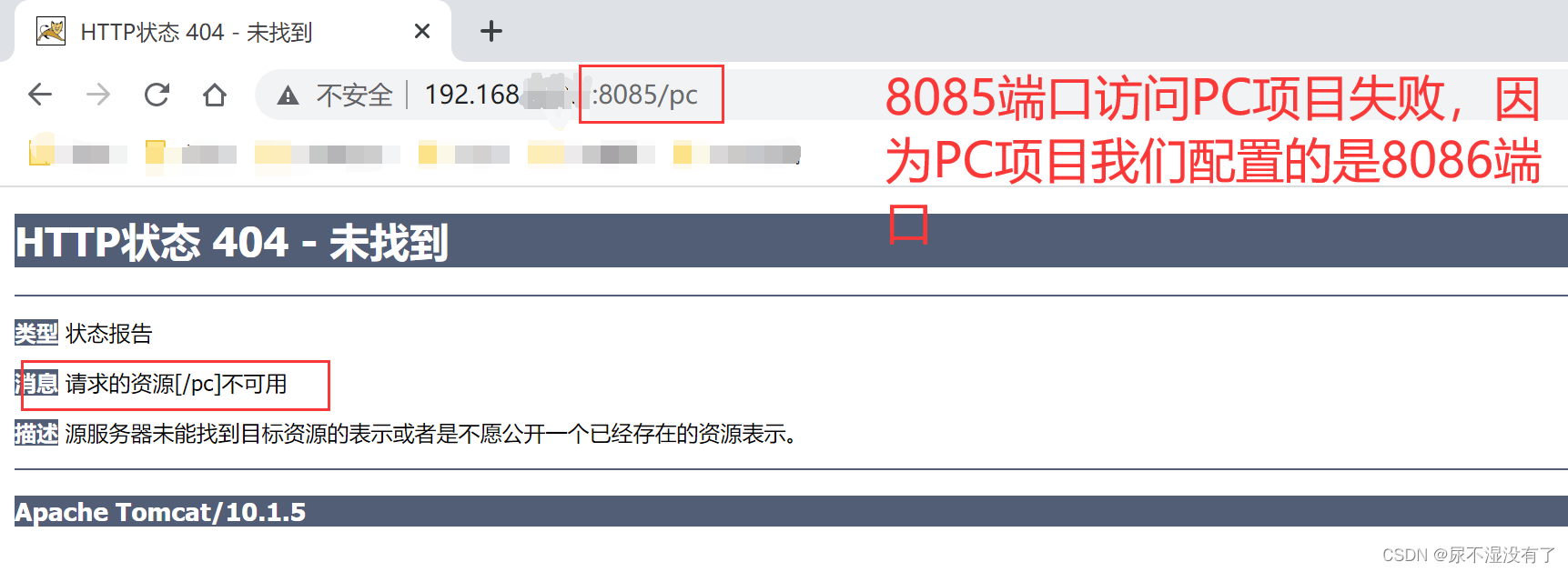
2.2.5 访问部署:8085
在浏览器地址栏访问你配置的地址(预期结果:访问失败):http://xxx.xxx.xxx.xxx:8085/pc

