目录

项目背景
这是一个基础版本的在线音乐播放网站,用户可以上传音乐,在线聆听已上传的音乐。
同时支持用户将指定音乐添加到自己喜欢列表。
项目功能
1、登录功能——用户可按正常的用户名和密码进行登录,进入到音乐列表页面
2、注册功能——未注册的用户可以按照进行注册,设定自己的用户名和密码进行登录
3、音乐列表页面——用户可实时查看当前网站所有上传的音乐,提供音乐播放、音乐收藏和音乐删除功能,此外该页面还提供了音乐搜索和分页显示音乐列表的功能。
tips: 我们目前并没有提供权限模块,用户默认都是管理员,可以进行音乐的上传和删除功能
4、音乐收藏页面——用户可查看当前自己所收藏的所有上传音乐,并进行音乐的播放。
5、音乐上传——用户可上传本地音乐到服务器,同时系统会将该音乐相关信息存储到对应数据库中
6、音乐播放——借助SewisePlayer播放插件实现对用户上传音乐的播放
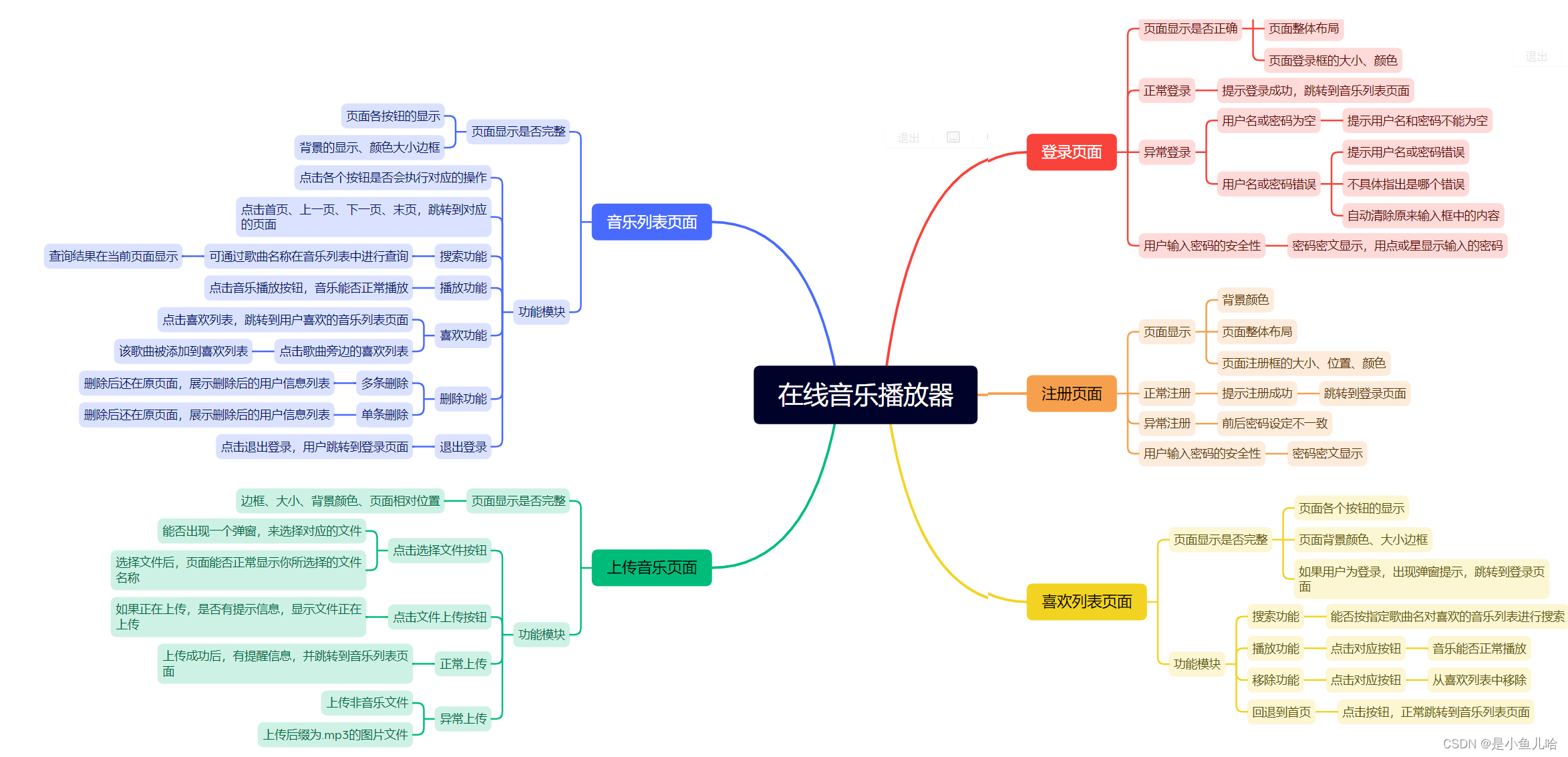
测试计划
功能测试

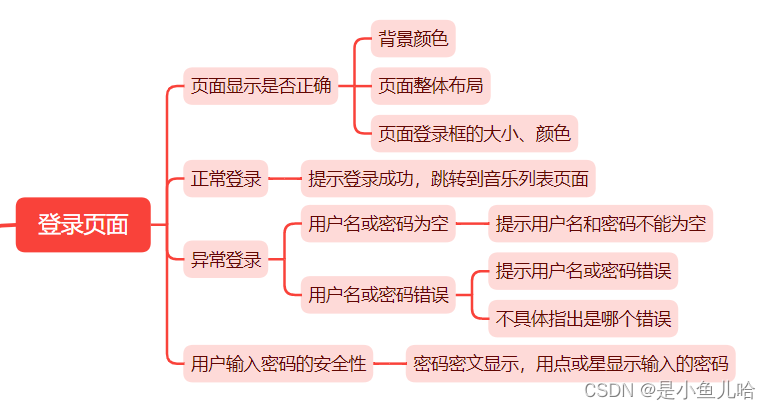
登录页面的测试
测试用例

测试结果
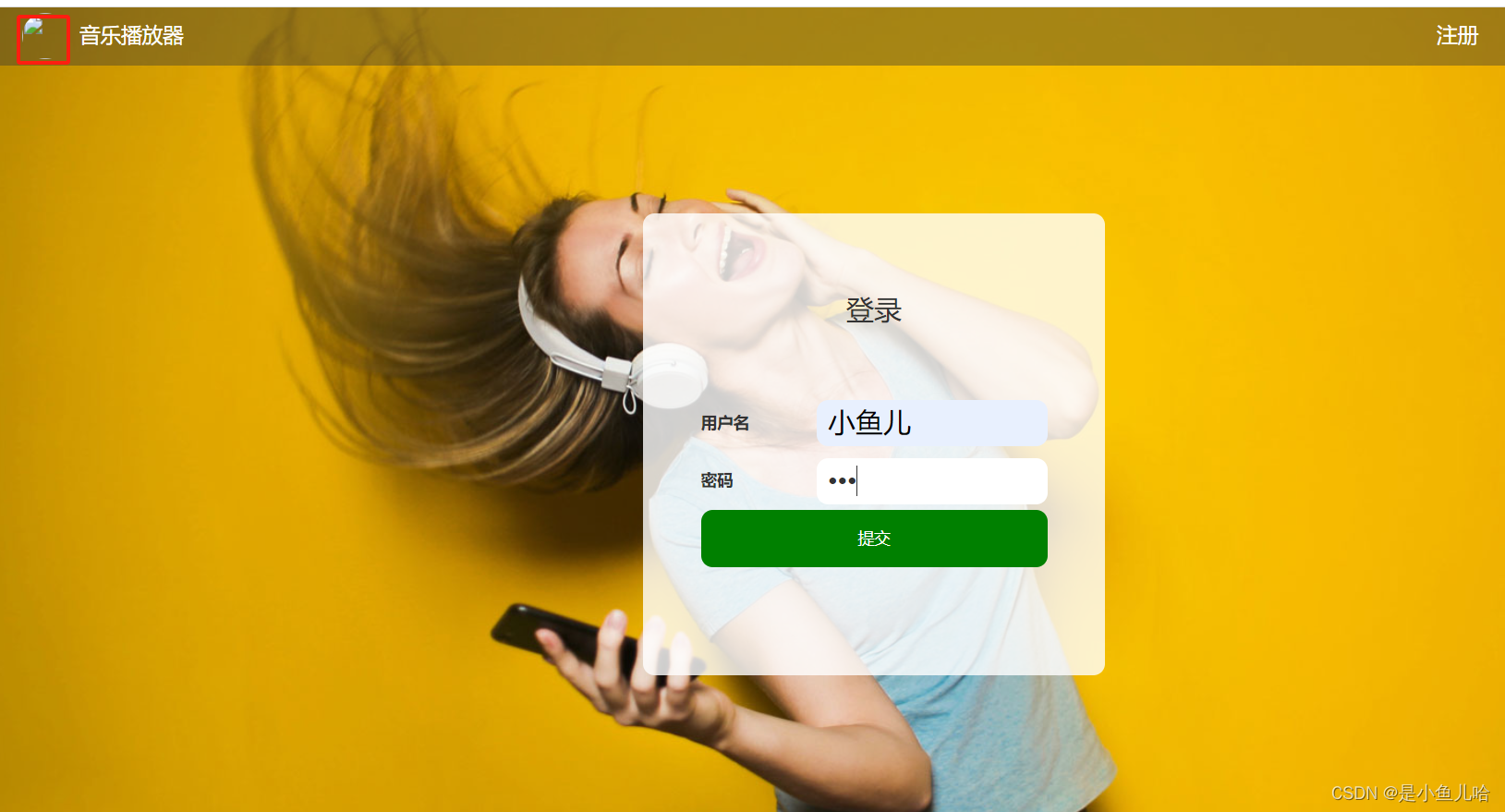
1)页面显示

图片显示有问题
经查是前端页面显示该图片的过程中出现了问题(路径错误)
解决后如下

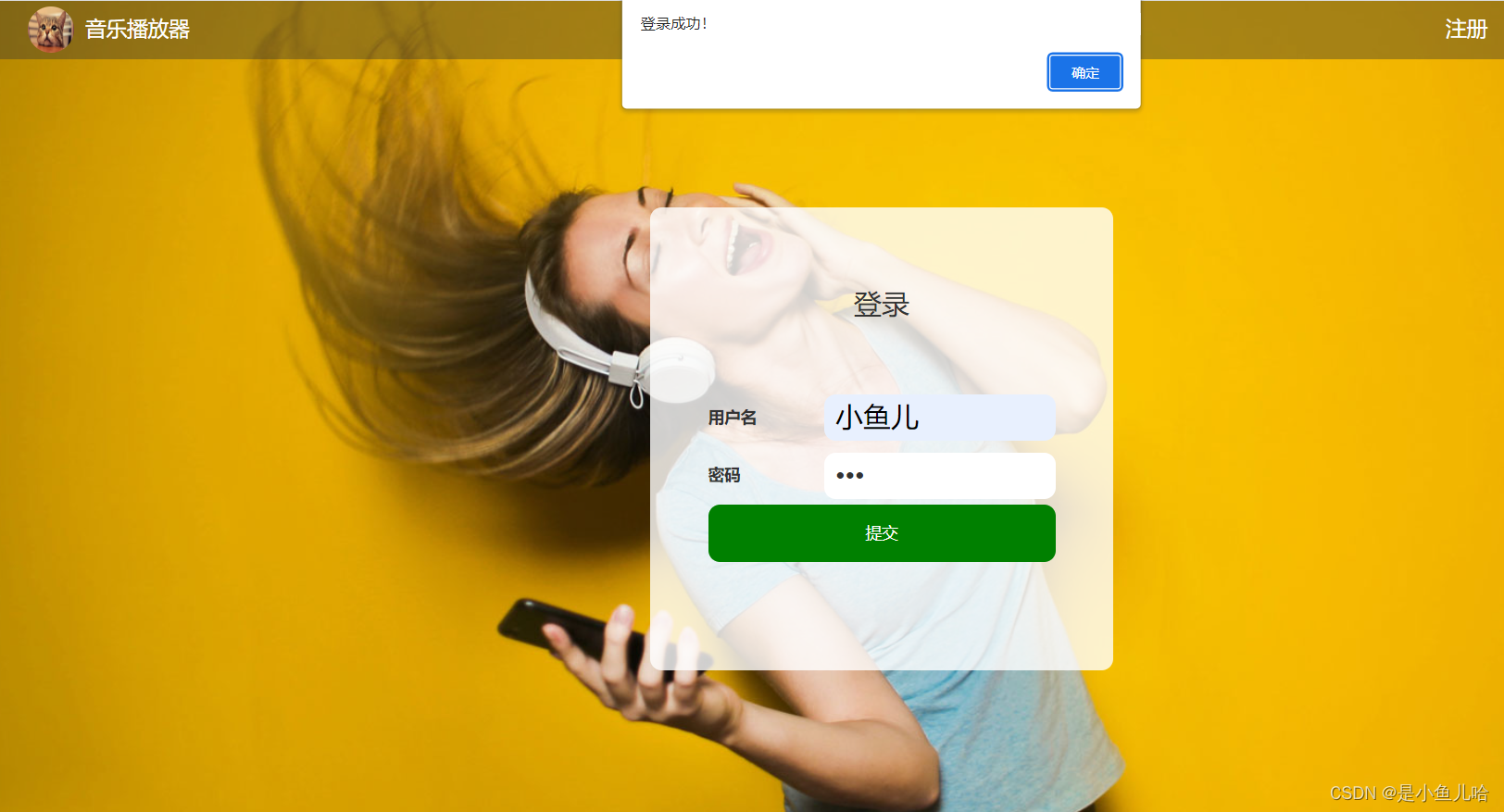