在浏览器地址栏访问你配置的地址(预期结果:访问成功):http://xxx.xxx.xxx.xxx:8085/dist

2.2.6 访问部署:8086
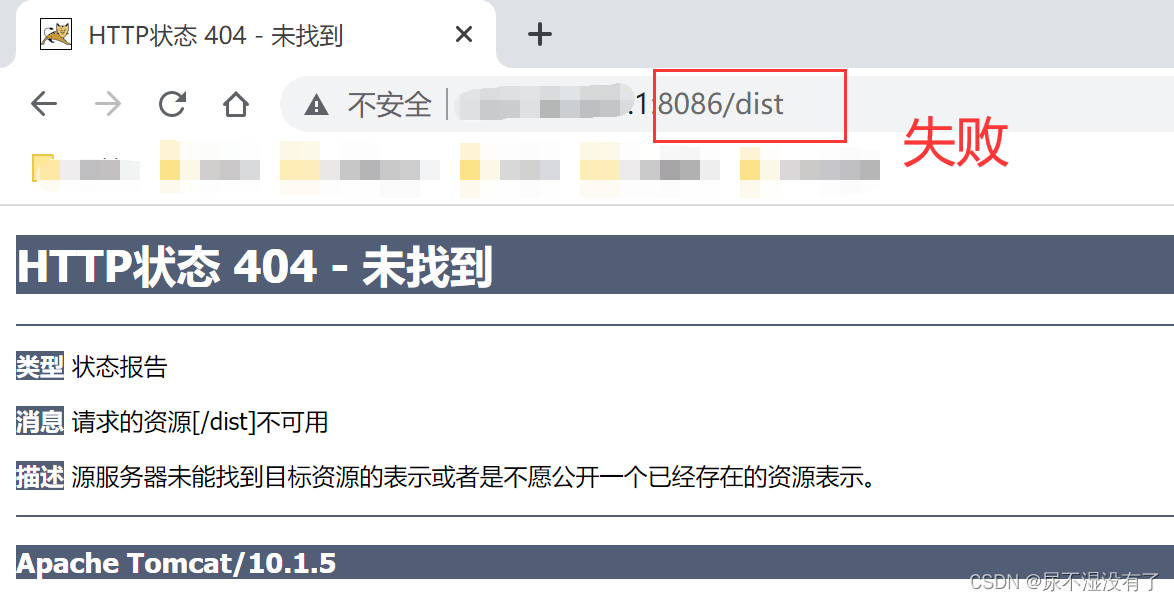
在浏览器地址栏访问你配置的地址(预期结果:访问失败):http://xxx.xxx.xxx.xxx:8086/dist

在浏览器地址栏访问你配置的地址(预期结果:访问成功):http://xxx.xxx.xxx.xxx:8086/pc

-------------------------------------------------------------------------分隔线-----------------------------------------------------------------------------------------------------
3. Nginx
3.1 下载解压Nginx
官网地址:link
尽量下载稳定版!
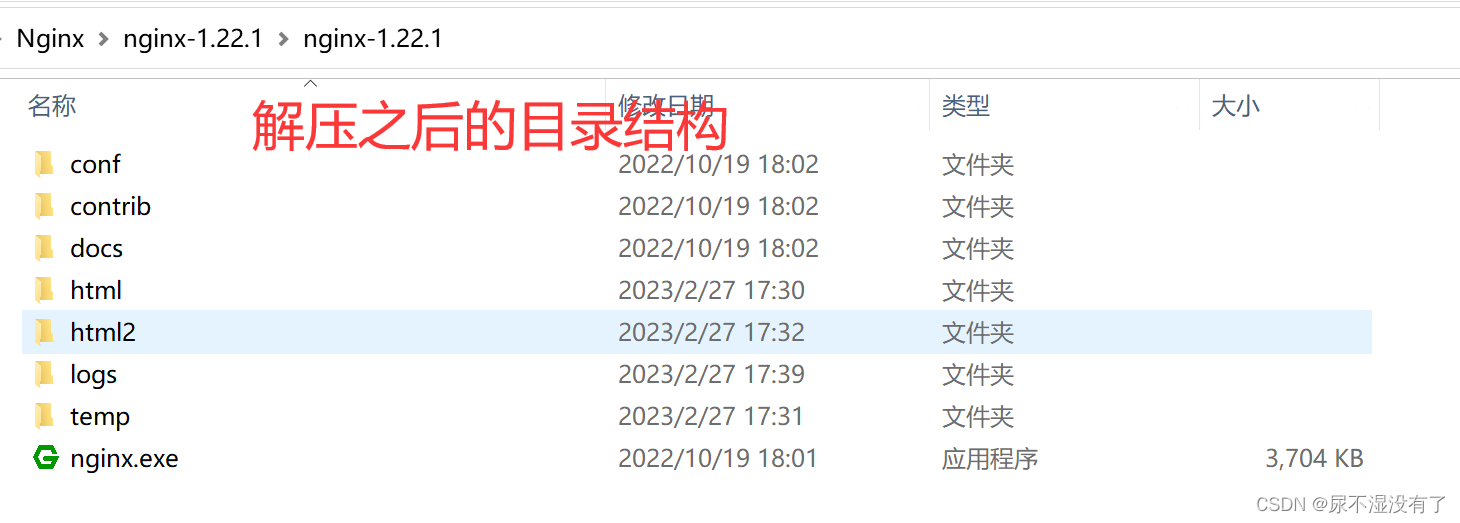
3.2 解压