2)正常登录

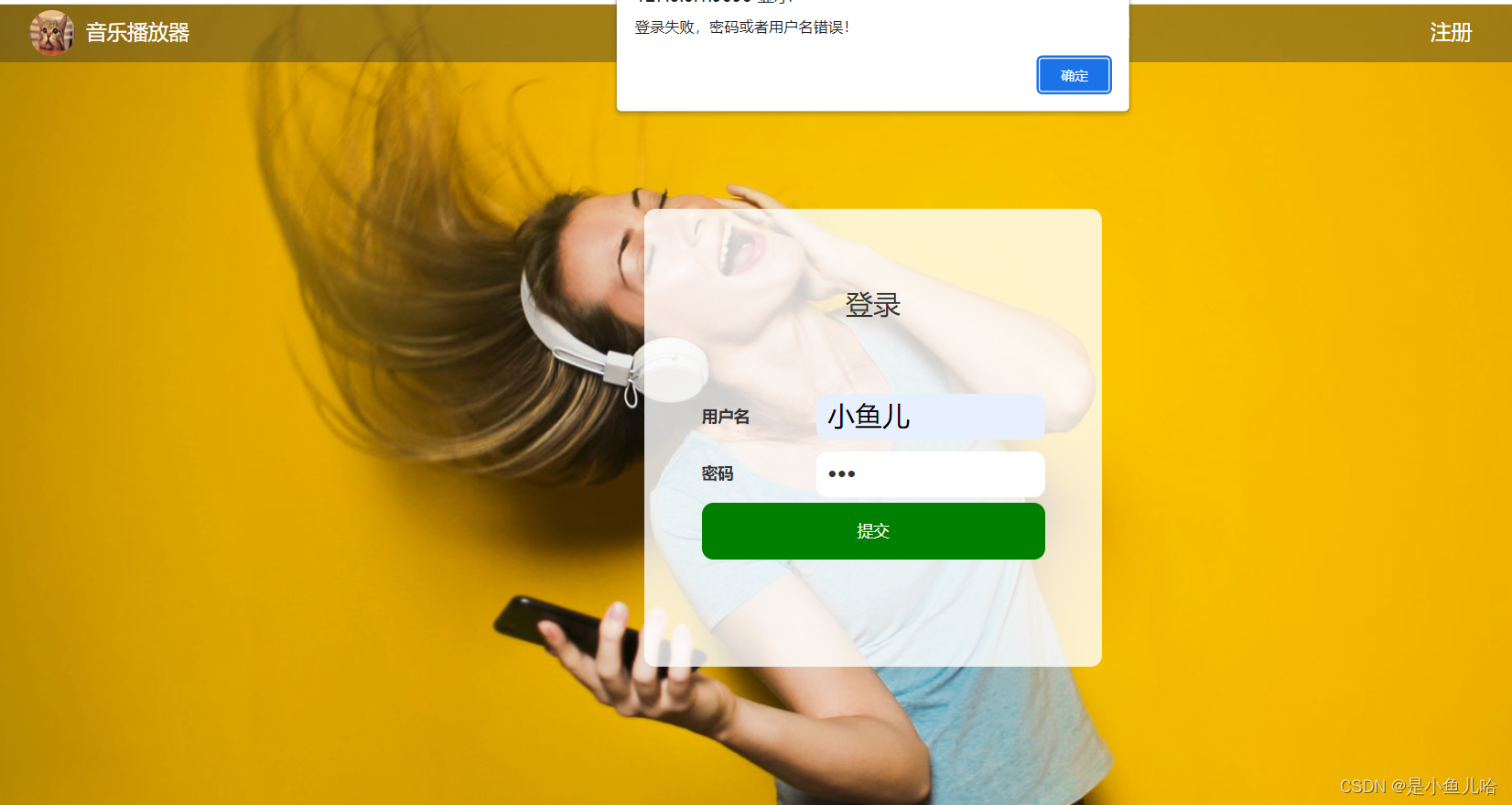
3)异常登录


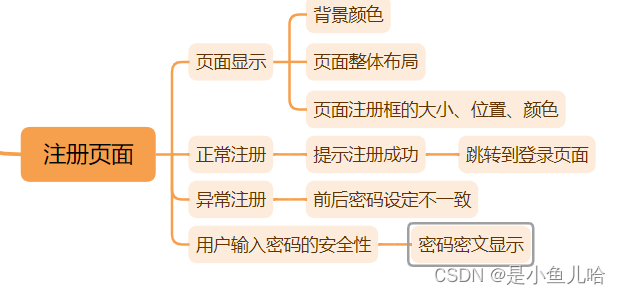
注册页面的测试
测试用例

测试结果
1)页面显示

2)正常注册

3)异常注册




音乐列表页面的测试
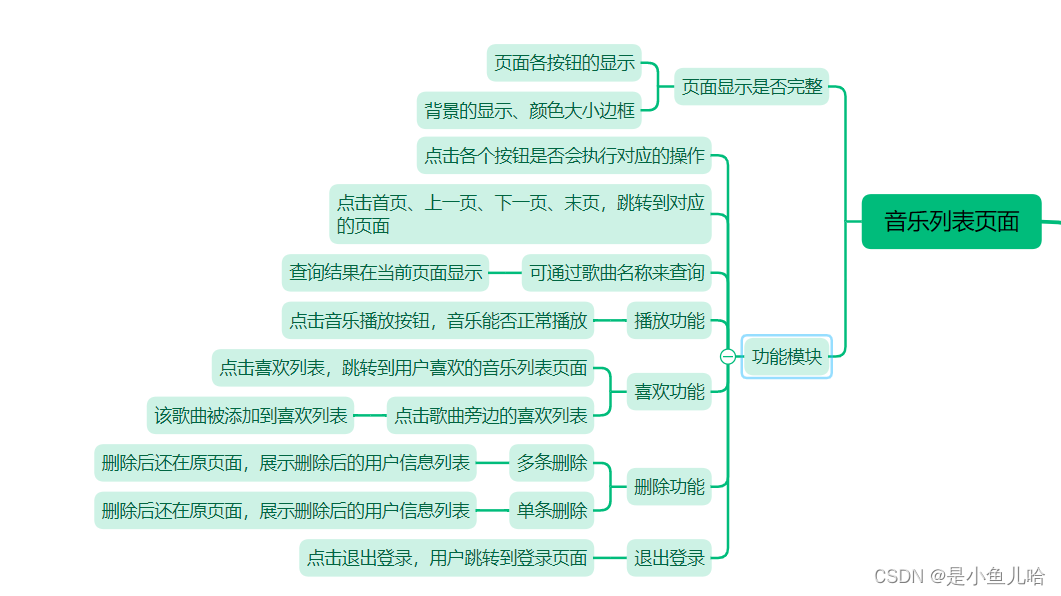
测试用例

测试结果
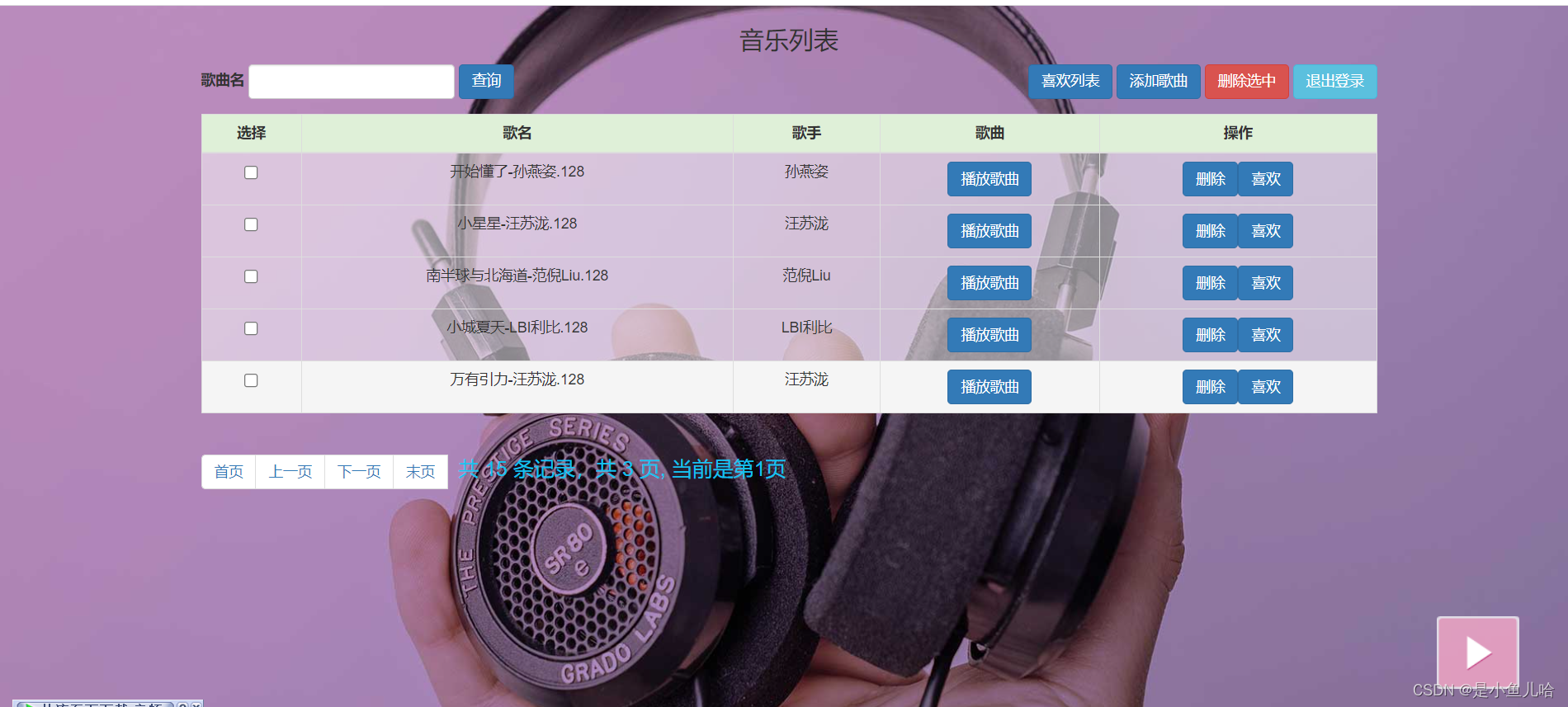
1)页面效果
2)功能模块
分页功能

播放功能

出现的bug
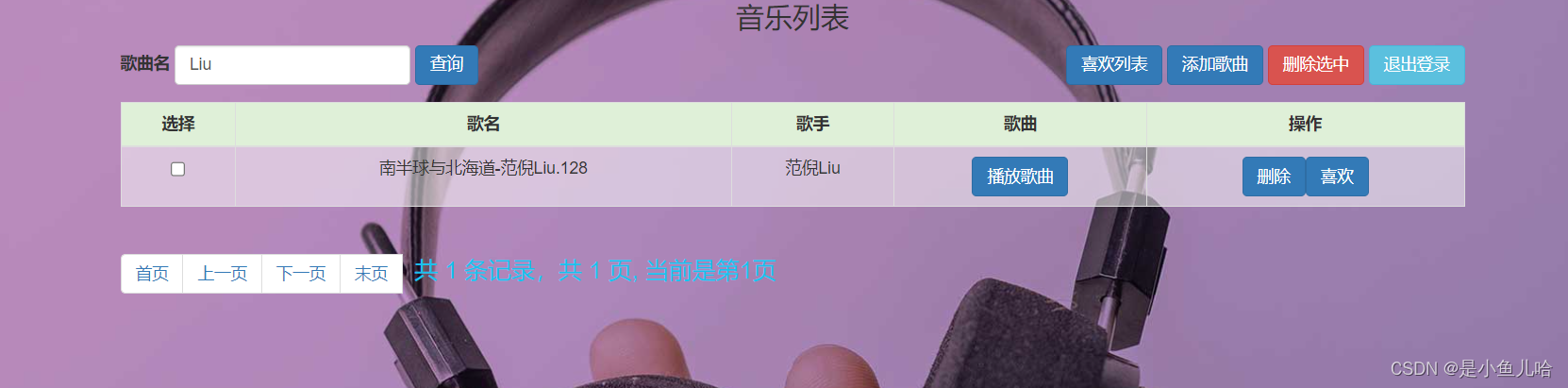
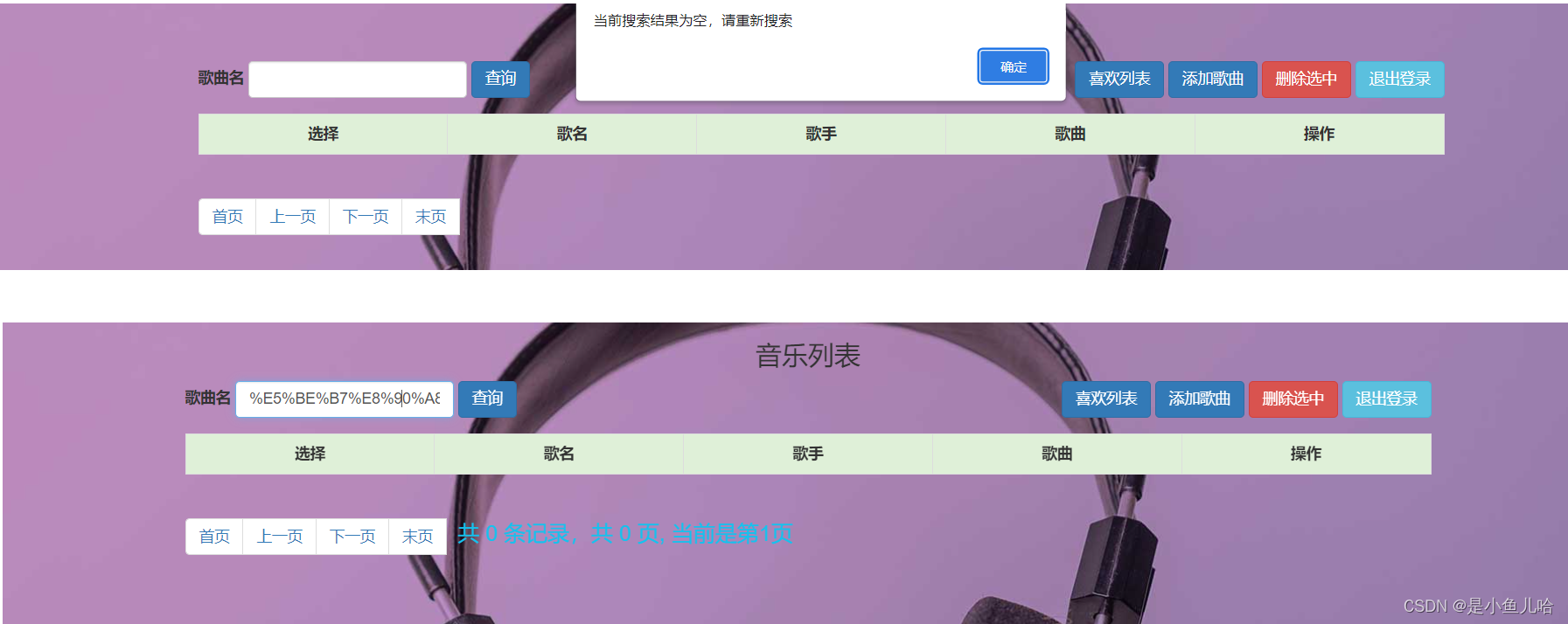
搜索功能的bug
输入英文、字母搜索是正常