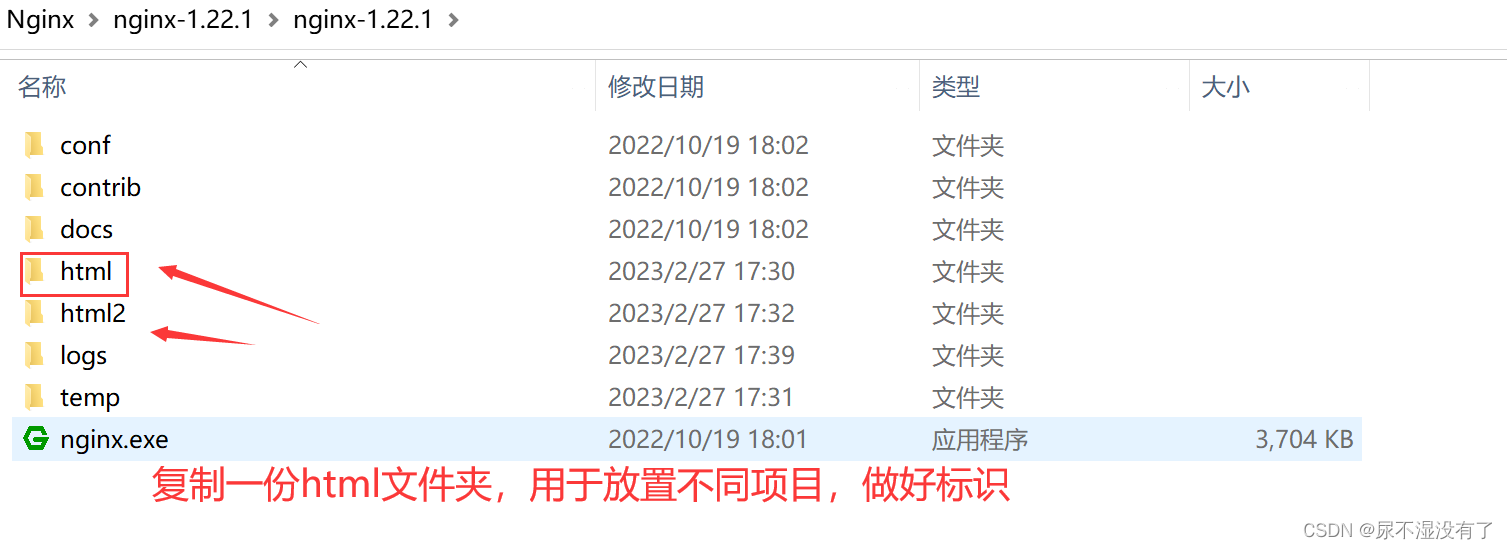
3.3 复制html

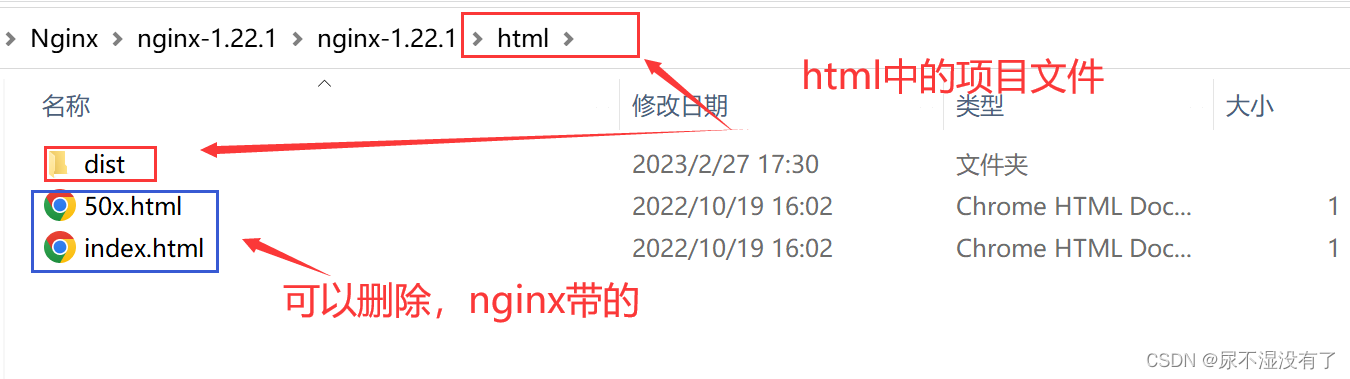
3.4 放入打包的项目文件
html中的项目文件:

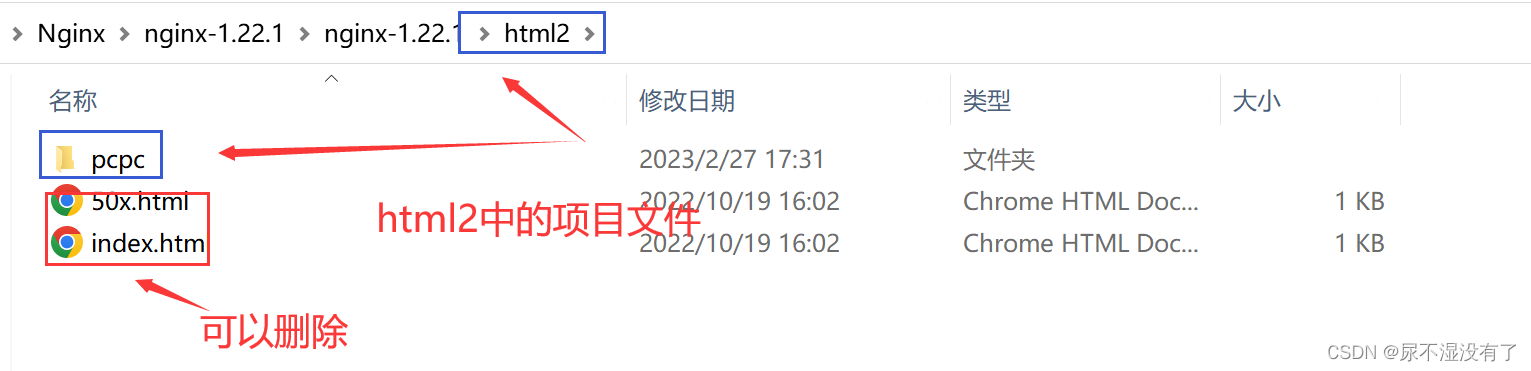
html2中的项目文件:

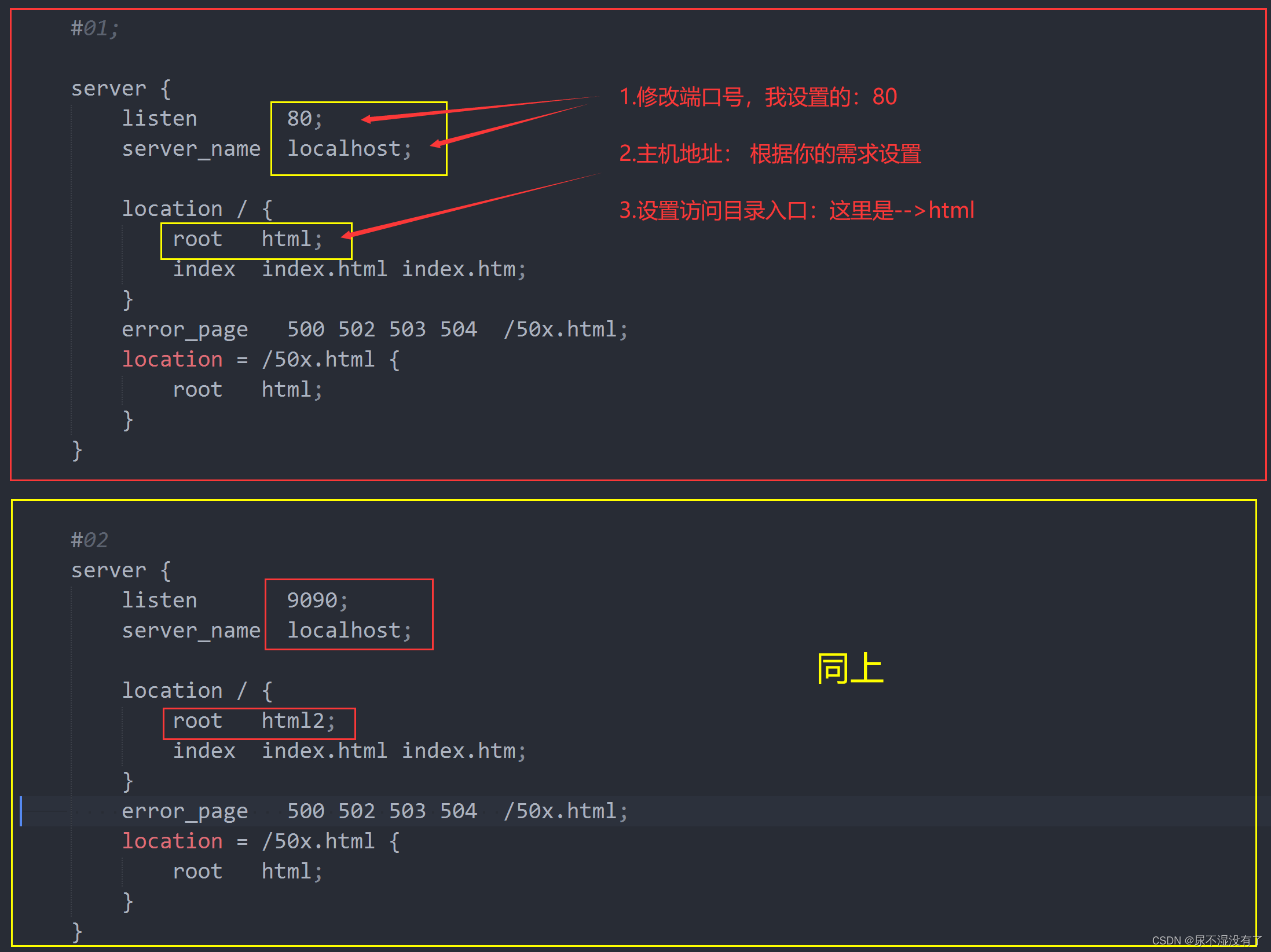
3.5 修改nginx.conf配置
安装目录–>conf–>nginx.conf