但是一旦输入汉字搜索会出现乱码现象,并且找不到要搜索的内容

问题解决
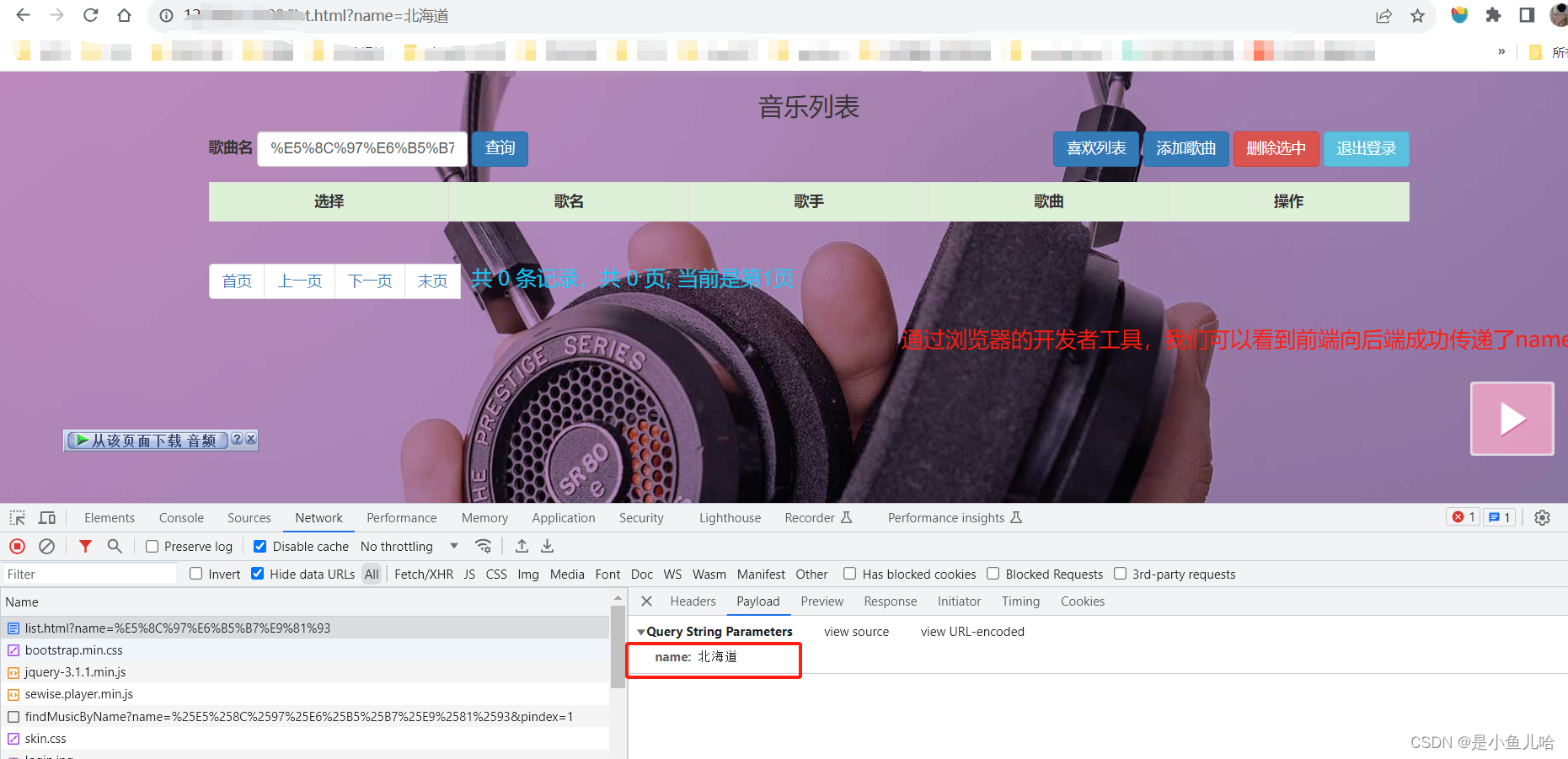
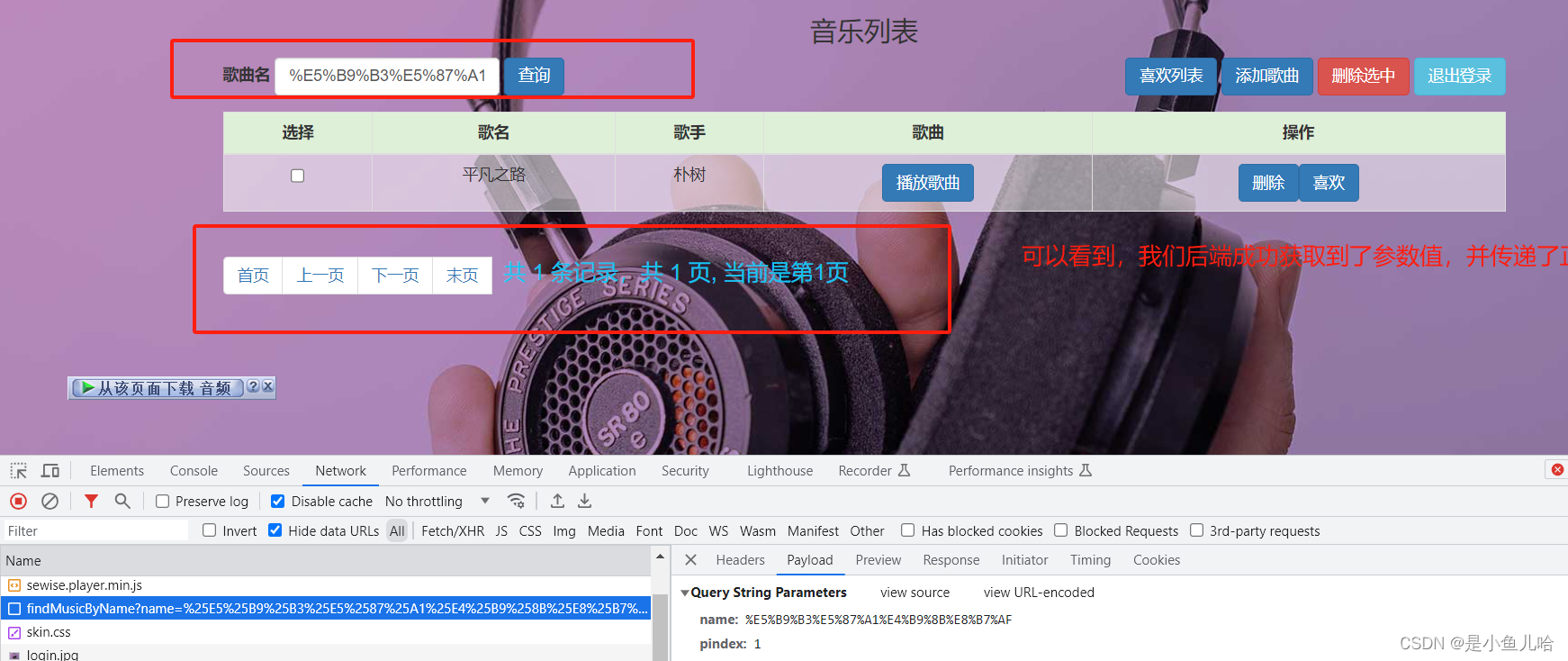
当一个问题出现,首先要确定这个是前端的问题还是后端的问题,我们先来看浏览器上的显示


是前端传递参数错误吗,但是在开发者工具中明明就前端就是想后端传递了对应的title值,同时前端也设置了字符编码

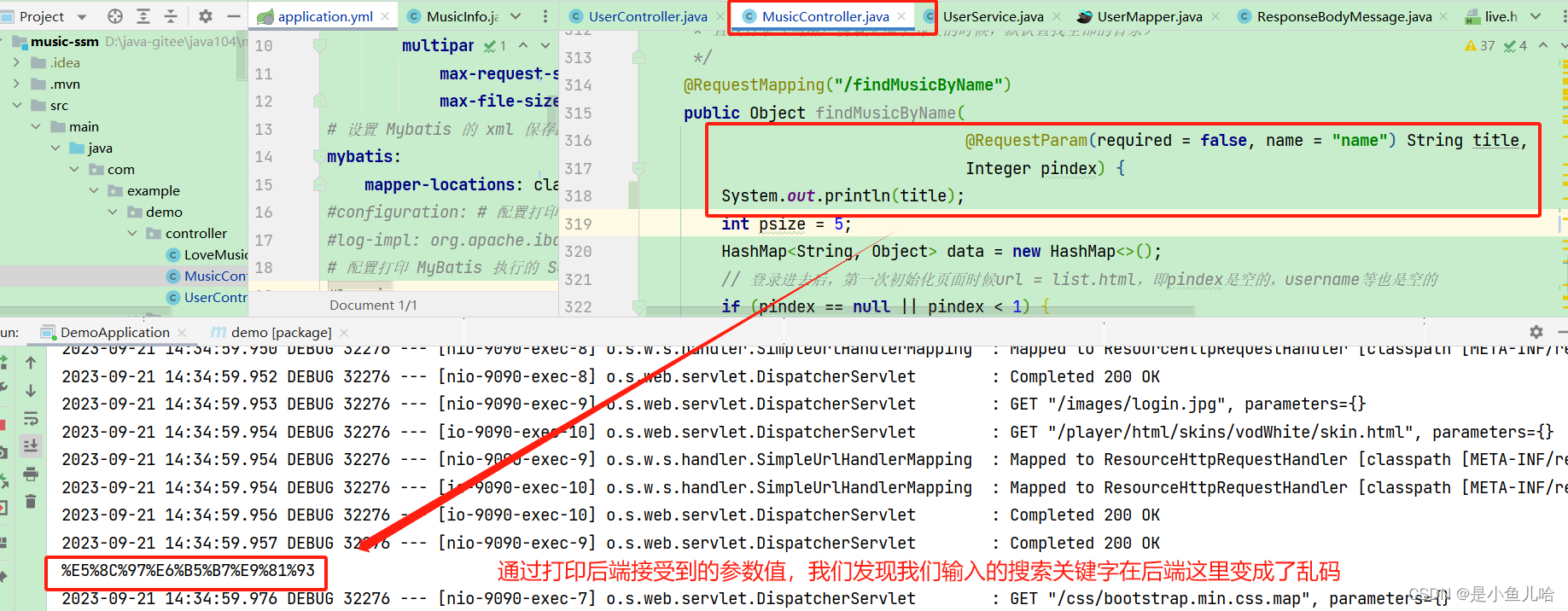
那么我们就先从后端入手
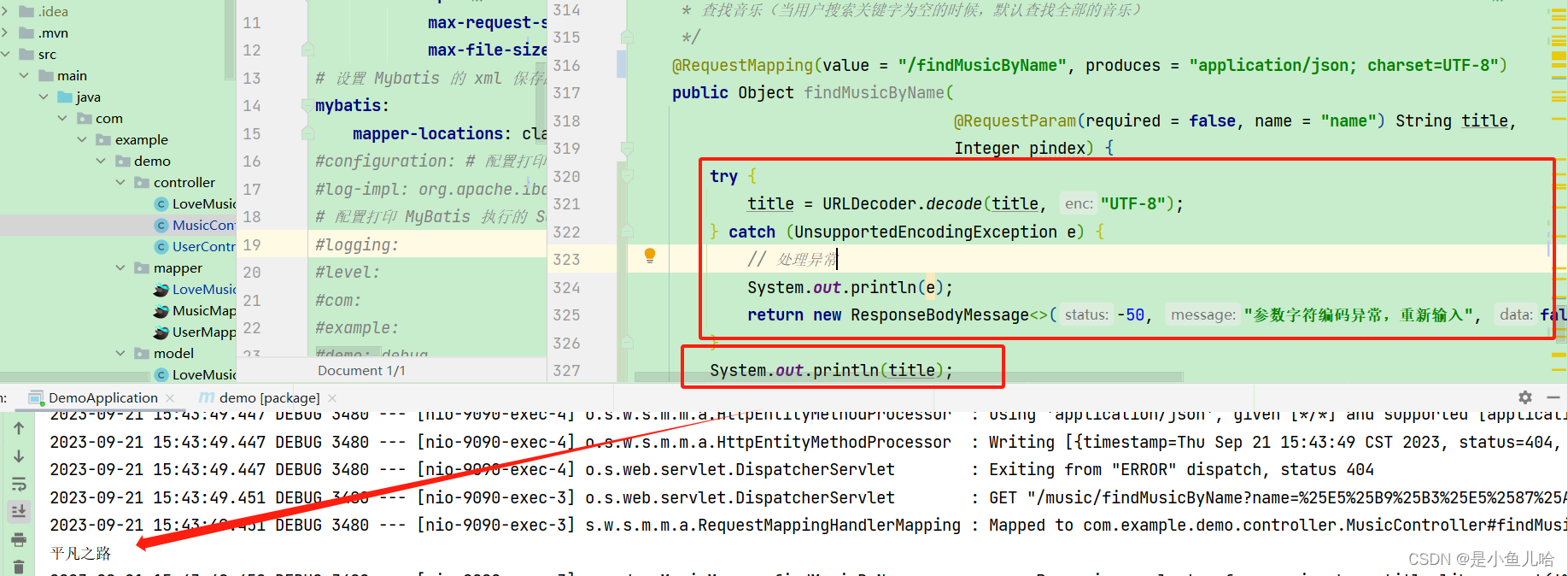
我们尝试动进行URL解码来处理中文乱码问题