3.6 启动Nginx
启动:在命令窗口使用start nginx 或者 使用安装目录中的exe启动程序,由于我的命令窗口不显示启动成功,我们在资源管理中查看是否启动成功,如下:启动成功


3.7 访问80端口
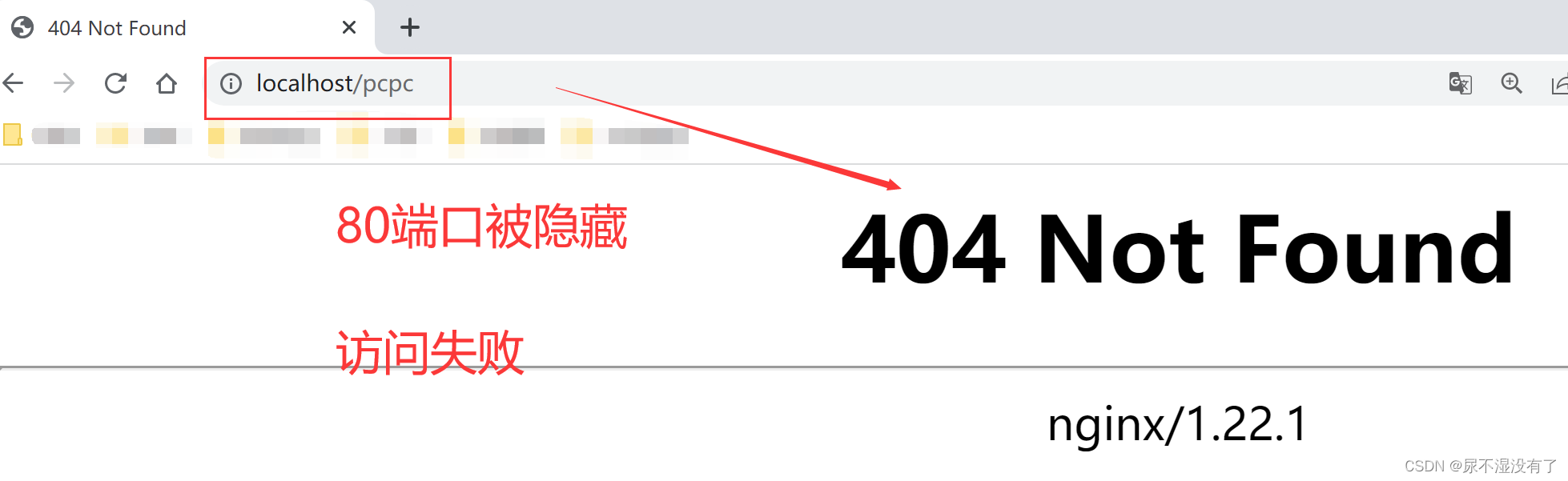
配置正常情况下80端口只能访问:dist 这个项目
访问地址:localhost:80/dist