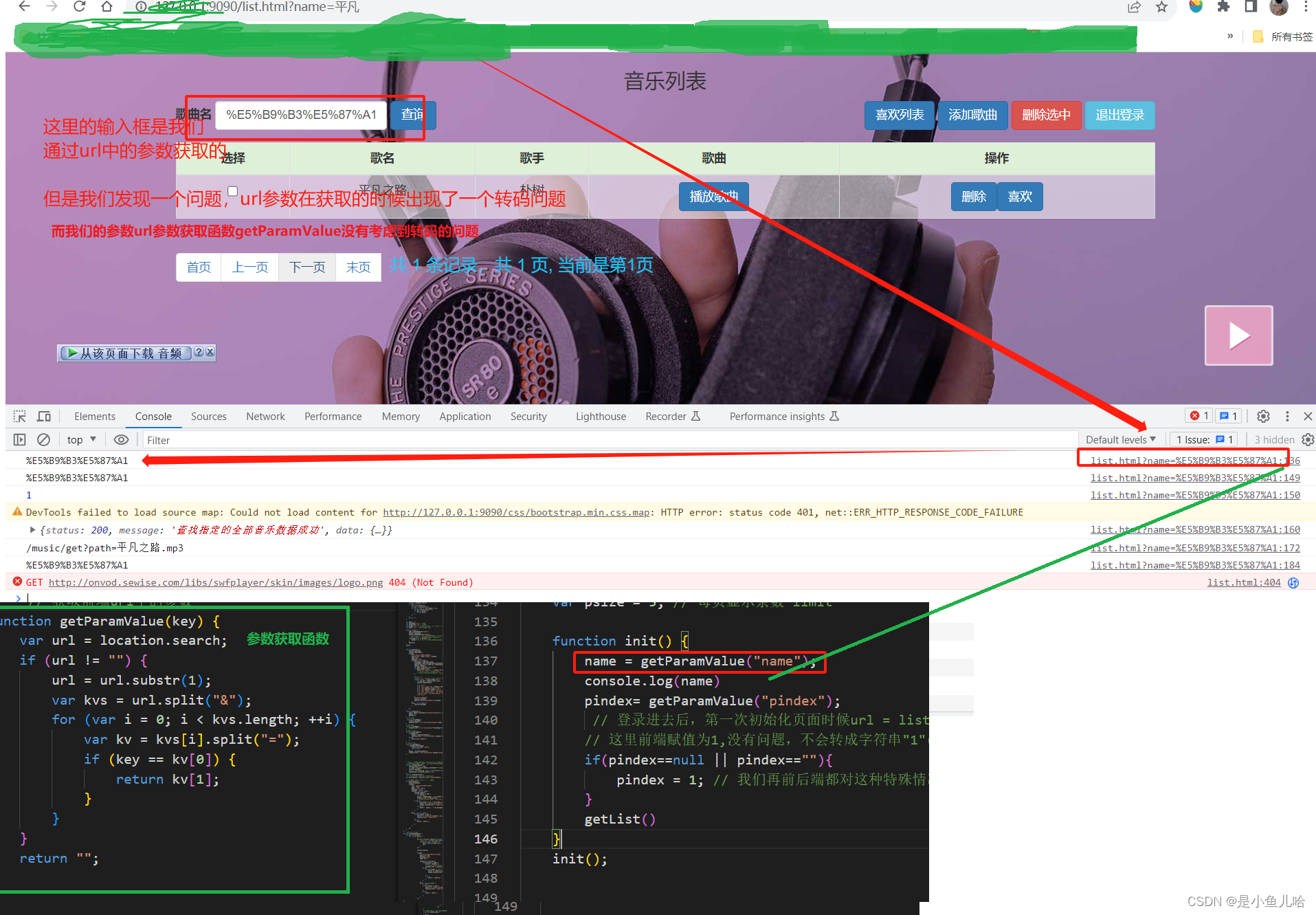
这个时候,我们发现前端仍然有问题

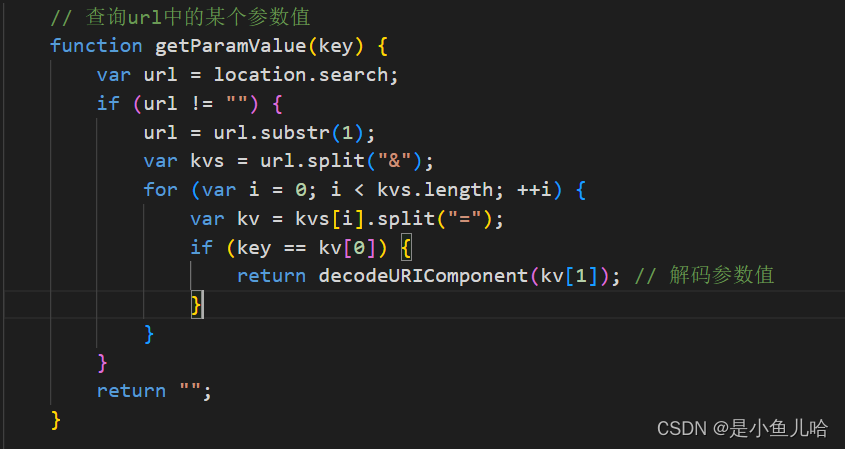
我们在前端在查询url中的某个参数值的时候,再对参数值进行解密——以应对上面的这种情况