访问地址:localhost:80/pcpc

3.8 访问9090端口
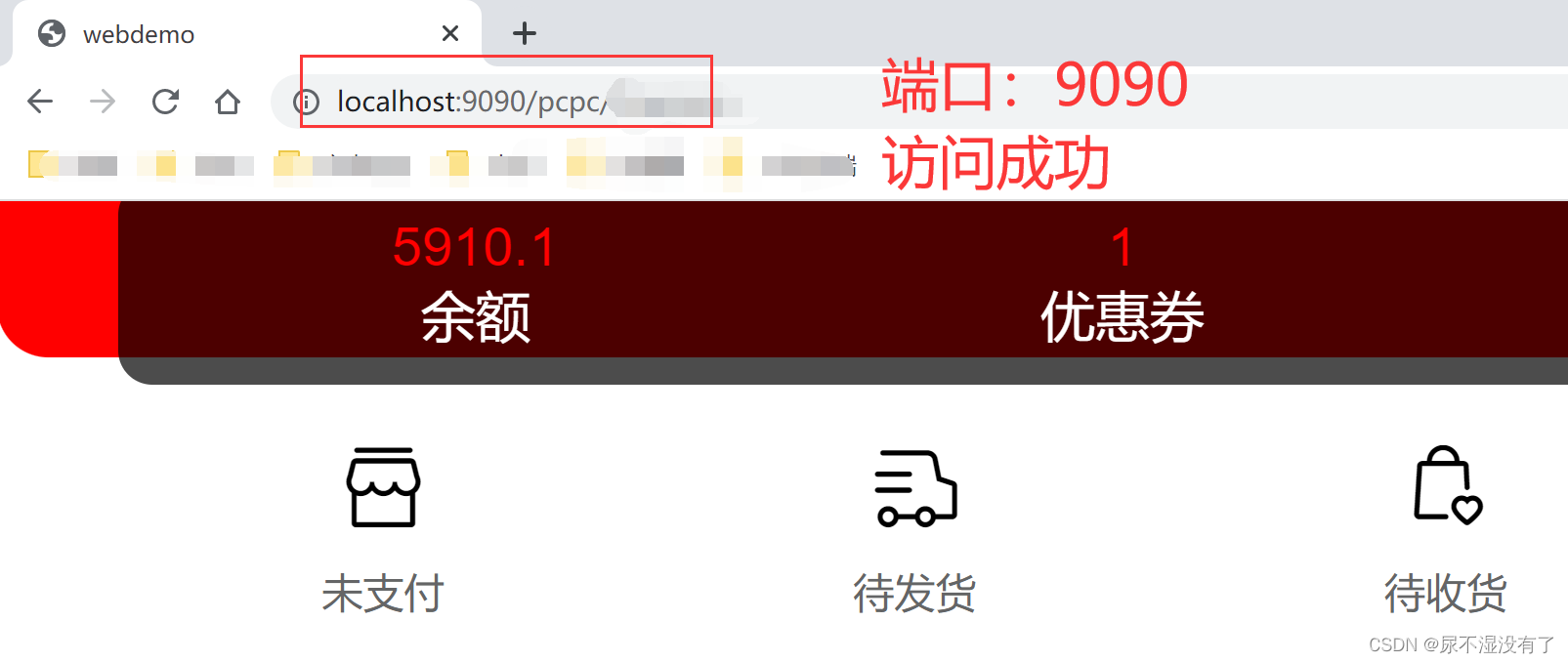
配置正常情况下9090端口只能访问:pcpc 这个项目
访问地址:localhost:9090/pcpc

访问地址:localhost:9090/dist

4. 总结
Tomcat与Nginx的同主机地址,不同端口配置就完成了,存在问题或者更好的方法欢迎评论留言~~~~~~