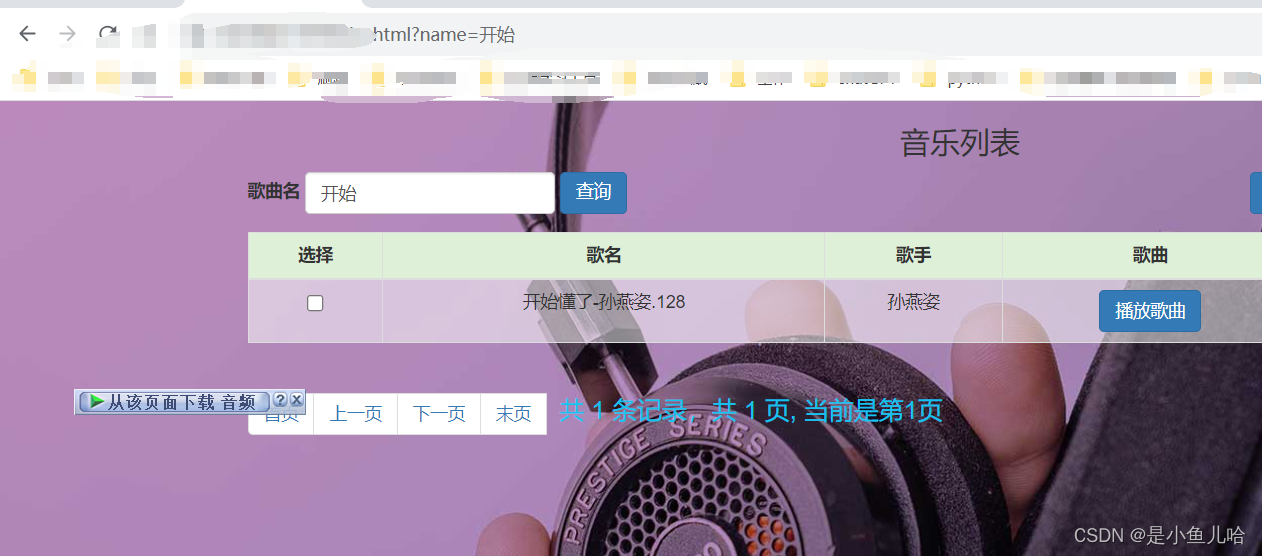
可以看到,成功再搜索框中显示了当前搜索的关键字,但是这样做有一个问题,那就是歌曲名这个信息直接暴漏在url中
删除功能的bug

如果当前用户为登录,会出现弹窗,提示跳转到登录页面


问题解决
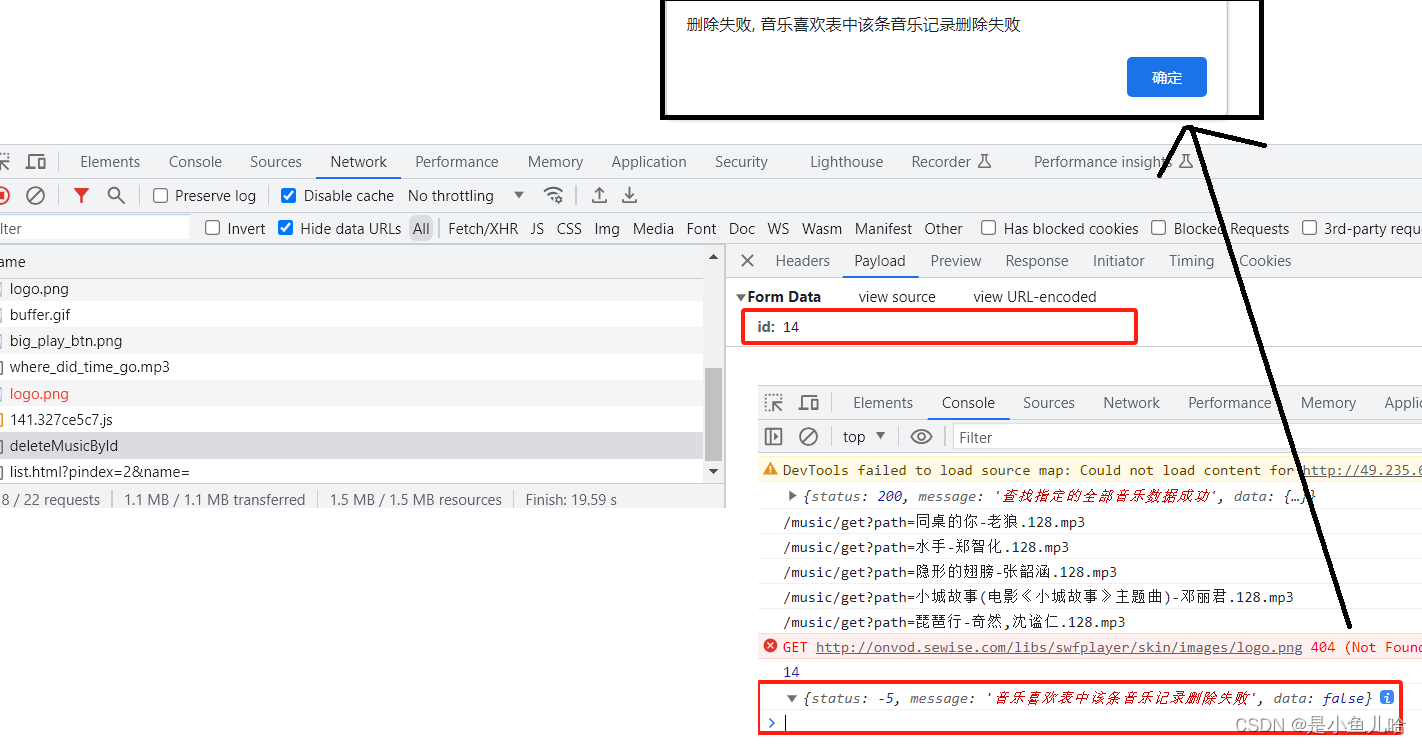
出现了bug,首先我们来想怎么解决这个bug
首先来确定bug的位置

通过上图我们可以看到,我们前端想后端成功传递了要删除的音乐id,但是后端没有返回预期的结果,后端在音乐删除过程中出错了

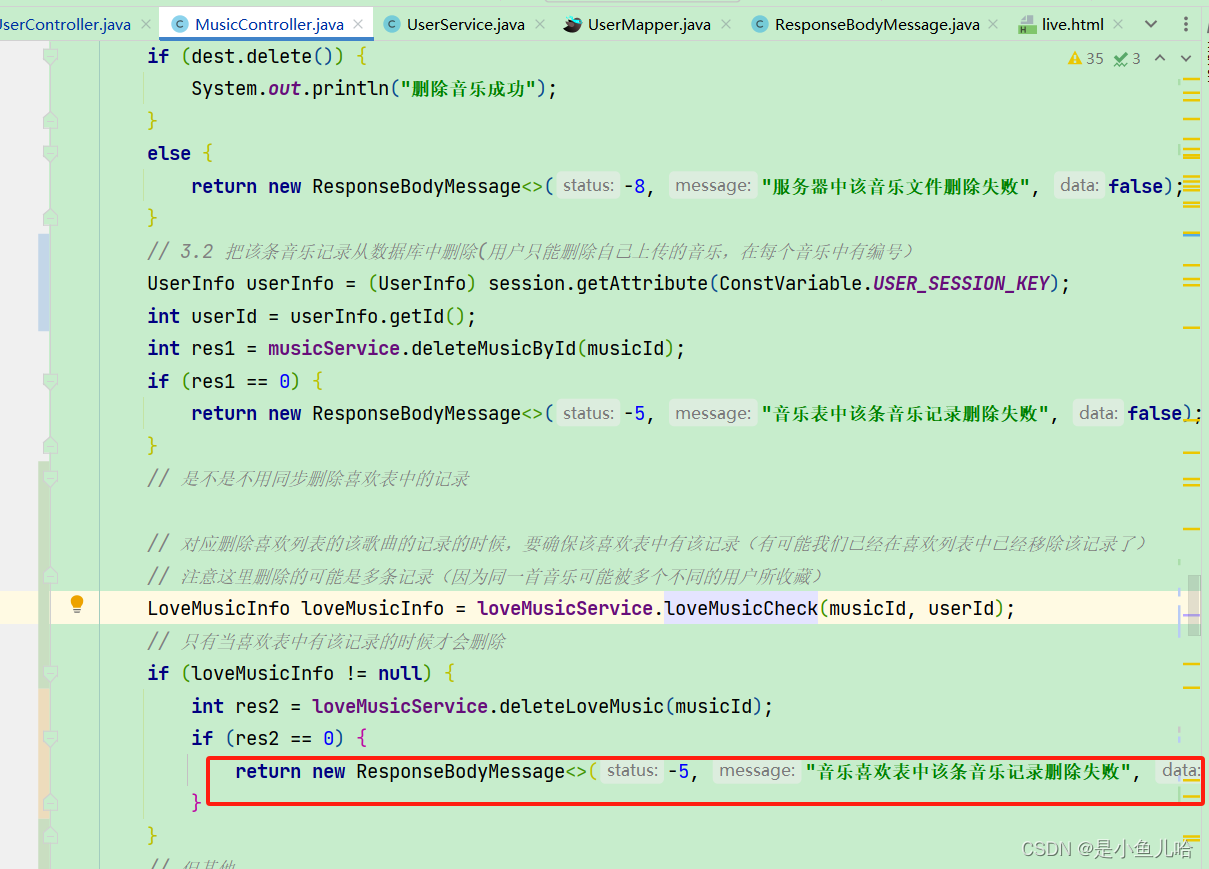
我们注意到后端代码中红框这一行,我们在音乐表删除对应记录的时候,同时还想要同步删除喜欢列表中该音乐所对应记录
但是这样有一个问题,如果在喜欢列表中没有该音乐所对应的记录,此时res2 不就等于0,此时不就会出现问题吗?
并且,通过观察喜欢列表后,我们发现喜欢列表的数据也是根据音乐表产生了,是一个多表查询,因此我们在删除音乐表中的对应记录的时候,不用把喜欢列表的记录给同步删除。
下面是修改后的

喜欢列表页面的测试
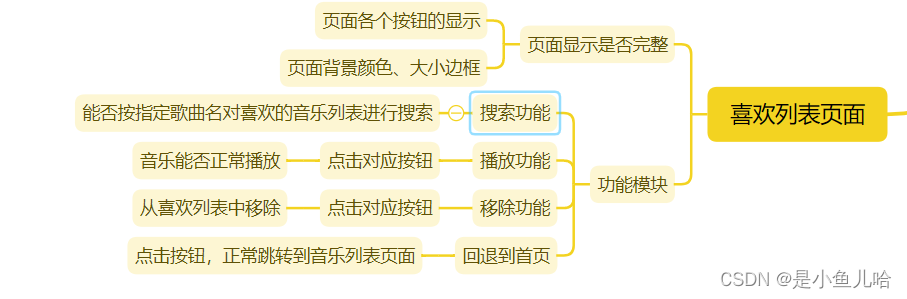
测试用例

测试结果

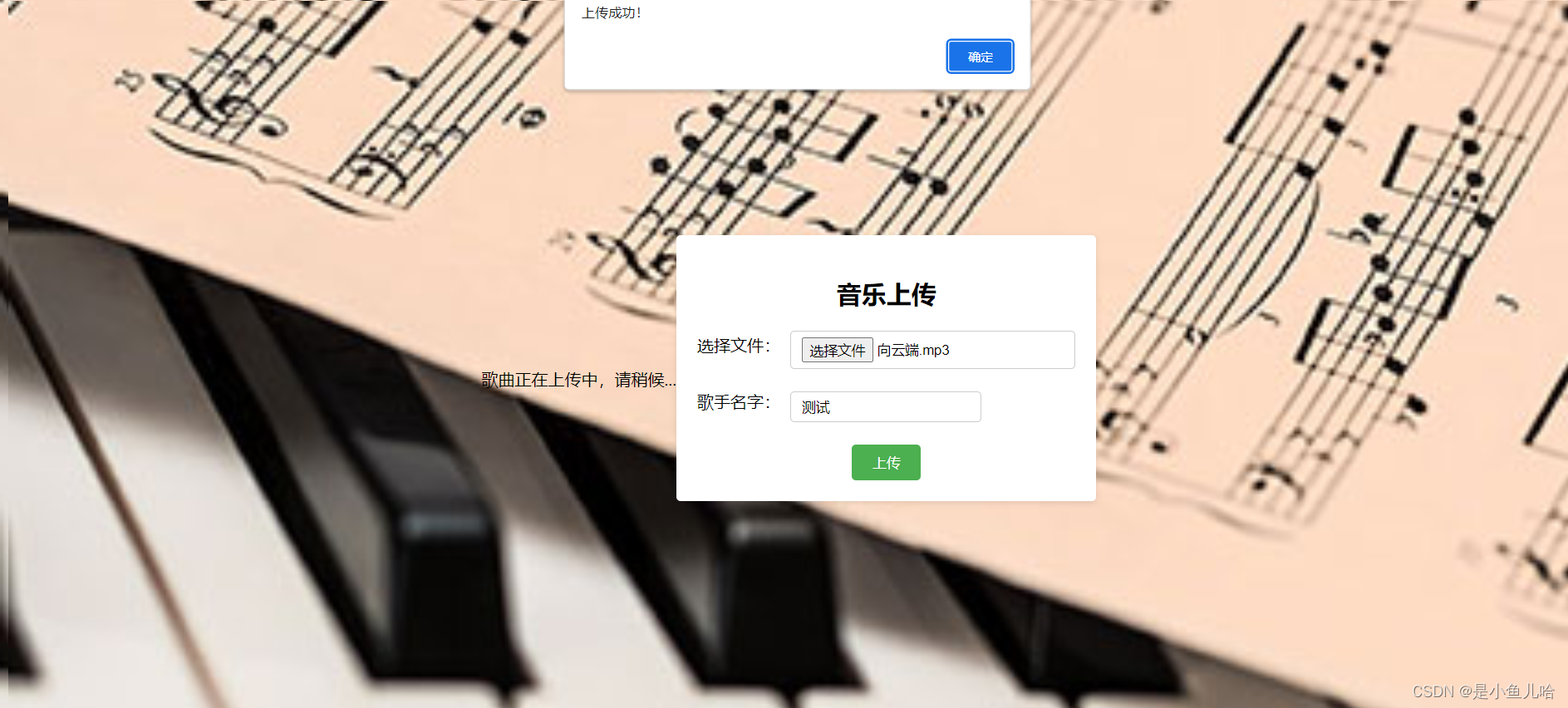
上传音乐页面的的测试
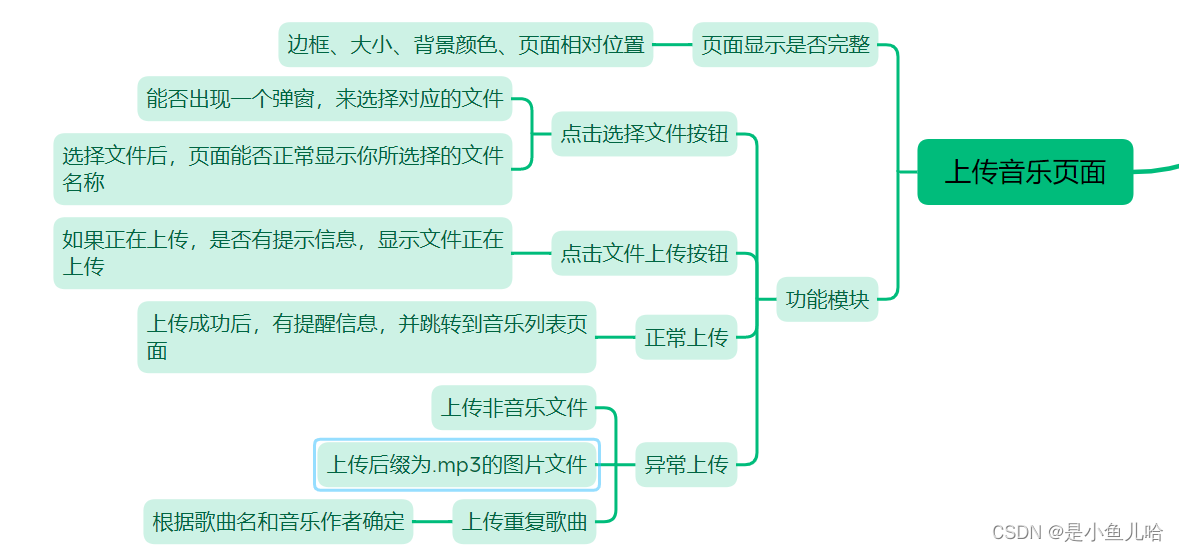
测试用例

测试结果
页面效果


异常上传


正常上传